- The PDF to web page process
- Tiiny.host PDF hosting
- Converting PDF to a website with Adobe Acrobat Pro
- Recommendations
- Next Steps
- FAQs - How to Convert a PDF to a Website
Converting a PDF to a website is easy. But you must keep a few things in mind for the resulting website to be useful and professional-looking.
The conversion process we’re discussing converts the PDF into a text-based, interactive HTML website.
Some approaches are fraught with difficulties. Still, a satisfying conversion is possible with diligence and patience. We’ll look at this aspect toward the end of the article.
But first, a free and simple solution exists.
Let’s get started with the simple approach.
The PDF to web page process
Here are the steps you’ll take to make your PDF sharable as a website.
- Prepare your PDF.
- Use a PDF online website conversion provider or desktop app.
- Host the converted PDF website on a fast, secure web hosting service.
- Share the web address of your PDF website with the world.
Now, we’ll look at solutions that make converting, hosting, and sharing your PDF website free and easy.
Tiiny.host PDF hosting
The simplest way to convert your PDF to a website is to use a dedicated service that provides automated conversion and fast, secure hosting right out of the box.
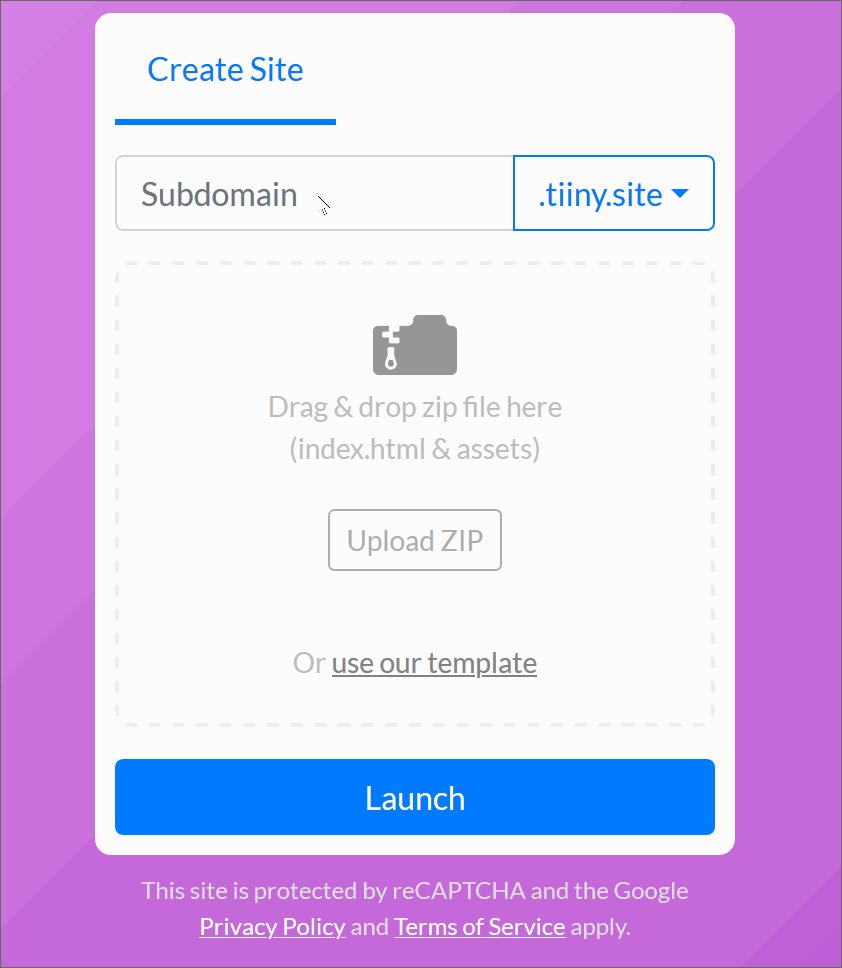
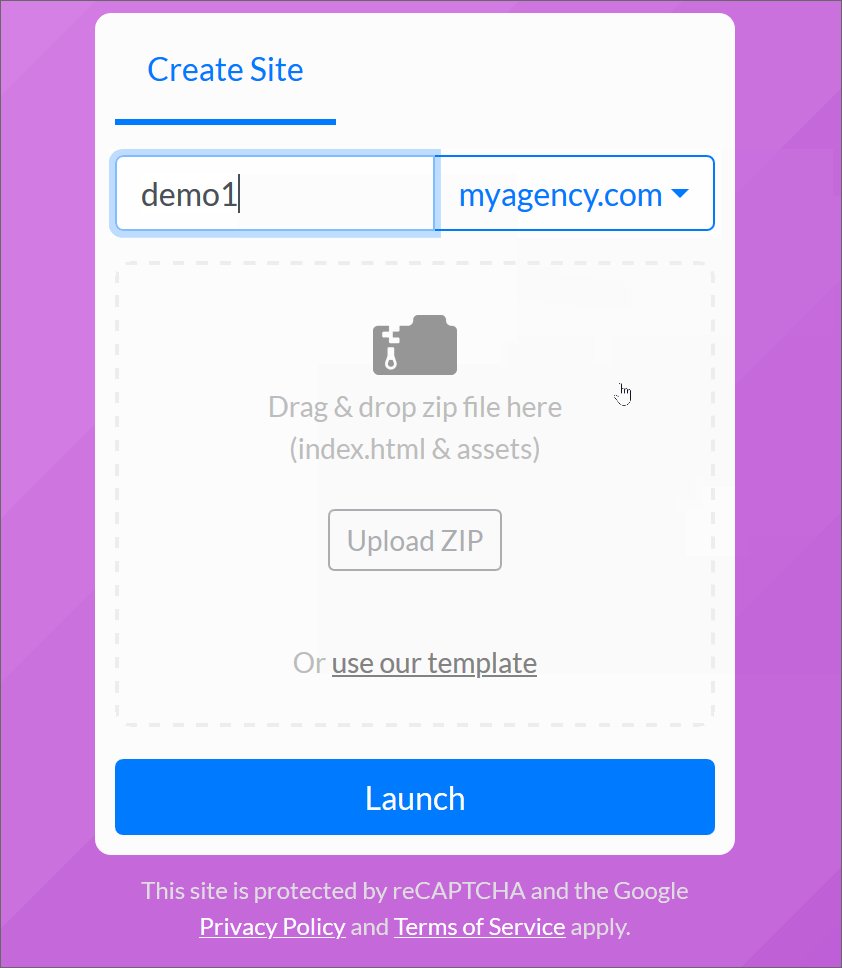
Tiiny.host makes converting your PDF into a website as simple as uploading the PDF. I’ll show you how it works.

