- What is an HTML File?
- Tools Needed to Edit HTML Files
- How to Open an HTML File
- Understanding HTML Code Structure
- How to Edit HTML Pages and Documents
- Editing HTML Codes
- How to Write HTML Code and The Importance of Regular Editing
- How to Create and Upload an HTML File to a hosting service
- Next steps
- How to Edit an HTML File FAQs
Mistakes, typos, and errors on your web pages are not only annoying. They detract from your reputation as a competent authority on your subject. The time often comes when you find something needing editing in an HTML file you control. When that time arrives, you must know what to do.
How to edit an HTML file is a fundamental skill.
The examples in this post are simple, but the principles apply to all HTML files. Some HTML files are incredibly complicated. You’ll seldom need to edit those by hand. So, here we’ll cover the basics for beginners.
By the end of this post, you’ll be able to recognize an HTML file’s structure, tags, and elements. You’ll know what to do when faced with editing that file.
And you’ll be able to edit an HTML file yourself.
Let’s get to it.
What is an HTML File?
An HTML file is a text file containing the content you wish to present on a webpage. This content is divided into several pre-determined sections using the HyperText Markup Language (HTML).
HTML consists of tags that tell the browser what kind of content each item is in order to display it properly.
A tag looks like this:
<tag label=“attribute” label=“attribute” label=“attribute”>Content</tag>
There are many HTML tags, each with its own attributes list. If this isn’t clear right now, don’t worry. I’ll cover all this thoroughly in the following sections.
Tools Needed to Edit HTML Files
The tools for editing HTML files range from free and simple text editors to professional-grade Integrated Development Environments (IDEs).
For our purposes, you can use the basic text editor included with your computer’s operating system.
- Mac: TextEdit
- Windows: Notepad
- Linux: gedit
Since an HTML file is always a text file with the extension “.html” or “.htm”, you can be confident that you’re editing your files properly using these simple tools.
How to Open an HTML File
How you open your HTML file depends on which app you want to use to open it. To view how the HTML looks in a browser, use an app like Chrome, Safari, or Edge. To view the HTML markup, open it with your text editor.
On desktop computers, often the easiest way to open your file is to drag it over the app icon. Or, choose “Open” from the app’s File menu. You know how this works.
Understanding HTML Code Structure
Let’s look at some HTML markup.
All HTML files have the same basic structure, defined by nested tags. Each tag is known by the first word inside the brackets, like this <html>, <head>, <body>, and <title>.
Note also that most—but not all—tags have a matching “closing” or “end” tag, which looks like this: </html>, </head>, </title>, </body>. Your content goes between the opening and closing tags.
The basic structure of all HTML files is shown here. This is plain HTML markup.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Each of these tags has a specific purpose in the web page’s structure.
You can see from this example that tags are nested inside each other. This makes the structure flexible and powerful.
Note that the <title> tag, the <h1> tag, and the <p> tag have content that you may wish to edit.
I’ll show you how.
How to Edit HTML Pages and Documents
As simple and basic as it sounds, all you must do to edit HTML is to open the file in a text editor or IDE of your choice and change the tags or the content. That’s all there is to it. It’s not too difficult, although it may get a bit complicated with lots of nested tags.
In the basic structure example above, you may want to change the <title> tag content from “Page Title” to the page’s actual title.
Let’s do this.
Editing HTML Codes
We’ll create an HTML file, save it into a directory so we can find it later, then edit the HTML to change the <title> tag content. You’ll edit your <title> tag by giving it a more appropriate title.
Here are the steps to follow:
Remember: Here’s the basic HTML structure code you’ll put into your file.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Now:
- Open your text editor.
- Create a new blank file named “index.html” and save it to a directory you can find later.
- Copy and paste the basic HTML structure code above to the file, then save your changes.
Take this opportunity to open the index.html file in your browser. Then you can see how the HTML presents your content on the screen.
BTW: index.html is the filename for a home page or a single page. That specific name is recognized by the browser, so you need to use it for the home page of any basic website you build.

It’s not fancy, but it’s yours! Let’s edit it now.
- Open the index.html file in your editor. (it may be open already.)
- Change the text to match this example. Feel free to improvise and make it say whatever you want.
<!DOCTYPE html>
<html>
<head>
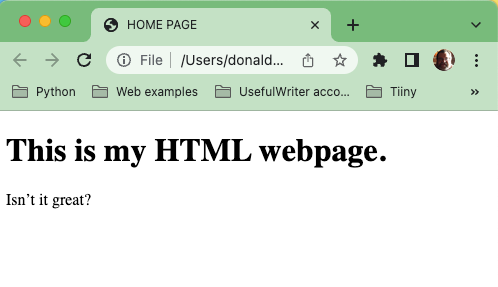
<title>HOME PAGE</title>
</head>
<body>
<h1>This is my HTML webpage.</h1>
<p>Isn’t it great?</p>
</body>
</html>
Save your changes and reload the file into your browser.

How to Write HTML Code and The Importance of Regular Editing
Got a typo on one of your pages? Now you know how to fix it.
Want to make your own website?
Just edit the HTML. Simple.
Also, regular editing is a crucial part of website maintenance and development. Through this process, you can update content, fix errors, and improve user experience.
RECOMMENDED ARTICLE: How to Build a Static Website
How to Create and Upload an HTML File to a hosting service
Even one page of HTML can be considered a website. You’ve got the basics down. You can find out more about HTML online and create any kind of website you want.
Then visit Tiiny.host for fast, secure, and easy hosting of your HTML website.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
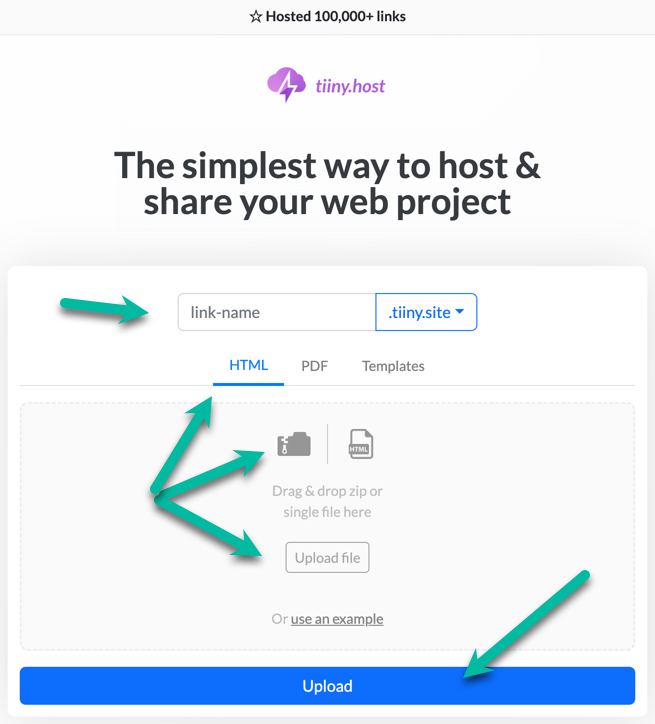
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
RECOMMENDED ARTICLE: How to Zip a File on Mac
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
How to Edit an HTML File FAQs
Can I edit HTML files on a mobile device?
Yes.
- Use the “Open file” item in your mobile device’s text editor.
- Open the HTML file you wish to edit.
- Make your changes.
- