- How to open an HTML file in Google Chrome Desktop
- How to set your default browser to Google Chrome
- How to open HTML code in the Chrome browser?
- How to open an HTML file in Google Chrome Mobile
- Next steps
- FAQ—How to Open an HTML File in Google Chrome
The easiest way to open an HTML file in Chrome is to double-click the file on your desktop computer. Then the HTML file should display in your computer’s default browser.
But…
- What if the HTML file doesn’t display at all?
- Or what if Chrome isn’t your default browser?
- What if you are using Google Chrome Mobile?
Then what do you do?
Let’s discuss this.
How to open an HTML file in Google Chrome Desktop
Opening an HTML file in a browser is a common task. Usually, the operating system opens the file in your default browser. Usually.
Sometimes, double-clicking on an HTML file doesn’t display it in Chrome or doesn’t display it at all.
Here’s how to work around this problem.
- Locate the HTML file on your computer’s storage drive.
- Right-click the HTML file.
- Choose “Open with…” then select “Google Chrome” from the popup menu.
The HTML file will display in the Chrome browser. Easy.
How to set your default browser to Google Chrome
If you always want Chrome to open your HTML files, you must set your default browser to Google Chrome. You may have a different browser set as default, or Chrome is already your default browser.
If you haven’t changed your browser settings, these are the defaults for MacOS and Windows:
- Safari is the default browser on MacOS.
- Edge is the default browser on Windows.
Let’s now set or change the default browser app for each operating system.
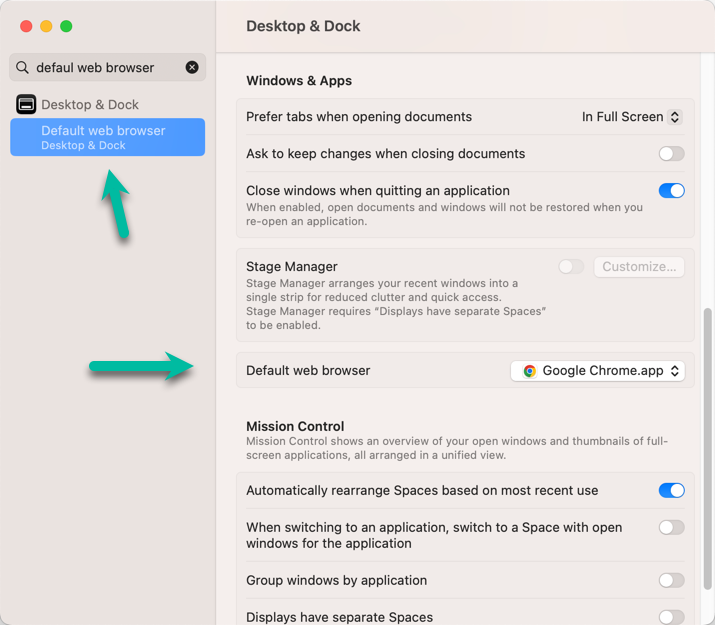
MacOS
- Go to your computer’s Settings panel.
- Enter “default web browser” into the Search field.
- Click on “Default web browser” in the left panel.
- In the right panel, find “Default web browser” then select “Google Chrome” from the dropdown menu.

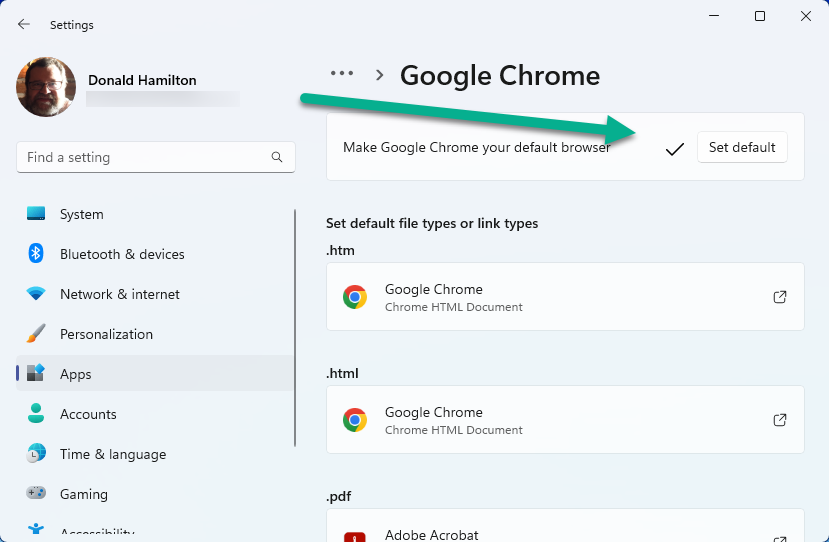
Windows
Setting the default web browser is a bit more complicated on Windows but manageable. It’s much like the MacOS process but with more steps.
- First, Search for “default apps” from the Taskbar.
