- Save or upload your PDF file to a hosting site
- Copy the URL of your hosted PDF file
- Create a hyperlink to open your PDF
- How to link to a specific page in your PDF
- More PDF file action commands
- Additional Tips
- Next Steps
- FAQ — How to Create a Link to Open a PDF File in HTML
PDFs are made for sharing.
Often you’ll have a PDF that needs to link from a webpage. You’ll want your user to click the link on the page and open the PDF in their browser window or a new tab.
Creating a link in your webpage to open your PDF is straightforward. I’ll show you how.
There are several options to customize the link so that you can open the PDF to a specific page, zoom or scroll the PDF page, or display bookmarks, thumbnails, or toolbars. This gets your user to the right place in the PDF and offers them the necessary views and tools.
Let’s go over this process now.
Save or upload your PDF file to a hosting site
You’re in good shape if your PDF already resides on a web server. It might also reside in a commercial file-sharing platform like Google Drive, Dropbox, or OneDrive. Or, you may need to upload your PDF file onto a fast, safe, dedicated PDF file-sharing site like Tiiny.host.
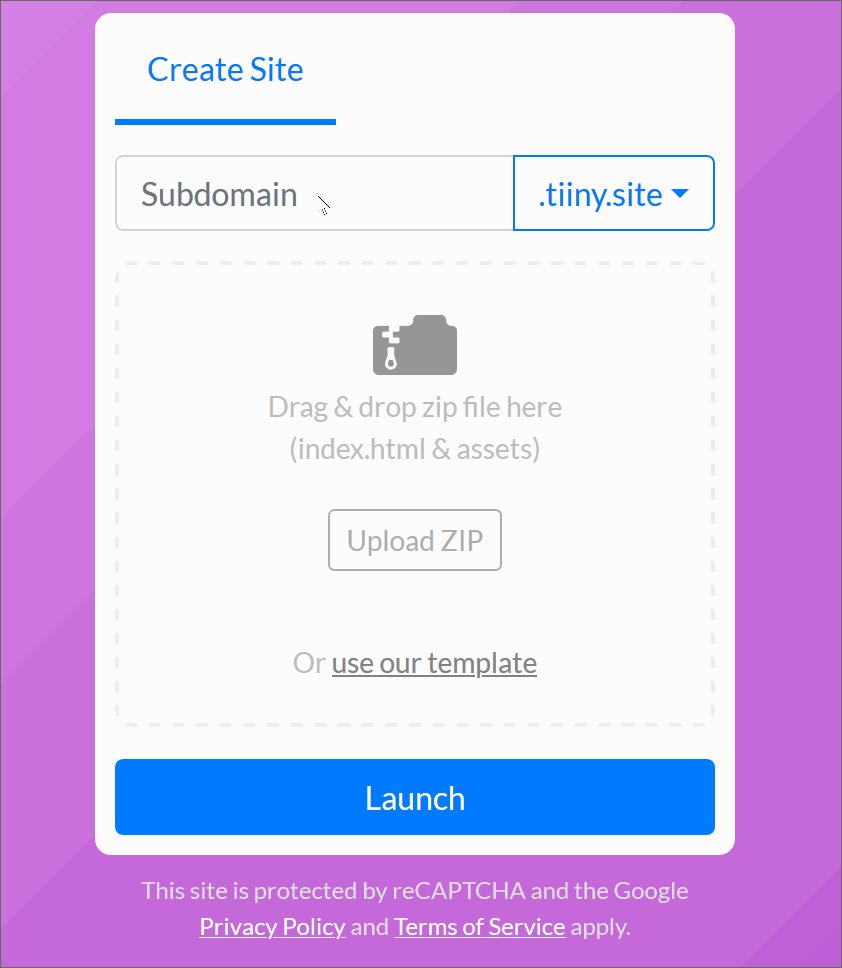
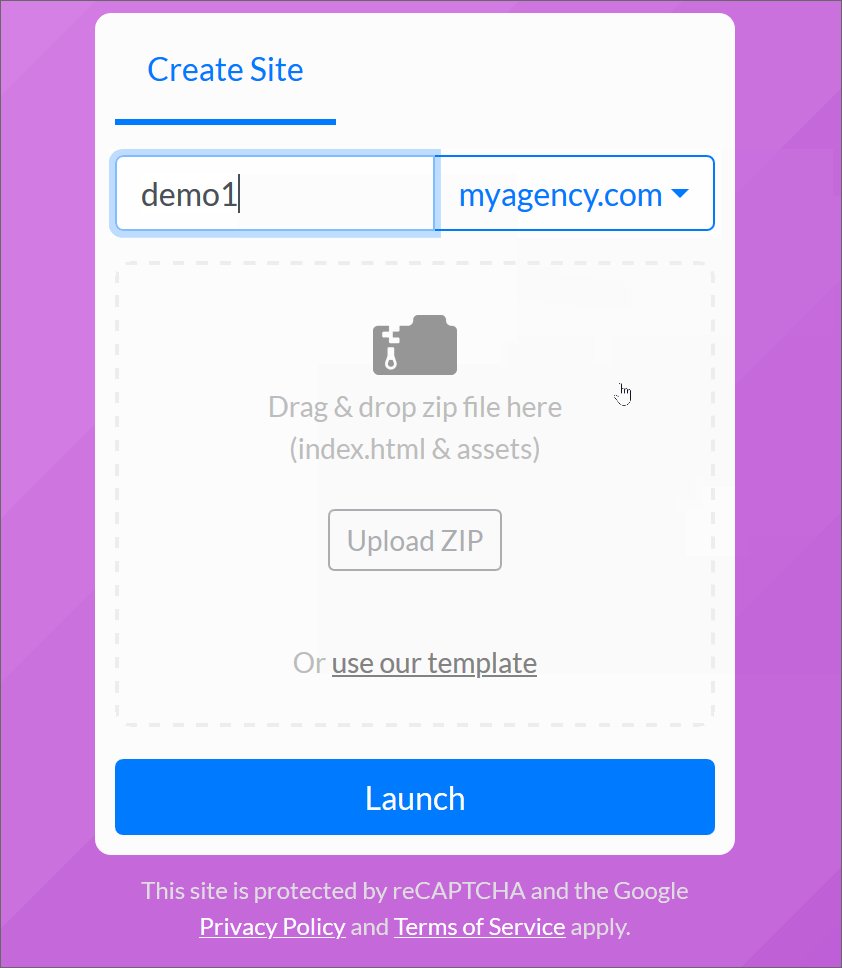
Uploading your PDF to Tiiny.host
Tiiny.host is the simplest way to host your PDF file. You have only to take three easy steps, and your PDF is available on the web, free.

