- Let’s define a “static website”
- What is static web content?
- Static websites examples
- The steps to static site success
- 1. Choose a static hosting service
- 2. Design your website, or choose a static site template
- Create your HTML static pages
- Upload your static site to Tiiny.host
- Next steps
Once you’ve been properly introduced, a static website could be your friend for many of your website experiences.
Learning how to build a static website is the next step in your journey together.
Let’s begin by explaining what a static website is. Then I’ll walk you through the basic steps for creating static websites, suggest some examples, and acquaint you with the process of developing your site.
Finally, we’ll look at Tiiny.host, a web hosting platform that’s the simplest way to host your static site.
Tiiny.host is easy, fast, secure, and has all the options required for a professional web presence. Plus, it’s inexpensive. It’s all that you need to quickly—or permanently—share your static site live on the web.
Let’s define a “static website”
First of all, a static site looks like any other site. It is built from the same HTML, CSS, and JavaScript that all websites are built from. It has the added benefits of fast-loading pages, built-in security, and lower costs for hosting services.
You see, there are two kinds of websites—static and dynamic. These terms refer to how the individual web pages are delivered to your visitors from the server.
A dynamic website waits for your visitor to arrive at your site, then your visitor waits while the server generates the webpage. After “dynamically” generating the page, it then sends it to your visitor’s browser.
The dynamic creation of web pages on-the-fly takes extra time before being visible to your visitor. It slows down your website and negatively impacts your visitor’s experience.
Everyone wants fast websites. A static site generates all of its pages in advance so that they can immediately be sent to your visitor upon their arrival at your site. This pre-generation of pages makes your website faster, improving your visitor’s experience.
You need a secure website. While a dynamic site works while your visitor waits, the server is active and open to hackers and malware. This is a known drawback of dynamic websites.
Static site pages are ready to send, so the server doesn’t have to expose itself to the risks of hackers and malware injection.
What is static web content?
So, now we need to discuss static content.
In a static site, you present the same information to all of your visitors. It’s not customized for each individual. This makes sense for a lot of content that doesn’t change much over time.
The intent of your website is what informs the choice between a static or dynamic structure.
If you must interact with your visitor individually, such as personalizing their website experience, then you’ll likely need to use a dynamic site. Although this can make your site slower, less secure, and more expensive to host, it provides a more interactive experience.
Static websites examples
Below you can see a few examples of what static websites are great for:
- Portfolios
- Résumés
- Landing pages
- Blogs
- Marketing and sales pages
- Product catalogs
- Informational sites
- Event sites
- PDFs
- Almost any kind of individual file
The steps to static site success
Here’s a general overview of the steps required to build a static website.
1. Choose a static hosting service
What is static hosting? Static web hosting doesn’t need server-side processing or databases. This makes it simpler, easier to use, and less expensive than a dynamic web server.
You need a static web host that is fast, secure, easy to upload, has customization options, visitors’ statistics, and is inexpensive. We recommend Tiiny.host.
2. Design your website, or choose a static site template
A static website design is like any website design. You can choose to design it on your own, use a professional to design it for you, or select a static website template that you edit to your specifications.
Using a template is the easiest way to get started on your own. Static website templates are widely available, and many are free.
Create your HTML static pages
After your site is designed, you must build each page using HTML, CSS, and JavaScript. However, you don’t have to build static web pages from scratch if you don’t want to.
Here are three approaches to building your HTML web pages:
- Hand-code your pages from scratch, or hire a developer to code them.
- Use a website template and modify it to suit your needs.
- If you have an existing WordPress dynamic site, you can use a static site generator plugin for WordPress to convert it into a faster, safer static website. We recommend Simply Static.
- Use a static site generator platform. Some of the most popular static site platforms include Gatsby (Based on JavaScript), Hugo (Go), Next (JavaScript), Eleventy / 11ty (JavaScript), and Jekyll (Ruby).
Upload your static site to Tiiny.host
Once you have finished building the pages for your website, you compress the final website directory into a ZIP file. Make sure you include the index.html file!

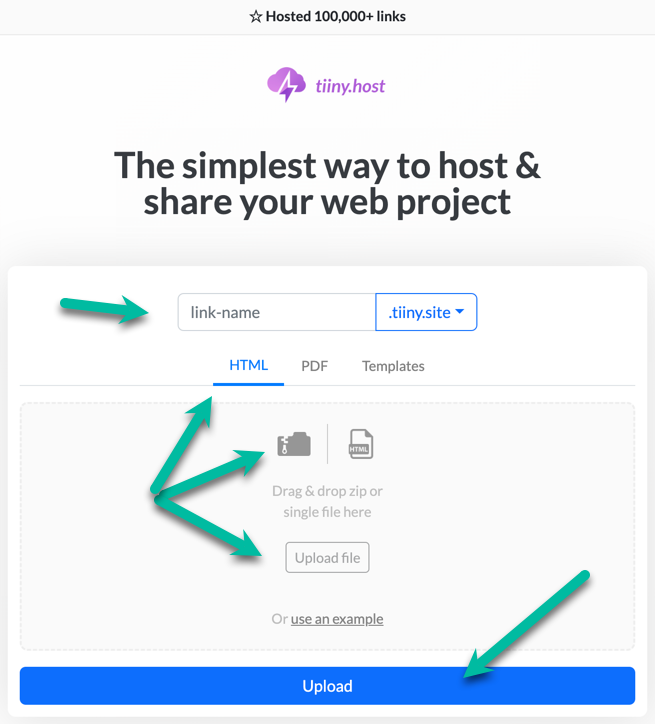
Now you’re only three short steps to having your static site live on the web.
- Type a name for your website into the link-name field.
- Choose “HTML” as the category, then drag and drop or upload your zipped file to the Tiiny.host server.
- Click the big, blue “Upload” button.
That’s it!
After a few moments of magic, your static website is ready to be shared with anyone on the Internet.
Next steps
Take a few minutes to revel in your success! Browse your website. Enjoy it.
If you have any questions, contact Tiiny.host at Tiiny.host/help.
Tiiny.host customer support is awesome. They’ll be happy to help you solve problems or explain the processes you have learned about in this article.