- The Difference Between CSS and HTML
- What is HTML and CSS?
- Why are HTML and CSS used together?
- Which is better: HTML or CSS?
- Which is easier: HTML or CSS?
- How HTML and CSS work
- Here’s how it works in HTML
- How do I host my HTML and CSS website?
- Next steps
- HTML vs. CSS FAQS
HTML vs. CSS is a false comparison. There are fundamental differences between the two languages. They are not interchangeable, so it’s not a one-versus-the-other situation.
They need each other.
You see, HTML and CSS are the partners that power web pages. But much confusion surrounds the terms and what they mean. Many people think you must choose between them. This is not the case. This post means to clarify the issue.
But still, what’s the difference?
The short answer is that HTML is used to structure a web page, and CSS is used to design and format an HTML page.
See? They’re not in competition. They are partners. They collaborate to make your web pages beautiful and useful.
Let’s talk about this in more depth.
The Difference Between CSS and HTML
“CSS vs. HTML,” “HTML5 vs. CSS,” and “CSS or HTML” – these comparisons often confuse beginning web developers. Although these comparisons are often searched for, articles like this one must explain that using “vs.” is incorrect. It would be like searching for “Sherlock Holmes vs. Dr. Watson” to choose a detective. Holmes and Watson are not interchangeable. They are partners. Each is very different. They cooperate to solve a problem.
Just like CSS and HTML.
What is HTML and CSS?
HTML is the HyperText Markup Language. This markup language (there are many) provides the skeleton of your webpage. It organizes the content you want your visitors to see. It does little to make this content presentable, however. It wasn’t designed for that.
HTML uses what are called “<tags>” to define the structure of the web page. Tags divide the content into paragraphs, headings, images, videos, and links—all the items that make up your pages.
What it doesn’t do is make the pages look professional. HTML is a skeleton, a structure, to make computers understand what the webpage is made of so that it can display it to your visitors.
CSS is a Cascading Style Sheet. See the word “style?” That gives you an indication of what it does for your webpage. CSS is not a markup language. It is a style sheet language of its own. It describes the formatting and presentation of all the items in the HTML file’s structure. You have complete control over how things look by using CSS. You can control colors, layout, fonts, animations, and more.
You can see now why the partnership of HTML and CSS is so powerful. This partnership is at the heart of every page on the web.
Why are HTML and CSS used together?
Simply put, HTML and CSS are used together to build and design websites.
Your content is put into an HTML file (filename.html), and HTML markup is applied to each item. HTML files can become quite complex. They are not typically read by humans but by computers and web browsers.
CSS files (styles.css) are linked to the appropriate HTML files and control the style and layout of each item in the HTML file.
The combination of CSS and HTML is used for everything from small, one-page sites to huge, complex, interactive sites such as Amazon and Netflix.
RECOMMENDED ARTICLE: How to Create a Website Using HTML and CSS—A Beginner’s Guide
Which is better: HTML or CSS?
Like Holmes and Watson, each is better at different things. Holmes is great at logic and deduction, while Watson is much better at understanding the human side of things.
HTML and CSS are both good at what they do. You need both to do your job properly. HTML will order your content logically, and CSS will style it for human consumption.
An excellent arrangement, indeed.
Which is easier: HTML or CSS?
I would say it’s a tie.
While basic tutorials can make the essentials easy to understand, both HTML and CSS in real-world scenarios are complicated and a bit tricky to pull off.
Because it gets complicated fast, there is an entire technology movement to automate CSS and HTML generation. It’s called “no-code.” No-code enables you to create webpages and apps without typing code, including HTML markup and CSS styles.
Since we’re not using no-code now, let me show you the difference between CSS and HTML approaches.
How HTML and CSS work
Let’s say you want to build a homepage, a common task. Let’s build this together.
The title of the page is “Home.”
The main heading (h1) is a simple sentence: “Welcome to My Website!”
A short paragraph (p) follows underneath: “Glad to see you.”
That’s it. That’s all we’re going to do.
Here’s how it works in HTML
In a text editor of your choice—the simplest text editor will work—type (or copy and paste) the following HTML markup into an empty file.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HOME</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<H1>Welcome to My Website!</H1>
<p>Glad to see you.</p>
</body>
</html>
Save the file as “index.html”. “Index.html” is the name of a homepage as far as your browser is concerned.
