- What Does an HTML Tester Do?
- How to Use an HTML Tester
- 8 Tips for W3C HTML Compliance
- Next Steps
- FAQ: HTML Tester
You’ve written or developed your web pages.
Do they work? How do you know?
Sure, they’re fine on your local browser, but what about all the various browsers and platforms out there in the wild?
The answer to this tricky problem comes in the way of web standards.
The World Wide Web Consortium (W3C) is dedicated to developing standards that manufacturers and publishers can use when creating online products and websites.
Primary among these standards is that of web compatibility. If your HTML web pages conform to the international W3C standards, they will work with other W3C-compliant services, products, and browsers.
Do you want to make sure your HTML is compliant?
Use a W3C-compatible HTML tester.
I’ll tell you all about it.
What Does an HTML Tester Do?
An HTML tester compares your HTML code to the latest W3C standards. The tester scans your HTML files and indicates the inconsistencies it finds.
A good HTML tester checks for the following items.
Syntax Checking
Checks your HTML document for syntax errors. Syntax errors lead to unexpected behavior in how browsers render web pages.
It’s almost impossible to do this syntax checking without electronic help.
There are potential errors that are invisible to the eye, such as the improper nesting of elements. It may work on your local browser but break on someone else’s.
If you don’t catch this error electronically, it will likely go into your production code. That’s terrible news.
Syntax elements the tester checks for include:
- Well-formed tags
- Attribute syntax
- Required attributes
- Deprecated tags and attributes
- Improper nesting of elements
- Doctype declaration
- Character encoding
- Unescaped characters
- Case sensitivity
- Unique IDs
- Closing tags
There are more. It’s hard to keep up without automated help.
Standards Compliance
Verifies that your HTML code follows the current W3C web standards. Compliance ensures that web content is more likely to be displayed correctly and consistently across various browsers and devices.
Note that the standards change and update as time passes. It’s best to regularly check your HTML for continued compliance.
Accessibility Evaluation
Some HTML testers also evaluate accessibility features to ensure that web content is accessible to users with disabilities.
- Proper use of alt attributes for images
- Ensuring that forms are labeled correctly
- The document structure is accessible to screen readers.
Identify Deprecated Elements or Attributes
Highlights deprecated elements or attributes no longer recommended in the latest HTML specifications. Deprecated elements will disappear in future updates of the specification.
Document Structure Analysis
Evaluates the HTML document’s structure to ensure it is logical and semantically correct.
- Title tag
- Meta Description
- Proper use of headings
- Paragraph tags
- Links
- Lists
- Schema (structured data)
- URL structure
Also, any other elements that contribute to the web page’s semantic meaning and SEO performance.
How to Use an HTML Tester
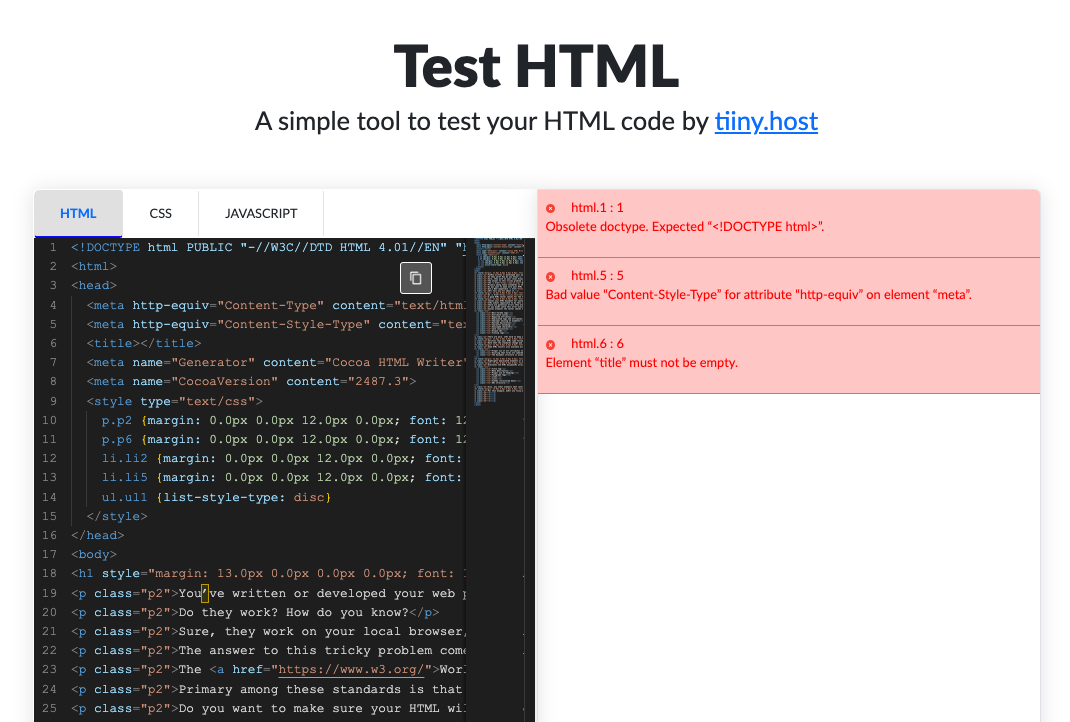
For this example, we’ll use Tiiny.host’s HTML Tester.
