- Steps to Link CSS to HTML the Quick Way
- External CSS links in HTML
- How do I host a CSS/HTML website?
- Next steps
- How to link CSS to HTML FAQ
In a hurry to link your CSS file to your HTML file? This post will give you the answers you need.
Even if you’re not in a hurry, we’ll start with a quick way to link CSS to HTML. Then we’ll slow down and discuss what we’ve done and why.
Troubleshooting CSS and HTML can be time-consuming. Please follow these steps to reduce your chances of making mistakes.
Let’s go!
Steps to Link CSS to HTML the Quick Way
This quick section assumes that your HTML and CSS files are already built. If this isn’t the case, read this recommended article to learn how to do it.
RECOMMENDED ARTICLE: How to Create a Website Using HTML and CSS - A Beginner’s Guide
Here’s the way to link CSS to HTML quickly:
- Put your HTML and CSS files into the same folder.
- Open your HTML file in a text or code editor.
- Inside the HTML file, locate the “<head>” section near the top of the file.
- Insert the following link into the <head> section like this:
<head>
…
<link rel="stylesheet" type=“text/css” href="styles.css">
</head>
5. The href=“styles.css” attribute denotes the name of your CSS file. Change this href attribute to match the name of your CSS file: href=“your-css-filename.css”.
6. Save your HTML file.
7. You’re done.
Open your HTML file in a browser and see the effects of the CSS file on the HTML.
If you’re still unclear on this, don’t worry. I’ll explain everything you need to get up to speed.
The <link> tag in HTML
We saw the link tag above. Here it is again:
<link rel="stylesheet" type=“text/css” href="styles.css">
As you can see, the <link> tag has three attributes.
<tag rel=attribute type=attribute href=attribute >
Here are the definitions for each attribute.
rel=“stylesheet”
“rel” stands for relationship. This link relates to a stylesheet. CSS files are stylesheets.
type=“text/css”
The type of file this link relates to is a text file containing CSS coding. The “rel” and “type” attributes are always the same for CSS linking (except in rare cases).
href=“styles.css”
href is the reference to the CSS filename. The exact filename you want to link, followed by .css, is necessary here.
The default name of “styles.css” is often used for CSS files. If you name your CSS file “styles.css” then you’re in good company.
External CSS links in HTML
The link we just examined is for connecting an external CSS file to your HTML. This is the preferred way to implement CSS styling, particularly if you have more than one CSS file to link. You can also link one CSS file to many HTML files.
Two other ways of styling HTML with CSS are inline and internal. We’re not covering those in this article, as they involve coding CSS rather than simply linking to an existing file. We’ll skip the slower stuff for now.
Steps to link external CSS to HTML
Let’s methodically go through the quick process we outlined at the beginning of this post.
Put your HTML and CSS files into the same folder.
Putting the HTML and CSS files in the same folder is the quickest way to link the files. The reason is that the HTML must use the href attribute to find the CSS in the file hierarchy. If you use only the filename, the HTML looks in the same folder that it is in. Easy.
Learning to navigate the entire file hierarchy is a bit complicated. We’ll skip this for now.
You can also link a remote file by putting a valid URL in the href attribute. For instance, href=”https://www.css-site.com/styles.css” is perfectly acceptable.
Open your HTML file in a text or code editor.
You need a way to edit your HTML. If you’ve built an HTML or CSS file before, you have used a text file editor of some kind.
If you’re unfamiliar with text editors, you might try looking up popular apps such as Sublime Text or VS Code. Or, just use Notepad on Windows or TextEdit on the Mac. The simplest, free text editor will work fine.
Inside the HTML file, locate the “<head>” section near the top of the file.
HTML files all have a basic structure. Recognizing this structure makes it easy to find where to insert your CSS link tag.
Here is the basic HTML skeleton:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page-Title-Here</title>
</head>
<body>
</body>
</html>
HTML has many tags, like the link tag we saw earlier. In this basic structure, there is a <DOCTYPE> tag, followed by an <html> tag, then the <head> tag. The <body> tag holds all the information you see on the web page.
At the end of the structure, you see the closing tags, such as </body> and </html>. These open and close tags allow HTML tags to be nested. This nesting gives HTML form and power.
Insert the following link into the <head> section like this:
<head>
…
<rel="stylesheet" type=“text/css” href="styles.css">
</head>
You can now clearly see where your <link> tag is nested within the <head> tag. It doesn’t matter how many tags are in the <head> section. You can add yours anywhere that isn’t part of another tag. Here, we put the <link> tag just before the </head> closing tag.