Using your text editor, make a new, empty file. Type or copy/paste the following CSS into the file.
body {
background-color: darkblue;
}
h1 {
color: white;
text-align: center;
}
p {
color: lightgreen;
text-align: center;
font-family: arial;
font-size: 24px;
}
Save the file as “styles.css”.
Place the files into the same folder or directory. This point is crucial: the HTML file must be able to find the CSS file. It’s set up to find it in the same folder as the index.html file.
RECOMMENDED ARTICLE: How to Quickly Link CSS to HTML: Stylesheet Steps to Success
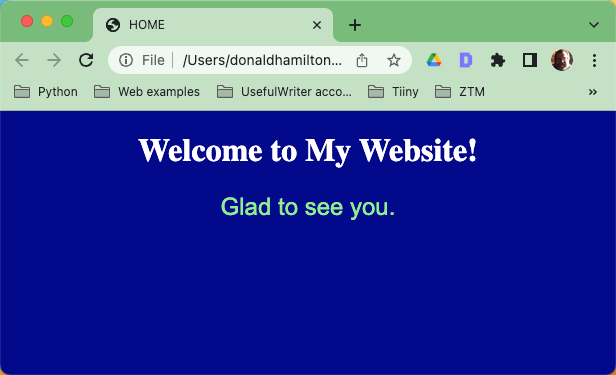
Now open your index.html file with your browser. Double-click index.html or drag the file onto the browser’s icon. It should look like this:

Congratulations!
If you have trouble, be sure that the text in each file is typed exactly as you see it in this article. Spelling counts on computers!
How do I host my HTML and CSS website?
Yes, you’ve created an entire website! Not a very complex or sophisticated one, but still a website.
Visit Tiiny.host for fast, secure, and easy hosting of your HTML and CSS website.
Try it!
As a user of Tiiny.host myself, I can vouch for them. They’re great!
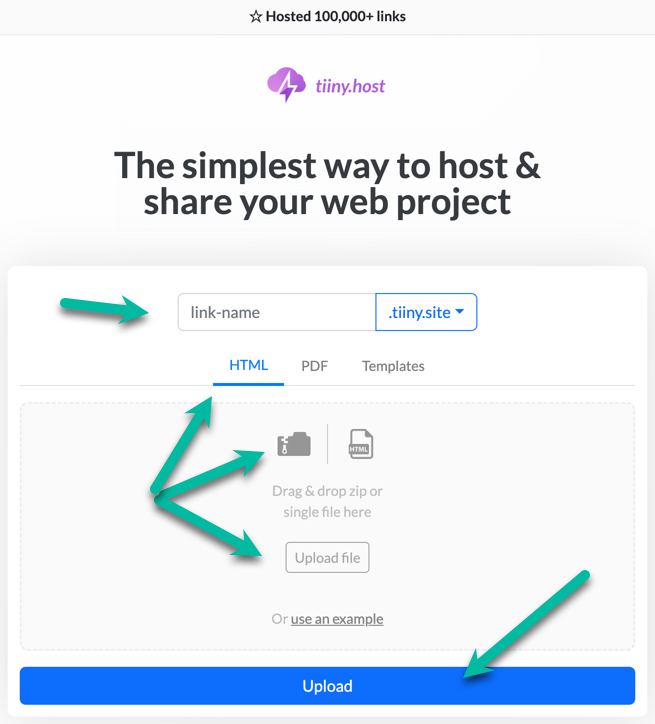
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
HTML vs. CSS FAQS
What is the difference between HTML and CSS?
HTML is HyperText Markup Language, a series of tags that tell a browser what content to display. CSS—Cascading Style Sheets—tell the browser how to format and display the content. HTML and CSS work together to power every page on the web.
Can I use HTML without CSS?
Yes, but the HTML will not look professional or attractive. HTML relies on CSS to make its appearance more presentable.
Can I use CSS without HTML?
Basically, no. CSS communicates with HTML to style the HTML elements. CSS does nothing on its own. You can use CSS to style formats other than HTML, such as XML, but CSS requires elements to style for it to work. It doesn’t stand alone.
What are the best practices for organizing HTML and CSS files?
The easiest way to organize HTML and CSS files is to place them in the same directory and provide an HTML link tag with only the filename of the CSS file.
More complicated organization is achieved by separating the HTML from the CSS into separate directories and adjusting the HTML link tag to find the directory and the CSS file.