- The benefits of hosting static sites
- Why export Next.js to static HTML?
- Exporting your Next.js as static HTML, CSS, and JavaScript
- Next.js build output
- Supported features
- Unsupported features
- Hosting Your Static Site on tiiny.host
- Next steps
- FAQ: Next.js Export
Is your current web application fast, secure, and SEO-friendly?
Could it be better?
Consider exporting your Next.js app as a static website.
Next.js, the open-source React framework known for Server-Side Rendering (SSR), is also a great Static Site Generator (SSG).
We’ll look at static websites and how to export them using Next.js.
Then, we’ll host your static app on Tiiny.host, a fast, secure, and SEO-friendly static hosting site.
Let’s make your web app better.
Onward!
The benefits of hosting static sites
Tiiny.host, our static web hosting service, offers the characteristics you want in a static web project—speed, security, and SEO optimization.
Static websites deliver all three of these qualities, which are often a liability with dynamic sites.
Related article: A Guide to Converting Your Dynamic Website to Static
But why export your Next.js React app as a static website?
And how?
Why export Next.js to static HTML?
Here are some of the compelling reasons to export Next.js to HTML.
- Serving static HTML, CSS, and JavaScript files to your visitors’ browsers eliminates the server-side computing that opens your site to hackers and malware.
- Pre-generated web pages are delivered much faster than dynamically generated pages, which need computer interaction to assemble, generate, and only then serve your pages to your visitors.
- Static web servers are generally less expensive than dynamic servers.
- Exporting your Next.js web app as a static site provides offline access and improved resilience for your visitors’ web experience.
- Statically generated pages are still reactive. Any dynamic JavaScript code for updating your pages at runtime will still run as usual.
Exporting your Next.js as static HTML, CSS, and JavaScript
Next.js export commands
- ‘next build’ generates the HTML files that the following command—next export—will bundle.
- ‘next export’ is the built-in command for exporting the static HTML from your Next.js web application.
These two commands are closely linked.
‘next build’ generates the HTML files for ‘next export’ to bundle. When you call next build, getStaticProps and getStaticPaths creates an HTML file for each page in your pages directory. Note that more pages will be created as required if you have dynamic routes set up.
The most recent versions of Next.js eliminate the need for calling “next export” explicitly. You need only call ‘next build.’
When you call the build script, it will automatically generate the HTML and export it for final use.
It’s that easy.
Next.js build output
Let’s say you are building a blog. You have created the following routes:
- /
- /blog/[id]
Next.js will build the following files and place them in the ‘out’ folder:
- /out/index.html
- /out/404.html
- /out/blog/post-1.html
- /out/blog/post-2.html
- /out/blog/post-x.html
Since there is no server-side code, you don’t need a server to host your app. This makes hosting your app easier and cheaper. These files can be hosted on any static web host, like Tiiny.host.