- Click on “Default Apps” in the left panel.
- On the right panel of the next screen, find the field under the words “Set defaults for applications.”
- Enter “Google Chrome” into this field.
- Click the Google Chrome icon in the found field.
- Finally, click the “Set default” button in the right panel.

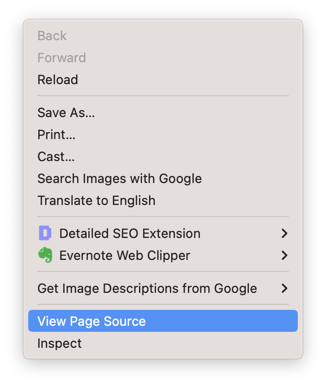
How to open HTML code in the Chrome browser?
You may wish to see the actual HTML code in your file. Viewing the HTML in Chrome is as simple as a right-click.
- After opening the file in Chrome, right-click on the open document.
- Choose “View Page Source” from the popup menu.

- ARTICLE: How to Edit an HTML File
How to open an HTML file in Google Chrome Mobile
Being able to access and view local HTML files can come in handy, but using a mobile browser such as Chrome for Android or iOS is not the most ideal setup for extensive HTML development work. If you plan to engage in web development using a mobile device, exploring specialized apps or tools that offer a more customized environment would be more beneficial.
To open an HTML file in Google Chrome on a mobile device, you must locate the file in your device’s storage and then use Chrome to open it.
Please be advised that opening the HTML file as a local file may cause issues with paths or links to external files such as images, scripts, or stylesheets. These files may not function correctly if they are not properly related to the location of the HTML file on your device or are unavailable on the internet.
1. Transfer your HTML file to your mobile device
If the HTML file is not already on your mobile device, you must transfer it. You can do this in various ways, such as email, cloud storage (Google Drive, Dropbox, etc.), or direct transfer from a computer.
2. Download a File Manager App (optional)
If you’re having trouble locating the file manager on your Android device, don’t worry, it’s common. The built-in file manager may differ depending on your device and Android version.
However, if you’re using an iOS device, you may need to download a file manager app from the App Store to access your files.
Note that the “Files” app comes with later versions of iOS. You might try searching for this app first.
3. Locate your file
Open your file manager app and navigate to where you saved the HTML file.
4. Open the file in Chrome
