- Advantages of Static Websites
- Choosing a Hosting Service
- The limits of using a static website
- The rule of thumb for choosing between dynamic and static sites is this:
- Choosing a Static Site Generator (SSG)
- Install and configure your static site generator
- Designing a Static website
- Collecting or creating your content
- Choose a design theme or template
- Creating your website: Putting it all together
- Generate your website
- Deploy your static website
- Upload your generated website to your web host
- That’s it!
- Test site performance and functionality
- Maintenance of a Static Website
- Update Your Content
- Back up Site Files
- Recap: A guide to static websites
- Here’s a checklist of the steps you must take:
- Next steps
Static websites ruled the early years of the World Wide Web and now they’re making a comeback.
Comprised of pages created with HTML scripting, static websites delivered hyperlinked content to the earliest browsers, such as Netscape.
Soon, people wanted more from their websites. They wanted interactive experiences such as forms to enter information and personalized results based on the remote server’s calculations. The dynamic website was born.
But there are problems with dynamic sites. They are slower than static sites, more expensive to host, and less secure because the server doing the custom calculations is open to hacker attacks and malware.
So, to regain simplicity, speed, reliability, and security, many thousands of modern sites have returned to the static site technology that founded the web.
Static site technology has improved over the years. A static site is a solid choice for today’s web needs.
I’ve written this article to help you decide if a static website is a good choice for your needs.
- I’ll define and expand on the advantages of static websites.
- We’ll look at choosing a web host and how to install a static site generator.
- Then comes designing the site, followed by deployment.
- The maintenance of your site is crucial, so we’ll look at that for a bit.
- Finally, I’ll recommend a static site web host that I use, Tiiny.host. It is simple, inexpensive, fast, and secure. You’ll like it.
Advantages of Static Websites
Speed
A major factor in the resurgence of static sites on the web is that they are faster than dynamic sites. This is because static sites are pre-generated (pre-rendered) and are already waiting for your visitors to arrive.
Dynamic sites wait until your visitors arrive to create the pages. This delay is often quite noticeable. Slow websites make visitors want to leave.
Don’t you experience the same impatience with slow sites?
Simplicity
Dynamic sites need more complicated programming to make them run.
Running a dynamic site requires a database and the computing equivalent of a manufacturing machine (a rendering engine) to crank out the pages as the visitor waits for them to appear in their browser.
Static websites pre-render their pages ahead of time. This provides two distinct advantages.
- The same information is delivered to every visitor.
- The pages are stored on a storage device, so they don’t require a database or rendering engine on a server. This cuts down on programming and costs.
Security
Creating dynamic web pages on the fly has its risks.
Dynamic pages, which must be rendered on the server, open the server itself to attacks and malware injection.
Static web pages are not vulnerable to hacking and malware. They are simply files on a storage device, like a hard drive, and don’t risk external attacks.
Choosing a Hosting Service
Every website must have a web host. The host is the company or service that provides the servers and the connection to the internet.
The web host uses your domain name to identify your site on the web. You can only purchase a domain name from authorized dealers. Often, your web host can sell you a domain name or even provide one for free.
Tiiny.host is the web host I recommend for static sites. They provide a free domain name of your choice, or you can use your own custom domain name.
Plus, Tiiny.host has the speed and security you need for a great web experience.
But, on the other hand, if you need a different kind of hosting other than the usual linux hosting, like Windows for instance, then this list of providers will do the job.
The limits of using a static website
The design process you or your web designer uses must consider the benefits and limitations of static sites. It’s important that you understand these limitations. Static sites are not suitable for every purpose.
Static web pages are made of HTML, CSS, and JavaScript. In addition to these behind-the-scenes programming elements are your resources, such as text, images, icons, videos, audio, and all your media.
Note that you can do anything on a static site that HTML, CSS, and JavaScript can do. That’s a lot.
Static websites are perfect for:
- Portfolios
- Résumés
- Landing pages
- Blogs
- Marketing and sales pages
- Product catalogs
- Event sites
- Restaurant menus
- Almost any kind of individual file
RELATED ARTICLE: How to Share a PDF as a link
However, there are a few limitations you must consider.
