Streamlined Deployment for React Static Sites
Deploy your React Static sites without infrastructure headaches. Perfect for developers who want blazing-fast static sites with React's component power.

Deploy your React Static sites without infrastructure headaches. Perfect for developers who want blazing-fast static sites with React's component power.


Run 'npm run build' to generate your static files, then zip the 'dist' folder.

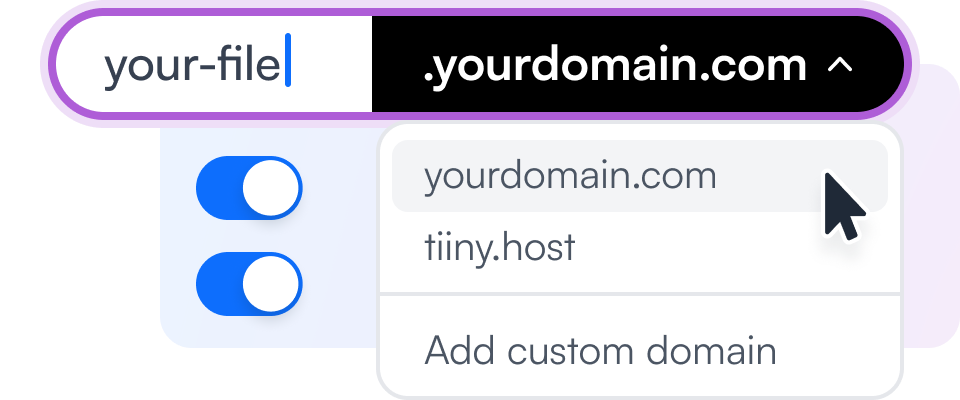
Upload your zip and pick a custom URL for your static site.

Get a shareable link to your React Static site immediately after upload.
Upload and share your React Static site in seconds - no config needed.
Push content changes instantly without rebuilding your entire app.
Your static site loads fast and looks perfect on all devices.
Password protect development builds or client previews easily.
Use your own domain for a professional, branded presence.
Track site performance with built-in visitor analytics.

Create blazing-fast business sites with React components.

Deploy high-converting static landing pages instantly.

Showcase your work with SEO-friendly static sites.
Discover how React Static enhances speed and security in web development.
Learn best practices for hosting React Static apps and optimizing performance.
Follow these guidelines to build efficient and maintainable React Static sites.