Tap on the HTML file. If asked, choose Google Chrome to open the file. If not, there should be an option in the file manager app to “Open With.” Choose Google Chrome from the list of apps.
Next steps
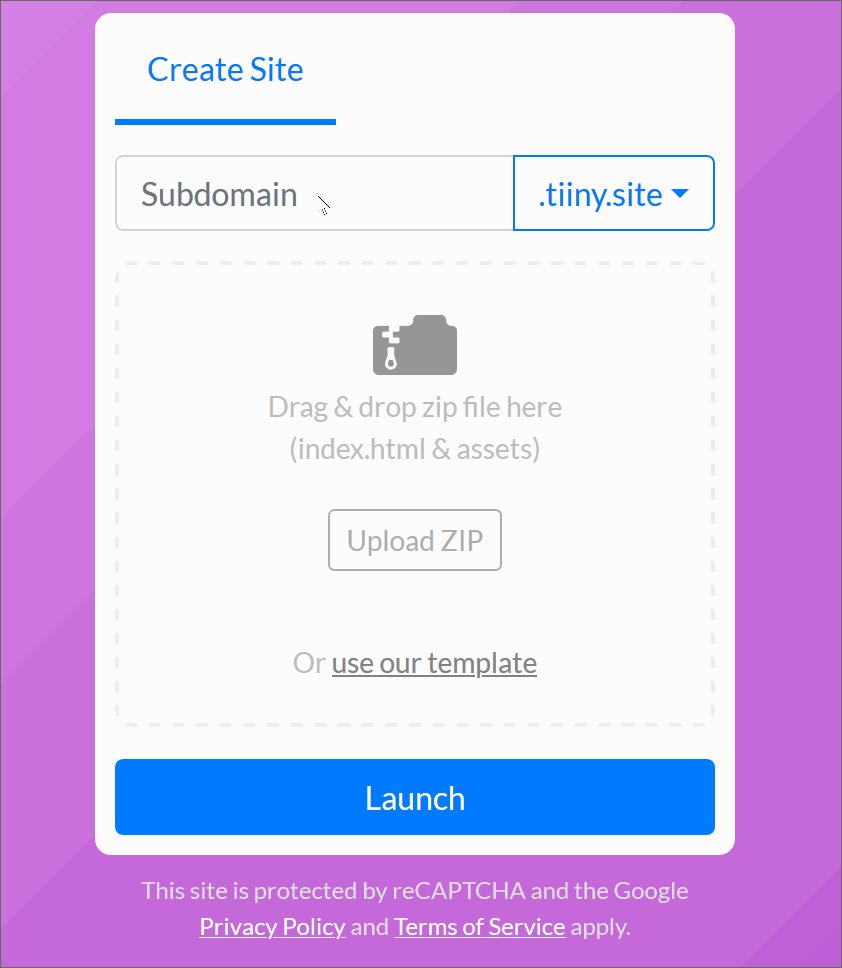
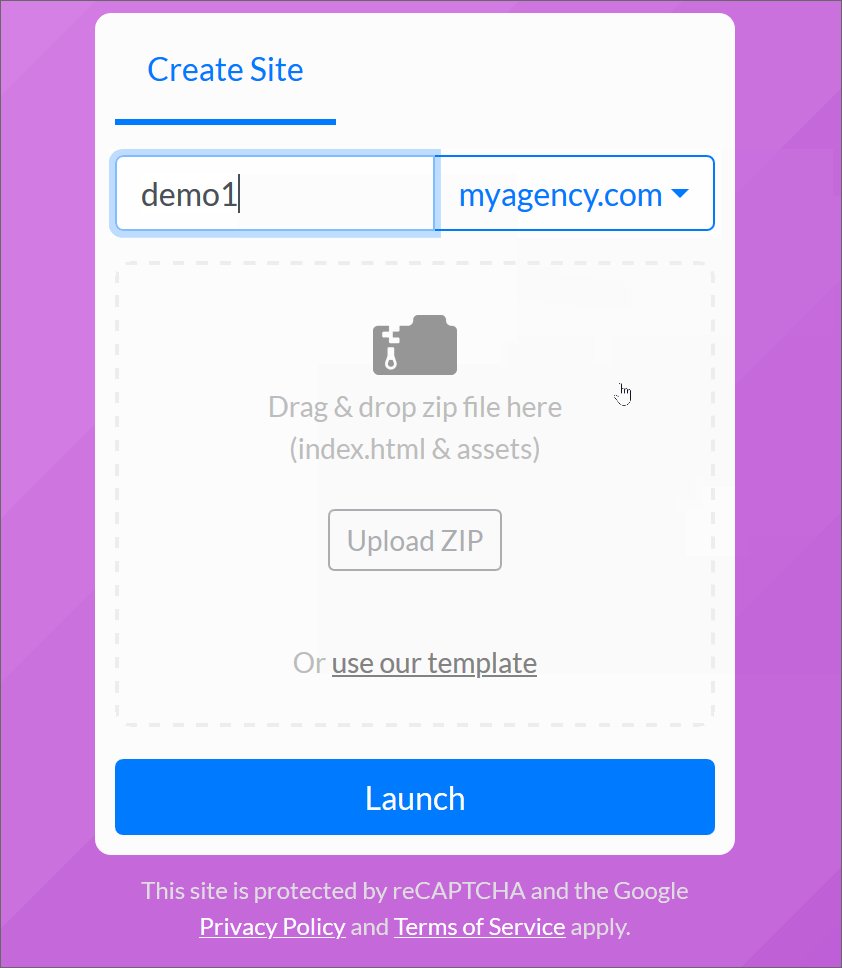
You may need to host your HTML file online, share a single file such as a PDF, or even launch an entire static website. We recommend Tiiny.host for this.
Tiiny.host is the simplest way to host your project on the web.

It only takes three simple steps.
- Enter a name for your project in the “Subdomain” field.
- Drag and drop or click to upload your project to the “Upload ZIP” field.
- Click the big, blue “Launch” button and sign in or sign up for free.
That’s it!
Tiiny.host’s awesome customer service folk are available to answer any questions about this article, web hosting, or almost anything online.
Reach out by visiting Tiiny.host/help. You can chat with or email Tiiny’s great staff.
FAQ—How to Open an HTML File in Google Chrome
Can I use other browsers to open HTML files?
Yes, you can use any web browser to open HTML files, not just Google Chrome. HTML (HyperText Markup Language) is the standard markup language for documents designed to be displayed in a web browser. Thus, all major web browsers can display HTML files.
Why is my HTML file not displaying correctly in Chrome?
There could be several reasons why your HTML file is not displaying correctly in Google Chrome. Here are some possibilities:
- Incorrect HTML Syntax
- CSS or JavaScript Issues
- Compatibility Issues
- Browser Cache
- Encoding Issues
By narrowing down the possibilities in your particular case you can better research how to fix the problem.
How can I ensure the security of my HTML files while using Chrome?
While HTML files are not typically a security risk, their content can potentially be harmful if it includes malicious scripts. Furthermore, how your browser interacts with these files can pose security risks. Here are some measures you can take to ensure the security of your HTML files and your browsing experience in Chrome:
- Keep your browser updated
- Check the HTML source
- Use a reputable antivirus program
- Enable Safe Browsing in Chrome
- Avoid running scripts from unknown sources
- Use sandboxing
- Disable JavaScript, if necessary
Remember that even with these measures, absolute security cannot be guaranteed. It’s important always to be cautious when downloading files or browsing the web.