- What is a static website?
- What is a static site generator?
- Which static site generator should I choose?
- How does Hugo work?
- Install Hugo
- Start a new Hugo website
- Install a theme
- Create your content
- Launch the Hugo server and see your pages
- Host your completed static website with Tiiny.host
- Contact Tiiny.host customer service
The Hugo static site generator is said to be the fastest way to build a static website. But this statement raises several questions:
- What is a static website?
- What is a static site generator?
- What is Hugo?
- How do I build a website with it?
- Where do I host the website I build?
I’ll walk you through all of this. Let’s do this.
What is a static website?
Let’s say you want to build a secure website that loads quickly. Fast-loading websites are great for SEO. Secure websites keep hackers and malware away. You’d also like to keep your costs down. And you need to build such a website following the best practices.
There are two kinds of websites: dynamic and static.
- Dynamic sites require a server to work hard at rendering the pages your visitor sees. This rendering is done on-the-fly and must be completed before your visitor sees a webpage. This, of course, takes time. It slows down your website.
- Dynamic sites have a server working most of the time. This exposes your server to hackers and malware. This is a significant security problem.
- Static sites have all your web pages pre-made to be served immediately to your visitors. This is a fast process.
- Static site pages don’t require the server to work, so there is no risk of hackers or malware getting into your site.
Because static web pages are all ready to go, you can use a less expensive server for your website. The server doesn’t need to work hard to render your pages while your visitor waits. The pages simply travel through the web to your visitor’s browser.
Most SSGs are open-source and free of charge. Hugo is one of these free downloads, and no subscription is required.
Fast. Cheap. Secure. Static sites excel at all three.
What is a static site generator?
In addition to writing the content you want to share, building a static site involves using a static site generator (SSG). The SSG takes your content and compiles it into the HTML, CSS, JavaScript, and media files that make up your website.
But as it turns out, hundreds of static website generators are available, many of them free of charge.
Now what?
Which static site generator should I choose?
Hugo is a popular SSG. But each of the static site generators available has its pros and cons. Why Hugo?
As a website developer, you want to waste as little time as possible in creating the website.
You also want to keep your website functional and useful as a dynamic site without needing server interaction.
Finally, when you are finished creating your content, you’d like the compilation process to be as fast as possible.
Hugo meets all these needs in the fastest way available. Hugo compiles a single web page in milliseconds. Even websites of over 10,000 pages can be compiled in a second or so. Blazingly quick.
NOTE: If you don’t like using the command line, I recommend you try out SSGs that install and run as a typical desktop computer program. Publii is one you may like. And you can deploy your Publii site with Tiiny Host with ease. There are many more. This related article will describe several of the best static site generators.