Here are the steps:
- Enter a name for the URL you’ll use to link your PDF file.
- Drag and drop or click to upload your PDF to Tiiny.host.
- Click the big, blue “Launch” button and sign in or sign up for free.
That’s it.
Your PDF is now available on the web at https://yourPDFname.tiiny.site. You’ll need this web address (URL) in the upcoming steps.
Copy the URL of your hosted PDF file
How you copy your PDF’s URL is controlled by the sharing platform the PDF is on.
Tiiny.host
You already have the URL you need if you’ve uploaded and shared your PDF on Tiiny.host.
If you’ve forgotten the URL, you can find and copy it by logging into your Tiiny.host account and viewing your dashboard. The dashboard shows all your hosted files or websites.

Google Drive, Dropbox, or OneDrive
You can access the sharing features on each of these three services by right-clicking on the PDF file you wish to share and following the prompts to copy the sharing URL.
Each service is slightly different, but are all similar to this example from Google Drive:

Create a hyperlink to open your PDF
With your PDF’s URL handy, we’ll now create a hyperlink within your HTML web page.
You’ll link to your PDF with the <a> anchor tag.
Using your favorite text editor, locate where you want the anchor tag to appear within the HTML.
A fully-formatted anchor tag looks like this:
- <a href=“https://mySharedPDF_URL”>link-text</a>
Using your Tiiny.host URL as an example, the anchor tag would look like this:
- <a href=“https://yourPDFname.tiiny.site”>PDF-name</a>
There you have it. The anchor tag will open your PDF when the user clicks the link on the webpage.
How to link to a specific page in your PDF
You may want your user to arrive at a particular page within the PDF. We use “action commands” as part of the URL for this.
To open the PDF on a specific page (such as 3), add a “#” and the proper action command at the end of the URL.
- <a href=“https://yourPDFname.tiiny.site#page=3”>
More PDF file action commands
There are several action commands you may use. Here are a few.
To display bookmarks or thumbnails, use the pagemode action command.
- <a href=“https://yourPDFname.tiiny.site#pagemode=bookmarks”>
- <a href=“https://yourPDFname.tiiny.site#pagemode=thumbs”>
- <a href=“https://yourPDFname.tiiny.site#pagemode=none”>
Display the scrollbars with the scrollbar action command. There are two possible choices, true or false.
- <a href=“https://yourPDFname.tiiny.site#scrollbar=true”>
- <a href=“https://yourPDFname.tiiny.site#scrollbar=false”>
Display the toolbar with the toolbar action command. There are two possible choices, true or false.
- <a href=“https://yourPDFname.tiiny.site#toolbar=true”>
- <a href=“https://yourPDFname.tiiny.site#toolbar=false”>
You can add multiple action commands using the “&” character. The action commands will be executed in the order they appear, from left to right.
- <a href=“https://yourPDFname.tiiny.site#scrollbar=true&page=3”>
Additional Tips
Remember, you can also share your PDF’s URL in messaging and email.
Open an HTML anchor link in a new tab by adding the target=”_blank” attribute.
RECOMMENDED ARTICLE: How to Share a PDF Online
Next Steps
If you have any questions about creating a link to a PDF in HTML or about anything having to do with sharing PDFs online, please contact Tiiny.host’s awesome customer service people by visiting Tiiny.host/help. You can reach out by chat or email.
FAQ — How to Create a Link to Open a PDF File in HTML
Can I force the PDF file to download instead of opening in the browser?
Yes, you can attempt to force a file to download rather than display in the browser by using the ‘download’ attribute in the <a> tag: <a href=”example.pdf” download>Download PDF</a>. However, this may not always work as expected because final control over this behavior lies with the user’s browser settings.
My PDF opens in the browser despite using the ‘download’ attribute. Why is this happening?
The “download” attribute in HTML5 advises the browser to download the linked file, but it doesn’t guarantee it. The actual behavior may vary depending on the browser and its settings. Some browsers or browser configurations may ignore this attribute and choose to open the PDF in the browser instead.
Is it possible to link multiple PDF files at once?
You can provide multiple links pointing to a different PDF file, but each link needs to be clicked separately to open each PDF.
You might try zipping the PDF files into a single archive.
RECOMMENDED ARTICLE: How to Zip a PDF File