The href=“styles.css” attribute denotes the name of your CSS file. Change this href attribute to match the filename of your CSS file: href=“your-css-filename.css”.
Be sure there are no typos in your filenames! On computers, spelling counts. Especially filenames.
Save your HTML file.
Saving your changes ends the editing session and ensures that the HTML can read the href attribute to find your CSS file.
You’re done.
Congratulations! Even if you started out by not knowing what this is all about, you know it now. You can edit any HTML file to link a CSS file to it.
The final HTML structure with your <link> tag inserted looks like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page-Title-Here</title>
<link rel="stylesheet" type=“text/css” href="styles.css">
</head>
<body>
</body>
</html>
RECOMMENDED ARTICLE: 30 Benefits of Using a Static Website for Your Personal Blog
How do I host a CSS/HTML website?
Once you’ve linked your CSS to HTML, you have complete control over the formatting of your web page. You can use the same CSS file for some or all of the web pages on your site to ensure consistent quality. Any changes you wish to make can be made in one place without editing multiple CSS or HTML pages. You’re good to go.
A website comprising HTML and CSS files is known as a static website.
RECOMMENDED ARTICLE: A Guide to Static Websites
When your static website is complete, you’ll want to host it on the web.
Visit Tiiny.host for fast, secure, and easy hosting of your static website.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
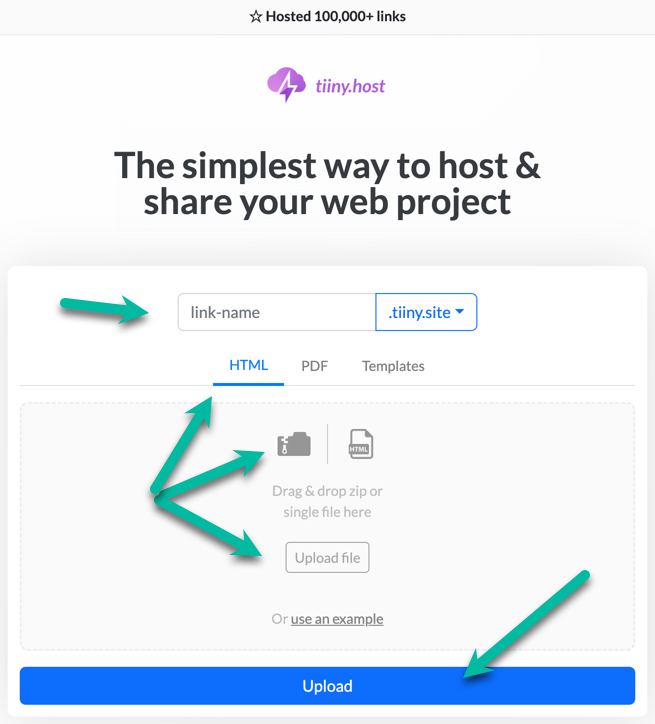
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and answer any questions raised by this article.
How to link CSS to HTML FAQ
What is the difference between internal and external CSS?
Internal CSS is directly embedded within the HTML document itself, while external CSS is stored in a separate file. This means that external CSS can be reused across multiple pages, while internal CSS is specific to a single page. External CSS also allows for easier maintenance and updating of styles.
How do I troubleshoot CSS and HTML link errors?
Here are three steps to troubleshoot any CSS and HTML link errors:
- Double-check the file paths of your external CSS and HTML files to ensure they are correct and pointing to the right locations.
- Verify that your CSS and HTML files are properly linked together using the correct syntax and file names.
- Check for any typos or syntax errors in your CSS and HTML code that may be causing the link error.
What are some best practices for optimizing CSS and HTML link performance?
- To optimize CSS and HTML link performance, it is the best practice to ensure that your file paths are correct and leading to the appropriate locations.
- Properly linking your CSS and HTML files together using the correct syntax and file names also helps improve performance.
- Additionally, checking for any typos or syntax errors in your code can prevent link errors and improve overall performance.
Why is accessibility important for CSS and HTML linking?
- Ensuring accessibility in CSS and HTML linking is crucial for creating a seamless user experience.
- Inaccessible link paths or broken links can negatively impact the functionality of a website, leading to frustration and confusion for users.
- Accessible link paths ensure that all users, regardless of ability, can easily navigate and access the content on a website.
What are some upcoming trends in CSS and HTML linking?
- One emerging trend in CSS and HTML linking is the use of CSS grid for creating more flexible and responsive layouts.
- Another trend is the increasing use of SVGs for creating scalable graphics that look great on any device.
- There is also a growing focus on optimizing website performance by using web fonts that load quickly and efficiently.