What is Hugo?
Hugo is not just a static site generator. Hugo is an entire framework for building websites.
For instance, Hugo allows you to use a theme to generate your files. Themes control the looks and layout of your website. A good theme makes your site look professional, consistent, and inviting. There are many free themes available for Hugo.
Hugo is open-sourced and free to use. Initially released in 2013, Hugo has been popular for nearly a decade. There is an active developer community to provide support. Thousands of websites on the web are created and updated in Hugo.
How does Hugo work?
If you’ve made it this far, you’re probably ready to learn how Hugo works. Okay, let’s go.
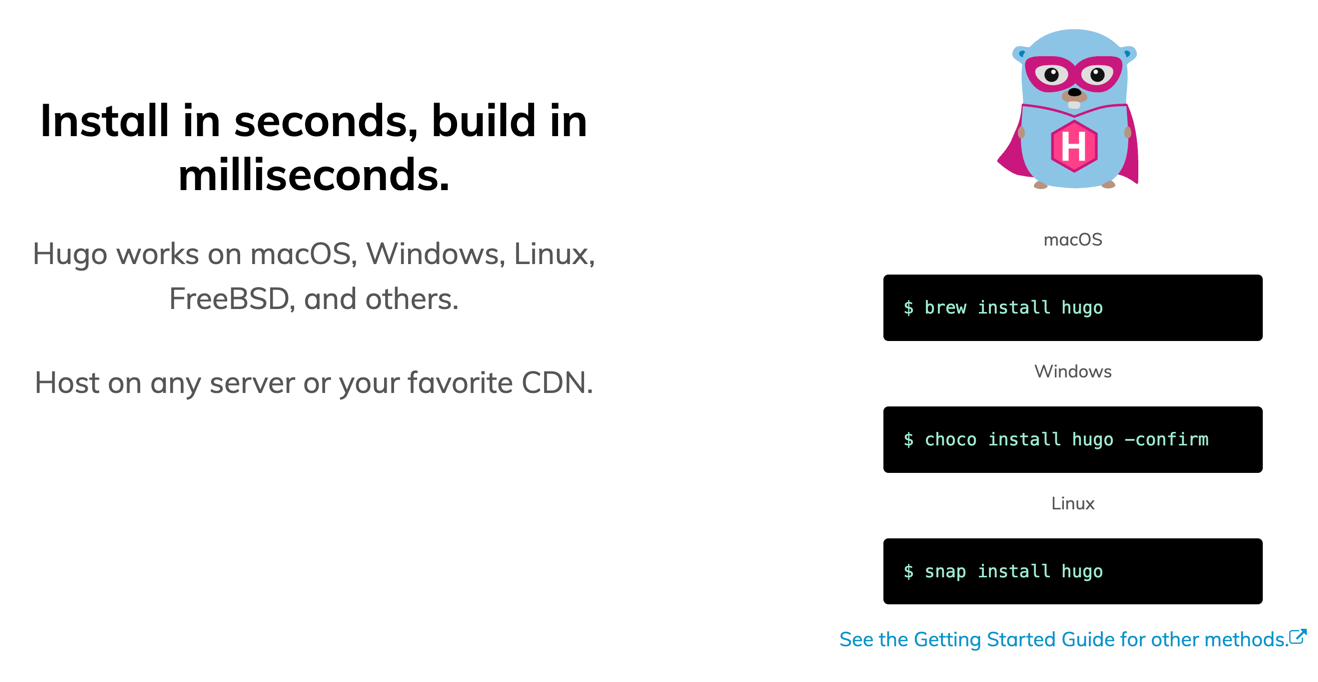
Install Hugo

There are two ways to install Hugo. Recommended is the command-line use of your platform’s package manager.
Pre-compiled binaries for each supported platform are available for downloading (as of this writing) at https://github.com/gohugoio/hugo/releases/tag/v0.109.0.
Start a new Hugo website
After installing Hugo, take these steps to create your website.
- Create a new directory for your website project files.
- Navigate to that directory.
- Using the terminal, type the command:
hugo new site site-name
Now your Hugo installation is ready to use.
Install a theme
Themes, many of them free to use, are available on several sites. A good place to start is https://themes.gohugo.io/.
A great resource for installing a theme— I must admit that theme installation can be a bit tricky— is the Giraffe Academy YouTube lesson on Hugo themes.
A big shoutout to Mike Dane, the host of Giraffe Academy. His Hugo tutorials are extremely useful. They go into much more detail than I can do here. Recommended.
Create your content
You create content using .md Markdown files.
Using the terminal and the ‘hugo new
<file-path>’ command from the root directory, create the files that will contain your web page content.</file-path>
hugo new blog/about.md
hugo new blog/contact.md
Once created, you can edit the content inside the files as you see fit, using any combination of Markdown or HTML. Hugo understands both.
On opening the new files, you will see the following information:
title: “About”
date: 2023-01-12T02:11:07-05:00
draft: true
All Hugo files require this header, which is automatically generated when using the ‘new
<file-path>’ command.</file-path>
Title is the name of the page to be generated.
Date is the creation date.
Draft can be either true or false, depending on your site’s publication status.
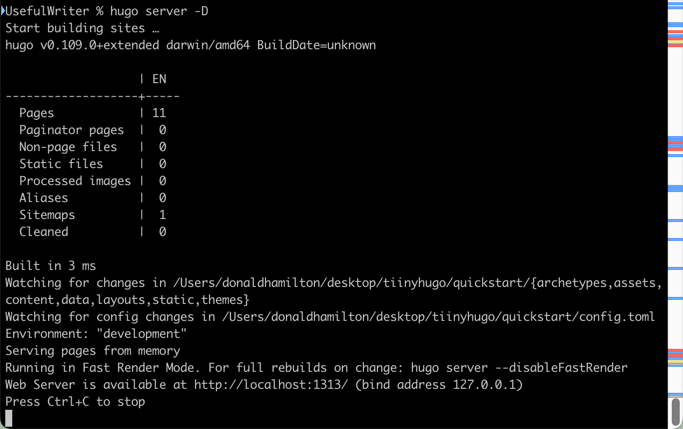
Launch the Hugo server and see your pages
From the root directory again, use the ‘hugo server -D’ command. The -D (draft = true) flag tells the Hugo server to use the draft documents created by the ‘new’ command.