Here’s all you have to do.
- Choose a name for the PDF webpage and enter it into the “Subdomain” field.
- Drag & Drop or upload your PDF as a single file.
- Click the big, blue “Launch” button, then sign in or sign up for free.
That’s it!
Tiiny.host additional features
You can host your PDF on Tiiny.host for free.
Paid subscriptions offer more features, such as:
- Password protection of your website
- Web traffic analytics
- Custom domains
- Worldwide CDN hosting
- Online PDF editor
These added-value features make Tiiny.host a true bargain in the short and long run.
Converting PDF to a website with Adobe Acrobat Pro
Now let’s look at a more tricky (and paid) solution.
Let me be clear. It’s easy to convert a PDF to HTML pages with Acrobat Pro. But this results in a file that still must be uploaded to a hosting site and embedded within another website. This is not the “Upload and done” process that Tiiny.host provides.
Another problem comes when you look at the conversion. It may not appear the way you want it to. You must edit the HTML and add CSS if you wish to format it differently.
Let’s look at this in more depth.
Using Adobe Acrobat Pro
Open your PDF in the Acrobat Pro app, whether online or on the desktop.
Choose the “Export PDF” option from the menu or toolbar.
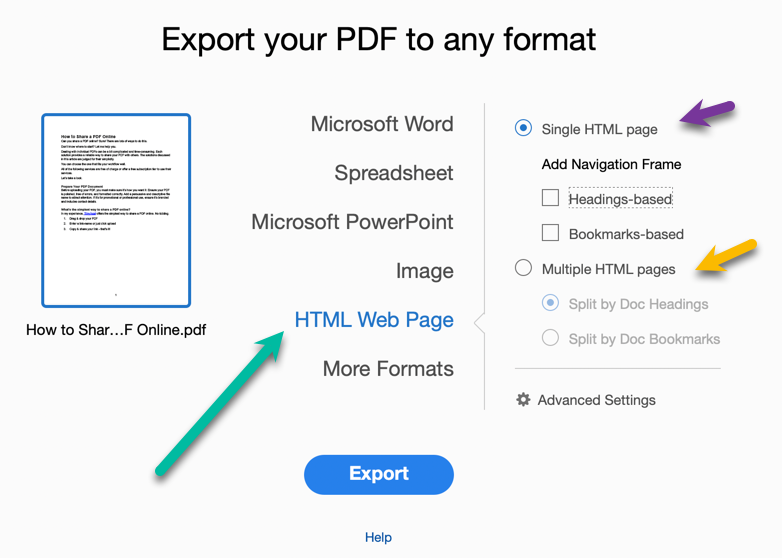
You will see the following dialog box. Click on “HTML Web Page” to see the formatting options.

