- Step 1: Define your goals
- Step 2: Understand your users
- Step 3: Create wireframes
- Step 4: Build prototypes
- Step 5: Conduct usability testing
- Step 6: Iterate based on feedback
- Step 7: Develop your project
- Step 8: Host on Tiiny.host
- Step 9: Monitor and Improve
- About Proto.io
- About Tiiny.host
- FAQs — Maximizing UX Design Efficiency
User Experience (UX) is a crucial design aspect in our increasingly digital world.
UX refers to the user’s overall experience while interacting with a product, system, or service. It encompasses many different aspects, including but not limited to:
- User Interface (UI) design
- Interaction design
- Information architecture
- Accessibility
- Usability
UX design is a continuous process. I’ll take you through it step-by-step. By using efficient iteration in your workflow, you constantly improve your design efficiency.
So, let’s see how using these tools together—Proto.io and Tiiny.host—helps you increase the efficiency of your UX design workflow. The result is an optimum product with great UX.
Let’s get started.
Step 1: Define your goals
Every design begins with defining the goals of the project. You need a clear understanding of where to begin, what to focus on, and what you want to achieve.
Design goals can include:
- Improving user engagement
- Increasing conversions
- Enhancing user satisfaction
- Increasing product usability
- Promoting accessibility
- Increasing efficiency, both in design workflow and product capabilities
- Improving feedback from users about the product
Whatever your goals may be, clearly defining them and keeping them in mind will help you make better-informed design decisions.
Step 2: Understand your users
Clearly, User Experience (UX) is about the users. As a designer, you must understand your users’ needs, behaviors, pain points, and motivations.
We recommend you use templates to create user personas and journey maps.
You must solve your users’ problems well. That’s the ultimate user experience.
Step 3: Create wireframes
A wireframe defines the basic layout of the digital product. It is a blueprint for your product.
Start by creating wireframes using Proto.io. This provides the layout and plan of your project. Later you’ll move on to more detailed designs, but this is where you start realizing your product’s potential.
To get valuable feedback at this early stage, you can share your initial wireframes by posting them on Tiiny.host. You can use Tiiny.host’s password protection feature to keep your designs restricted to only those who need access.
Step 4: Build prototypes
Again using Proto.io, convert your wireframes into interactive prototypes. Add user interaction and motion to your designs to create a more satisfying and immersive experience.
Step 5: Conduct usability testing
It is necessary to perform usability tests with your prototype to identify any unwanted user issues.
Record and analyze user interactions within Proto.io.
Reach out and share links to documentation, PDFs, or other files by posting them on Tiiny.host.
Step 6: Iterate based on feedback
Continue the cycle of testing and iterating until you’ve addressed all outstanding user issues.
Constantly improving the UX is the goal here.
A better product makes happier users and a more profitable bottom line.
Step 7: Develop your project
When the prototype works as you wish it to work, it’s time to develop your prototype into a working product.