It’s the simplest way to test your html online.
Do this:
- Visit Tiiny.host/test-html/.
- Type or paste your HTML into the left panel.
- Any errors show up in the right panel.
That’s all there is to it.

Now, you can edit your HTML right in the tester without returning to your code editor or IDE.
When your HTML is ready, click the copy button, then paste your edited code into your web document.
Done.
You now have confidence that your HTML will run in any modern browser on any device.
8 Tips for W3C HTML Compliance
Here is a checklist of tips for achieving complete compliance with W3C standards.
1. Understand the Basics of HTML
Before diving into testing, ensure you understand HTML standards and practices. Knowing the basics will help you interpret the test results more effectively and appropriately adjust your code.
2. Use a Reputable HTML Tester
Opt for well-designed HTML tools like Tiiny.host’s HTML Tester. This tester is regularly updated to reflect the latest web standards and provide accurate, reliable results.
3. Test Early and Often
Integrate HTML testing into your development workflow.
Testing early in the development process and frequently after each significant change can help catch and correct issues before they become ingrained or widespread.
Tiiny.host’s tester is so simple to use that it takes almost no time from your everyday workflow. You can use it often with no noticeable slowdowns.
4. Analyze and Understand Error Messages
Take the time to read and understand each error or warning message. Look up documentation or guidelines if a message is unclear. Understanding the root cause of the problem is crucial for effective correction.
5. Prioritize Errors Over Warnings
Focus on fixing errors first, as these are direct violations of HTML standards. These errors can affect your site’s functionality and user experience.
Warnings should be addressed, too, but they typically represent potential issues or best practices rather than outright mistakes.
Use your best judgment.
6. Validate After Corrections
After changing your HTML to address reported issues, re-run the tester. Ensure that your changes have resolved the problems without introducing new ones.
It feels good to see an empty error panel.
7. Test Across Multiple Pages
Don’t limit all your testing to just the homepage or a single site page.
Apply the HTML tester to multiple pages, especially those with different layouts or features, to ensure comprehensive compliance across your site.
Of course, one-off testing during initial development is still a good idea.
8. Stay Updated on HTML Standards
Reviewing W3C updates or participating in web development communities helps you keep your knowledge current.
As I said, standards change over time. Try to stay up-to-date with the latest browser updates.
Re-run your HTML tests as needed to stay compliant.
Next Steps
Testing your HTML for W3C compliance is crucial.
Tiiny.host can help.
Contact Tiiny.host/help if you have questions.
Our superb customer service folk are happy to help you understand this process, hosting, or other web-related topics.
See also our advanced, automated hosting platform.
It’s the simplest way to host and share your web projects.
FAQ: HTML Tester
What is an HTML Tester?
An HTML tester is a tool that checks your HTML code for errors and compliance with web standards set by the World Wide Web Consortium (W3C). It helps identify issues that could affect your website’s performance, accessibility, and cross-browser compatibility.
Why is HTML Testing Important?
HTML testing ensures that your web pages are coded correctly, which is crucial for providing a consistent user experience across different devices and browsers. It also improves your site’s accessibility and search engine optimization (SEO).
How Does an HTML Tester Work?
An HTML tester analyzes your code to check for syntax errors, deprecated tags, incorrect use of attributes, and other issues against the latest web standards. It provides a report detailing any errors or warnings found.
How Often Should I Use an HTML Tester?
It’s best to use an HTML tester frequently during the development process—after significant changes to your code, before launching new pages, or when updating existing content. Regular testing helps catch and fix issues early.
Are There Free HTML Testers Available?
Yes, several free HTML testers are available online, including the Tiiny.host HTML Tester, and the Tiiny.host HMTL Valildator. Each is simple to use to check HTML code for compliance with W3C standards.