You may choose a Single HTML page or Multiple HTML pages in the settings panel on the right side of the dialog. This choice formats your PDF into one long, single, scrolling HTML page or into multiple pages separated by the PDF’s headings or bookmarks.
NOTE: These headings and bookmarks must already exist in the PDF. You cannot add them at this stage. You must use the Single HTML page setting if you don’t have headings or bookmarks in your PDF. Otherwise, you may edit the PDF to add the formatting for this conversion step.
For this example, we’ll choose the single HTML page setting.
If you want a navigation frame in the left column, you again need a PDF formatted with headings or bookmarks. Otherwise, you will get one scrolling page without links to important sections in the PDF.
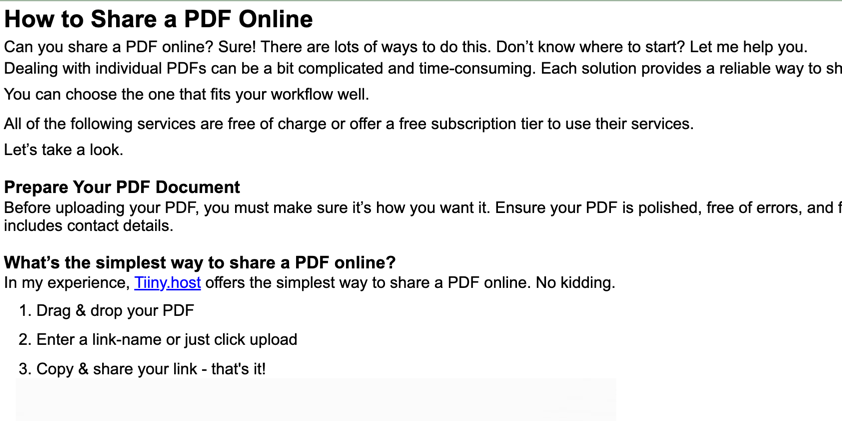
Acrobat Pro’s HTML output

As you can see from the screenshot above, the HTML page formatting is simple and direct. There is no margin, no word wrapping, and no branding. You must add CSS and additional HTML commands to the HTML file Acrobat produced if you want to alter the styling of the page.
Also, the output HTML file is not automatically hosted on a fast and secure website like Tiiny.host. You must purchase separate hosting yourself and perform the following steps.
- Upload the files to an existing web host, including any additional CSS or files required to display the PDF conversion properly.
- Embed the PDF HTML file into a webpage of your choice.
- Link any CSS files to the HTML.
RECOMMENDED ARTICLE: How to Quickly Link CSS to HTML
Recommendations
You can see for yourself the difference between these two options.
If the skills required to use the Adobe Acrobat Pro option for converting your PDF to a website are beyond your abilities, you’ll need a web developer to help you. On the other hand, if you are or have access to a web developer, you can get exactly the kind of formatting you want.
Or, you can use the simple, dedicated conversion and hosting service, Tiiny.host. We recommend Tiiny.host for most PDF hosting situations. The output is great and hosting is automatic.
Next Steps
Contact Tiiny.host’s extremely responsive customer service if you have any questions about this article or any problems you encounter while converting your PDF to a website.
Reach out to Tiiny.host/help today.
FAQs - How to Convert a PDF to a Website
How to convert PDF to HTML?
PDFs are converted to HTML web pages using apps specifically designed for this.
RECOMMENDED ARTICLE: PDF to HTML Converters
How do I create a URL for a PDF online?
Tiiny.host offers a simple, fast, secure, and free PDF-to-URL/website service.
RECOMMENDED ARTICLE: How to Share a PDF online.
How do I convert an image to a link in HTML?
You use the <img> tag to link an image in HTML. This tag has several options and attributes of this tag that you need to know about.
RECOMMENDED ARTICLE: Convert an Image to HTML