Simplify Your Frontity Deployment
Tiiny Host revolutionizes Frontity deployment with a streamlined process that gets your site live in seconds. Say goodbye to complex setups and hello to effortless publishing.

Tiiny Host revolutionizes Frontity deployment with a streamlined process that gets your site live in seconds. Say goodbye to complex setups and hello to effortless publishing.


Find your Frontity project's build folder, typically named 'build'. Zip it if it's not already compressed.

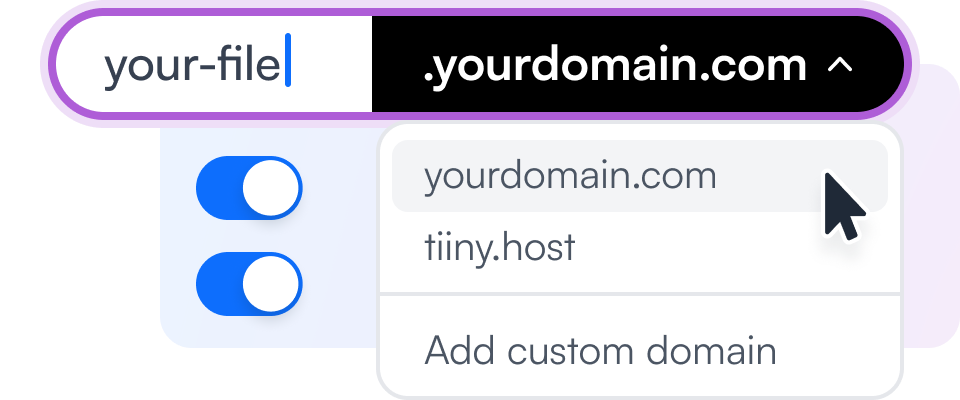
Give your Frontity site a unique name or use our auto-generated option for quick deployment.

Click 'Upload' and instantly receive a shareable link to your live Frontity site. It's that simple!
Deploy your Frontity site in seconds with our intuitive drag & drop interface, saving you precious development time.
Elevate your brand with a professional custom domain, seamlessly integrated for your Frontity project.
Gain valuable insights into your site's performance with our comprehensive, built-in analytics dashboard.
Protect your Frontity site with customizable password protection, ensuring content security.
Make on-the-fly changes to your Frontity project with our powerful online code editor, no local environment needed.
Keep your Frontity site current with hassle-free, instant updates whenever you need them.

Deploy feature-rich Frontity applications with React-powered interactivity.

Launch WordPress-backed Frontity sites for optimal performance and flexibility.

Create fast, SEO-friendly online stores using Frontity's powerful framework.
Learn how to use Tiiny.host for static site hosting of a single-page app. Review best practices for SPA creation and what to check after your SPA is online.
Learn how to export your Next.js web app to static HTML pages. The build process is easy. Then host your new site with Tiiny.host for speed, security, and SEO.
Discover how static site generators enhance speed and security in web development. Learn why a fast site must also be useful.