- What are Eleventy’s benefits?
- What are some eleventy use cases?
- How do I get started with Eleventy?
- What are my next steps?
- Finally
For seekers of static website tools, eleventy is a node-based choice for medium to large content-driven sites. Many eleventy sites are heavy on text, such as blogs. But almost any static site can be generated with eleventy.
Based on template technology, an eleventy site allows the developer to apply consistent, bespoke formatting to large quantities of content. This automation is the power of eleventy.
Eleventy sites are fast and secure. Fast, because all the webpages your visitors will see are already created and available for distribution—usually through a CDN. Eleventy sites are secure because static sites are difficult to hack or infect with malware. This added security over dynamic sites is important in today’s web experience.
I’ll take you through some of the benefits of and use cases for eleventy and give you a taste of what using this tool is like.
What are Eleventy’s benefits?
Eleventy is flexible. You have an almost limitless choice of templates, or you can create your own. Out of the box, eleventy supports several templating languages, so you have your choice—or mixed use— of:
- HTML *.html
- Markdown *.md
- WebC *.webc
- JavaScript *.11ty.js
- Liquid *.liquid
- Nunjucks *.njk
- Handlebars *.hbs
- Mustache *.mustache
- EJS *.ejs
- Haml *.haml
- Pug *.pug
- Custom .
These templating languages can be used simultaneously in the same template file. Eleventy handles each appropriately.
Eleventy has a zero-configuration profile. Even beginners can run eleventy after installation without pre-configuring the setup.
Having set it up, eleventy is highly customizable. Just about everything in an eleventy installation is ripe for customization, from the configuration files to the templates and content.
There is ample documentation for using eleventy. Also, a large and active community of developers keeps developing training and providing support to eleventy users.
Because the sites created by eleventy are static HTML, CSS, and JavaScript (plus resources like images and videos), they load fast and perform predictably. And there are numerous optimization features that keep the site efficient. For instance, you can minify and concatenate files before deployment.
What are some eleventy use cases?
Eleventy can build a wide variety of static websites, such as:
- Blogs and content websites: Templates define the structure and layout of your pages. Data files store, organize, and populate your page’s content.
- E-commerce sites: Eleventy is not specifically designed for e-commerce out of the box, but you can build product pages, category pages, and whatever content you need for your online store.
- Portfolios and personal websites: Eleventy is ideal for creating and customizing pages to present yourself at your best. Create project pages, about pages, and store your information in data files to be compiled into a beautiful site.
- Documentation sites: Another of eleventy’s strengths is the consistent handling of large amounts of information. User documentation is notorious for having a lot of data. There are pagination features, and eleventy supports a search function to retrieve the right information at the right time.
How do I get started with Eleventy?
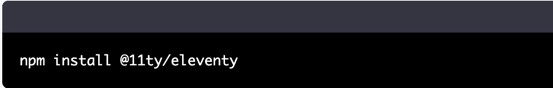
Let’s make a demo build. Installation with npm is straightforward.

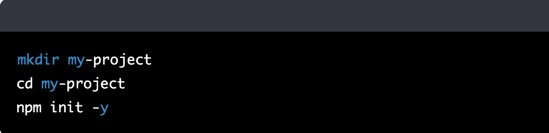
Next, create a new directory for your project and initialize a package.json file:

Now make a new markdown file for a simple homepage. Here is the content of ‘index.md’:

Finally, run eleventy to build and serve your new website locally.

Eleventy will output HTML to a ‘_site’ directory. The resulting HTML file is served using Browsersync.
From the console (terminal):
[11ty] Writing _site/index.html from ./index.md (liquid)
[11ty] Wrote 1 file in 0.76 seconds (v1.0.2)
[11ty] Watching…
[Browsersync] Access URLs:
Local: http://localhost:8080
External: http://192.168.1.6:8080
[Browsersync] Serving files from: _site
Open your browser to http://localhost:8080 and see your new static website generated by @11ty/eleventy!
What are my next steps?
Serving your pages locally only gets you so far. If you want to share your static website on the web, you naturally need a web server.
Tiiny.host is a file, PDF, and static site hosting service that specializes in quick, easy, and secure hosting for your site.

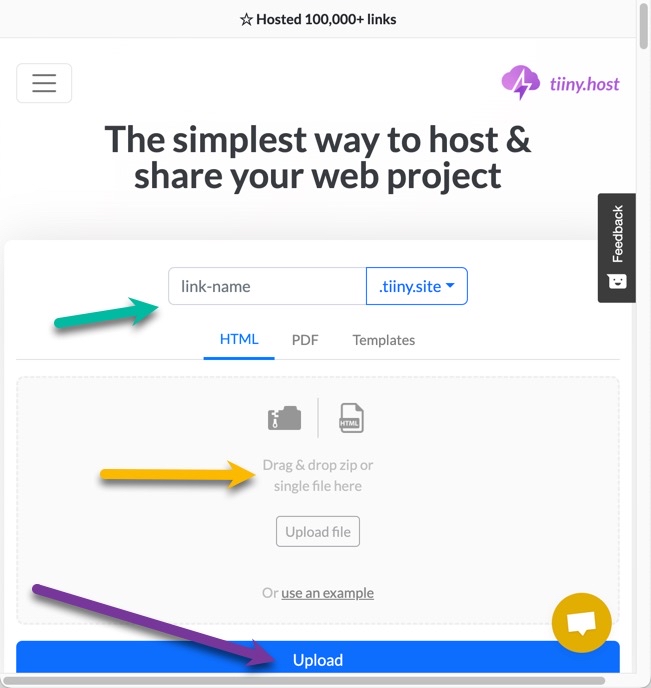
Visit Tiiny.host and use a three-step process:
- Provide a link-name to create the URL [yoursite].tiiny.site.
- Drag & drop or click to upload your zipped website.
- Click the big, blue “Upload” button.
That’s all there is to it.

Your eleventy-generated site is now live on the web!
Tiiny.host offers more than just hosting.
With a free trial:
- You can host your eleventy website free.
- Upload files up to 3MB.
- Your site will have tiiny.host branding during your free trial.
With a paid solo account, you can have
- 5 live sites.
- Up to 75MB files.
- Link with your own custom domain.
- View your visitor stats using Tiiny.host’s analytics.
- Speed up your site with a CDN.
- No Tiiny.host branding.
- Password protect your site for controlled access and security.
- Amazing support!
A Pro account adds up to 12 sites, over 75 MB files, additional users, and the ability to edit files online.
Finally
Get your eleventy-generated static site up on the web in seconds.
Visit Tiiny.host’s homepage now for more information. You can also reach Tiiny.host support directly through chat or email by visiting tiiny.host/help.