Hand off your Proto.io prototype to the developer or your development team.
Step 8: Host on Tiiny.host
Using Tiiny.host as an efficient communications tool is great for your workflow and team productivity.
You can host a file, link, or static website for free. This is ideal for the early stages of wireframing and prototyping.
Later in the UX design process, Tiiny.host helps gather analytics on your hosted files’ visitors and frequency of contact.
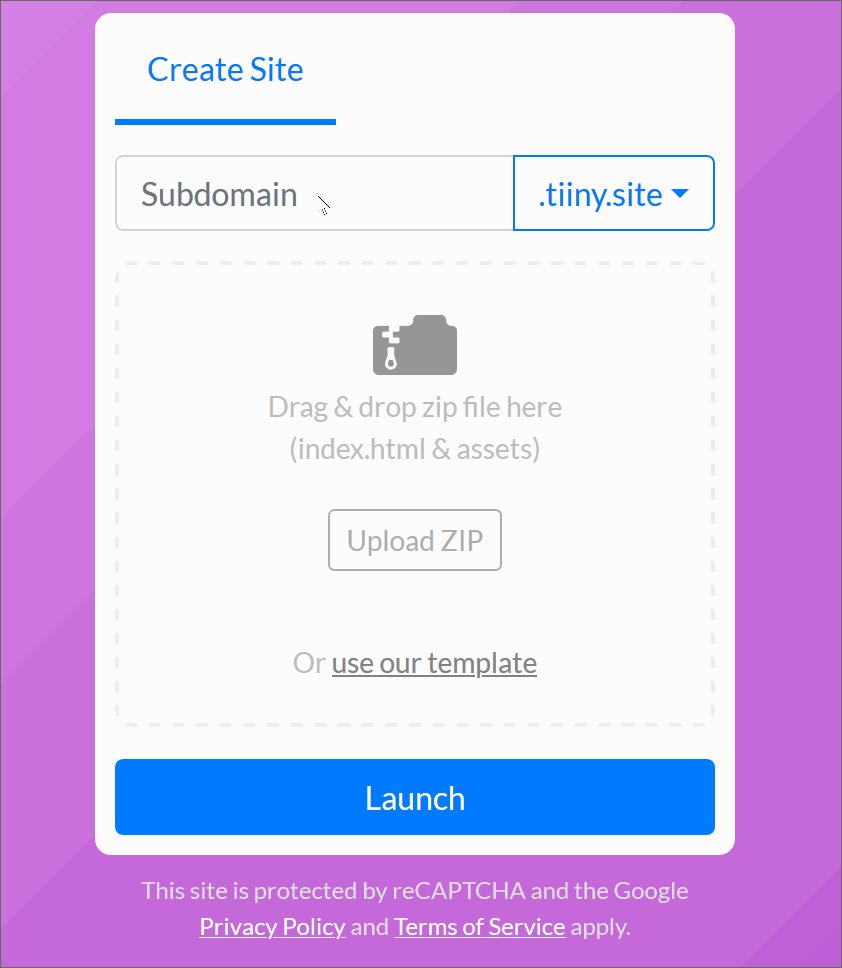
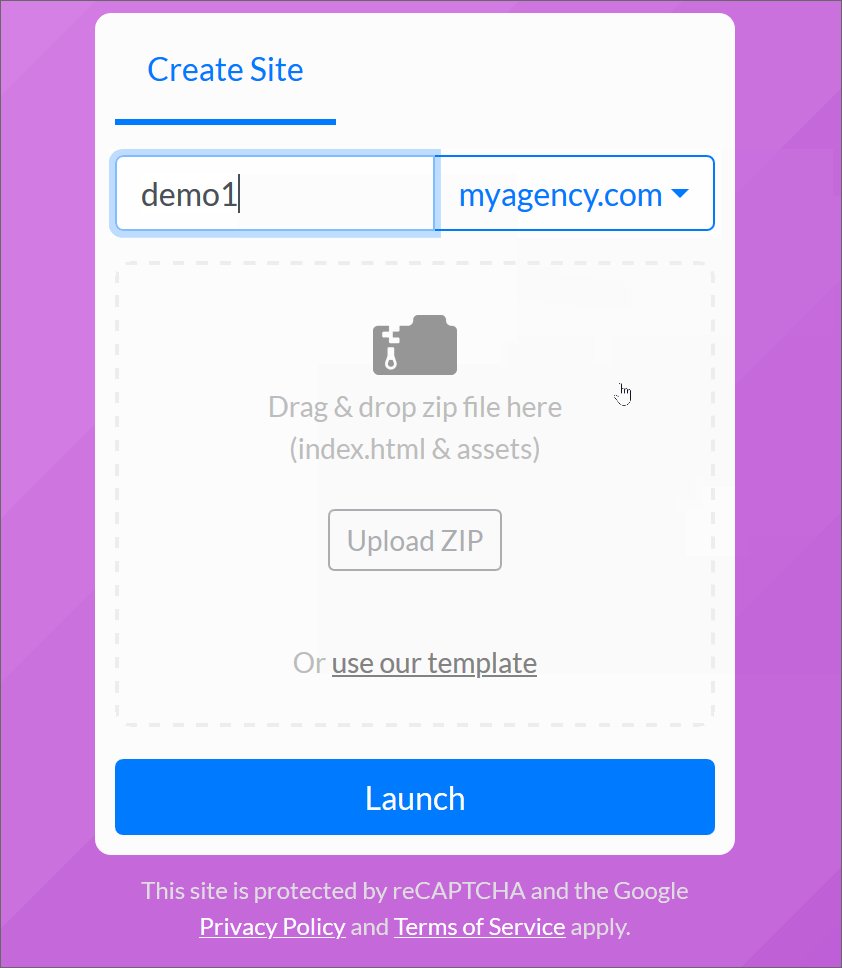
Posting files to Tiiny.host
Hosting a file on Tiiny.host is as easy as uploading it. It’s a simple three-step process.

- Enter a name for your webpage in the “Subdomain” field.
- Drag and drop your zipped static website or single file into the “Upload ZIP” field.
- Click the big, blue “Launch” button and sign in or sign up for free.
That’s it. You always get very fast, efficient, and professional results.
Step 9: Monitor and Improve
After your project launches, continue monitoring user behavior and gather feedback from both Proto.io and Tiiny.host.
Continue your iterative, constant improvement process. Make any necessary changes in your design using Proto.io, update your project docs on Tiiny.host, and continue this productive cycle of monitoring and improving.
About Proto.io
Proto.io is a web-based, no-code platform for creating, editing, and analyzing user interface (UI) designs. Being a no-code platform, you don’t have to have programming skills to design and prototype interactive digital products.
The better your product’s user interface (UI), the better your users’ User Experience (UX).
Beginning with wireframing and continuing through the development of a full prototype, Proto.io helps you realize the vision of your design goals. Then you can hand off the prototype to the development team or develop it yourself.
About Tiiny.host
Tiiny.host is the simplest way to share a project on the web. Specializing in the easy hosting of static websites, PDFs, single files, and documentation, Tiiny.host offers a free seven-day trial.
Tiiny.host’s minimalist and quick setup process is perfect for UX designers who need to share their prototypes quickly and efficiently.
Visit Tiiny.host/help to chat or email their excellent and responsive customer service. They’ll happily answer any questions arising from this article, or any issue related to web hosting.
FAQs — Maximizing UX Design Efficiency
What is UX Design?
UX, or User Experience, Design is designing products (typically digital products like websites and apps) that are useful, easy to use, and enjoyable to interact with. It involves understanding and addressing the user’s needs, behavior, and expectations.
What is the difference between UX and UI Design?
UX Design refers to the user’s overall experience while interacting with a product or service. At the same time, UI (User Interface) Design focuses on a product’s visual and interactive elements—like buttons, icons, spacing, and color schemes—that facilitate that interaction.
Why is UX Design important?
UX Design is crucial because it aims to fulfill the user’s needs and provide a positive experience. This can lead to user satisfaction, increased product loyalty, and can contribute to the overall success of a product or a service. Poor UX Design, on the other hand, can lead to user frustration and product failure.