Supported features
The majority of Next.js features required to build your static site are supported. These include (see Next.js docs for more info):
- Dynamic Routes when using getStaticPaths
- Prefetching with next/link
- Preloading JavaScript
- Dynamic Imports
- Any styling options (e.g. CSS Modules, styled-jsx)
- Client-side data fetching
- getStaticProps
- getStaticPaths
Unsupported features
Features requiring a Node.js server, or any dynamic logic that can’t be computed during the build process, are not supported:
- Internationalized Routing
- API Routes
- Rewrites
- Redirects
- Headers
- Middleware
- Incremental Static Regeneration
- Image Optimization with the default loader
- Draft Mode
- getStaticPaths with fallback: true
- getStaticPaths with fallback: ‘blocking’
- getServerSideProps
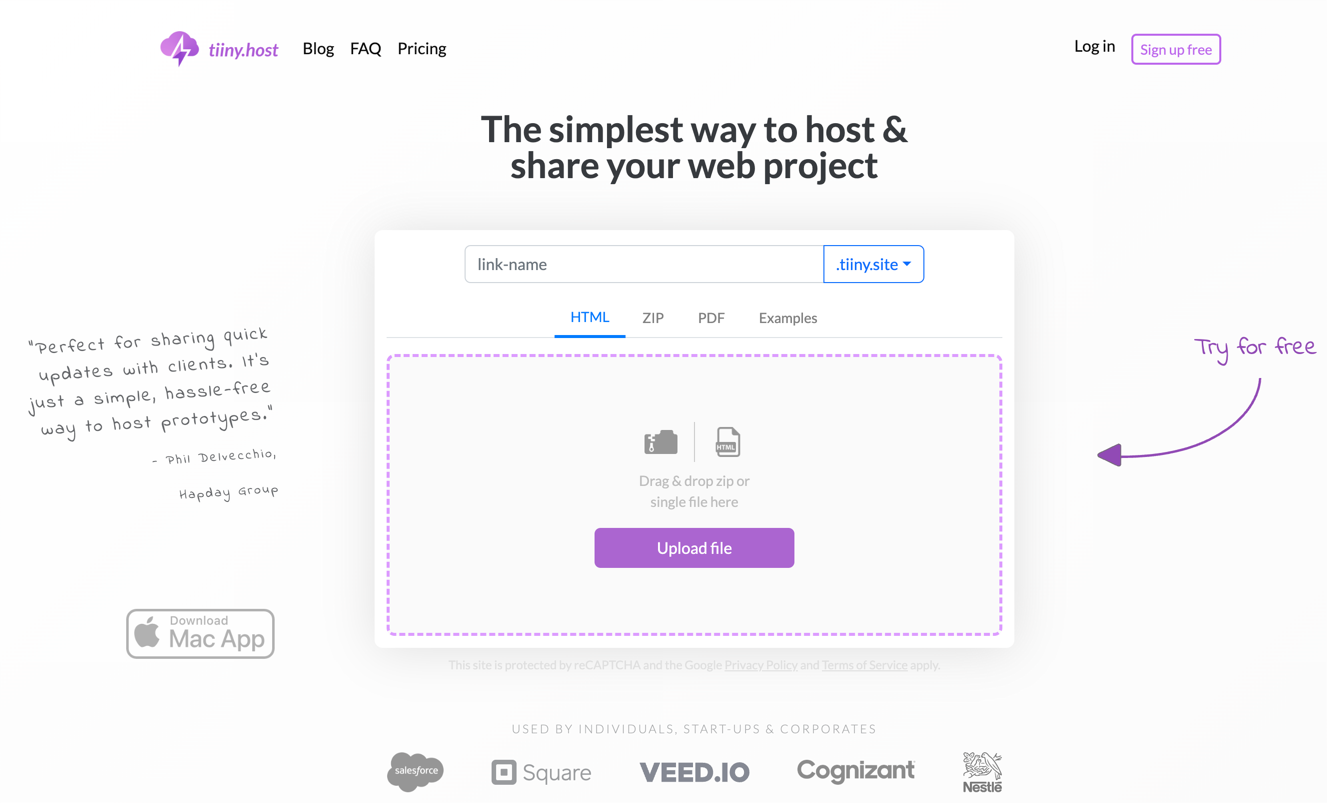
Hosting Your Static Site on tiiny.host
Visit Tiiny.host for fast, secure, and no-hassle hosting of your new static website.
To prepare your static website for uploading, zip the contents of the ‘out’ file with ‘index.html’ at the root of the zip directory.
Then, once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big purple “Upload file” button.
That’s it!
Tiiny.host pricing
Tiiny.host/pricing offers a free tier for hosting one project.
Other tiers are available if you wish to host more projects or take advantage of advanced features.
Advanced features include:
- Additional sites
- No Tiiny.host branding
- Custom domains
- Built-in analytics
- Password protection
- Edit mode (PDF, file, and web template editing)
- Integrations
- Adding team members
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
If you have encountered any difficulties or questions from this article, please don’t hesitate to reach out for assistance. Any other hosting-related questions are welcome, too.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. No commitment is required.
Customer service is available through chat or email.
We’re happy to help you get your project up and running.
Come visit us today.
FAQ: Next.js Export
Why would I want to export my Next.js app to static HTML?
Exporting a Next.js app to static HTML can provide several advantages:
- Improved performance due to reduced server-side rendering.
- Enhanced security since there’s no live backend to exploit.
- Reduced hosting costs since static sites can be served via CDNs without needing a dynamic server.
- Better resilience, as static sites are less prone to server outages.
Can I export dynamic pages from my Next.js app to static HTML?
Yes, with Next.js’s getStaticPaths and getStaticProps, you can pre-render dynamic routes at build time. However, any real-time data fetching or API calls made on the client side will still function dynamically, even after export.
After exporting my Next.js app to static HTML, can I switch back to server-side rendering or static site generation later?
Yes. Exporting to static HTML is just one of the many features of Next.js. You can always reconfigure your app to leverage server-side rendering (SSR) or static site generation (SSG) as your requirements evolve.