Limited personalization
If you want to show different content to users based on their location or browsing history, you’ll need a dynamic website that can handle that kind of personalization.
Limits to functionality
Static sites can’t do things like process data, handle user input, or interact with databases. If you need a website that can do more than simply display information, you’ll need to use a dynamic website instead.
Now, don’t despair. There are workarounds for many of these limitations by using modern static site page generators. After all, every web page you see is ultimately just HTML, CSS, JavaScript, and resources. It’s how and when the pages are created that is the difference.
The rule of thumb for choosing between dynamic and static sites is this:
If the information on the page needs to change from visitor to visitor, you need a dynamic site.
Otherwise, you can take advantage of a speedy, secure static site.
Choosing a Static Site Generator (SSG)
Here’s the most crucial choice you must make after deciding whether or not to use a static site. You must choose your static site generator. There are a lot of SSGs, and we’ll look at some of the best and currently most popular.
Using a static site generator can help you create a professional-looking website quickly and easily.
If you’re already familiar with a programming language, it’s best to choose a static site generator that uses that language. This will make it easier for you to customize your website and debug any issues that arise. SSGs come in many popular languages, including Ruby, JavaScript, and Python.
Different static site generators offer different features, so it’s important to consider what you need for your website. For example, some generators offer built-in support for SEO optimization, while others may have advanced image optimization features. Consider what features are important to you and choose a generator that offers them.
There are both free, open-source SSGs available and paid options. Some paid options include hosting but at a price. Choose based on your budget and your needs.
So, you need to pick your SSG early in the process. You will add all your data and resources into the SSG’s editor before generating your website.
RELATED ARTICLE: 6 best static site generators
Install and configure your static site generator
Once you’ve chosen a static site generator, you’ll need to install it on your computer and configure it according to your needs. This may involve setting up a local development environment, installing plugins or extensions, and customizing the configuration files. This step sounds daunting and requires some technical proficiency, but it’s not difficult. There are tutorials and guides to help you on the SSG’s website.
Designing a Static website
There is so much to know about website design that design professionals devote their lives to studying and practicing their art. I’ll touch on only a few essential steps.
Collecting or creating your content
Before anything else, you should think clearly about what your static website must accomplish.
Take these steps:
- Determine the purpose of the website. What do you want from it?
- Identify your audience. If you don’t know who will be reading your pages, you can’t give them the answers they need.
- Research and gather inspiration from other websites, design blogs, and social media platforms. Look at what’s already out there to see the current styles and how other websites give visitors what they came for.
- Create a mood board. A mood board is a collage of images, textures, and colors that you use as a reference for the overall look and feel of the website. Choose examples of those elements you want reflected in your web design.
- Collect or create high-quality images, videos, and other media that align with the styles on your mood board. If you want something unique, you can turn your vision into AI art using an art generator tool.
- Choose and download appropriate fonts and icons. Use them consistently throughout your website.
- Create or collect written content, such as copy or blog posts, that tells your story clearly and concisely. Make sure your content is interesting, or nobody will read it.
- Consider incorporating user-generated content, such as customer reviews or social media posts, to add authenticity to the website.
- Optimize all resources for web use, including compressing images and videos for faster loading times.
- Research and choose SEO keywords for your web pages. Search Engine Optimization (SEO) boosts your ranking in search engines like Google and Bing.
If you create a digital or physical scrapbook, you can refer to it throughout your design and production process. Keep it handy for updating your site and adding new resources.
Choose a design theme or template
The look and feel of your site—the user experience—is crucial because your visitors compare your site to others they’ve visited. Your visitors will view a shoddy website as an indication of the quality of your service or product.
Many static site generators offer pre-designed themes and templates that you can use to create your website. This is the fastest way to achieve a professional look and feel.
RELATED ARTICLE: Static Website Templates: An Introduction
Creating your website: Putting it all together
Once you’ve assembled your resources, chosen a static site generator, and picked a theme or template, you’re ready to build your website.
