Simplify RedwoodJS Deployment
Showcase your RedwoodJS projects instantly with Tiiny Host. Our streamlined process ensures quick and hassle-free deployment, letting you focus on what matters - your code.

Showcase your RedwoodJS projects instantly with Tiiny Host. Our streamlined process ensures quick and hassle-free deployment, letting you focus on what matters - your code.


Find your RedwoodJS build folder, typically named 'web/dist'. Zip it if needed.

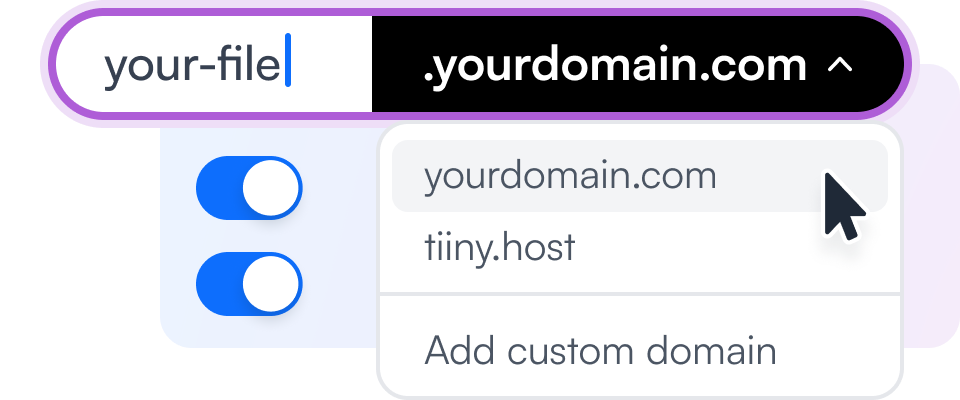
Choose a unique name for your RedwoodJS app or let us generate one for you.

Hit 'Upload' and get a shareable link for your RedwoodJS app in seconds.
Deploy your RedwoodJS app in seconds, not hours. No complex setups required.
Push changes quickly and see them live instantly. Keep your app up-to-date with a few clicks.
Share your RedwoodJS projects safely with password protection and SSL encryption.
Track your app's performance with our integrated analytics. No additional setup needed.
Use your own domain to give your RedwoodJS app a professional touch.
Make quick fixes or updates directly in your browser. No local environment required.

Deploy complex RedwoodJS applications frontends.

Share your RedwoodJS prototypes for easy testing and collaboration.

Launch static RedwoodJS sites with dynamic capabilities for optimal performance.
Learn all about how to go about building and hosting a static website. There are many benefits to having a static rather than dynamic site.
Learn how to use Tiiny.host for static site hosting of a single-page app. Review best practices for SPA creation and what to check after your SPA is online.
Learn about Tiiny.host's hassle-free setup of custom domains for static websites. See how Tiiny.host's automation is the simplest way to host your web project.