In your browser, navigate to ‘localhost:1313’.
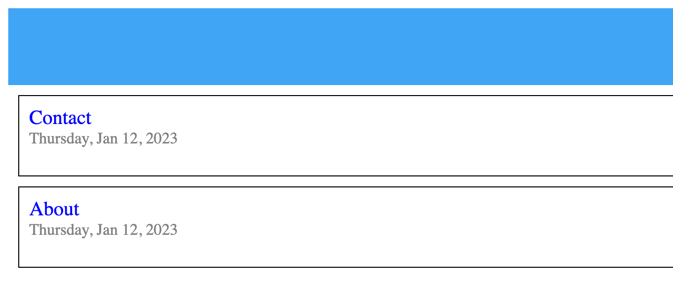
If you are successful, you will see a list of your pages. Your display may differ based on the theme you are using.

The final step is to compress your public folder within the root folder into a zip file and upload it to your host. You can host your Hugo site on Tiiny!
Host your completed static website with Tiiny.host

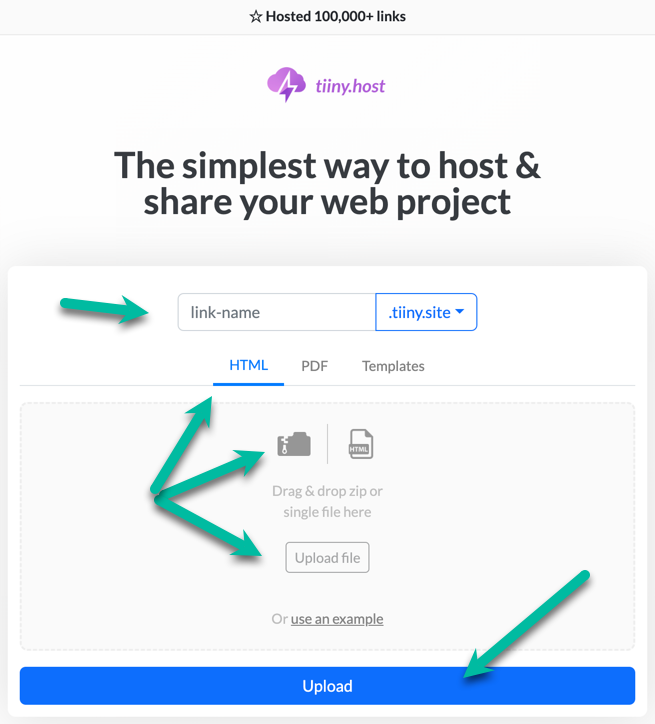
Visit the Tiiny.host website to find the uploading form.
You are now only three steps away from having your site live on the web.
- Provide a URL link-name for your website.
- Drag and drop or click to upload your zip file.
- Click the big, blue “Upload” button.
After a few moments of magic, your site is live on the web, free.
You can later upgrade to a Solo or Pro account. Both upgrades allow you to post more sites, PDFs, or individual files. Password protection for your sites is included, and you can assign a custom domain name to any or all of your posted files.
Contact Tiiny.host customer service
Try out the incredible customer service at Tiiny.host! You can contact them directly at tiiny.host/help through chat or email.
Ask for support or advice, or inquire about issues in this article. Tiiny.host is dedicated to making your web hosting simple, secure, and effective.