Using the editor in your SSG, you enter and assemble your content. A good SSG will have a preview function so that you can see exactly what your web pages look like before you publish them.
When you finish designing and writing your content, you generate your website using the static site generator.
Generate your website
Use your static site generator to generate your website. This will typically involve running a command or clicking a button that generates your site’s HTML, CSS, and JavaScript files. This part is easy!
Deploy your static website
Now comes the payoff for all your hard work.
Upload your generated website to your web host
Your SSG will produce a folder (directory) containing all your web pages and their resources. It’s time to upload them to your chosen web host.
For example:
Visit Tiiny.host for fast, secure, and easy hosting of your static website.

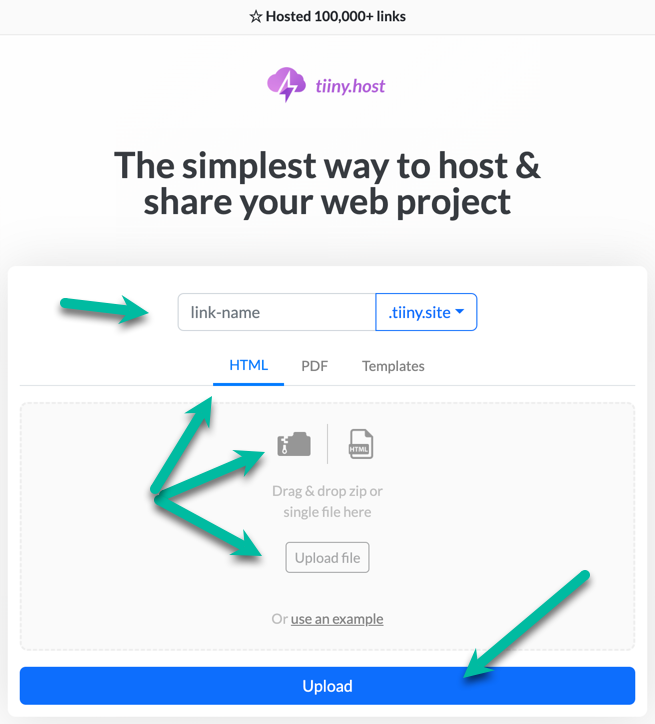
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.
- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
After just a few moments, your new static website is now live on the World Wide Web.
Test site performance and functionality
Take some time to test your website for errors. If any typos or other problems slipped in there somehow (it happens), you can edit, regenerate, and repost your site as often as you wish.
Maintenance of a Static Website
Your job isn’t done after your site is on the web. Proper maintenance is crucial to growing your internet presence. Updated content keeps people interested in and returning to your site.
Update Your Content
Keep your content updated. You may not need to do this frequently with an informational static site, but having obsolete or incorrect information on your site will reflect poorly on your company’s image.
Back up Site Files
Keep your website backed up in case of damage or loss. It’s one thing to merely re-upload a site and another thing altogether to have to start from scratch. You don’t want this to happen to you. Again, back up all of your files and keep them backed up whenever something changes.
Recap: A guide to static websites
We’ve covered a lot of territory in this article. Sure, each section could be much longer. Still, I hope I’ve given you a useful roadmap to choosing, designing, deploying, and maintaining your static website.
Here’s a checklist of the steps you must take:
- Choose carefully whether to use a static or dynamic website.
- Choose a static web hosting service like Tiiny.host.
- Choose a static site generator. Research your options to find one that is easy for you to use and powerful enough to handle your site regardless of size.
- Install your static site generator. You will likely do this on your local computer, but there are paid online services that handle everything.
- Choose a theme and edit it to create the look and feel of your site.
- Enter your content and resources into the SSG’s editor.
- Generate your website.
- Deploy your new website. Upload it to a static web host such as Tiiny.host.
- Test your website. Check for broken links, typos, and anything else that can go wrong.
- Maintain your website, keeping it always up-to-date and error-free.
Next steps
Many questions may occur to you during your static site journey. Whom do you ask for help?
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this static website guide.
Tiiny.host offers everything you need for sharing a professional or personal website on the internet. Check out their site for all their services and to upload your static website.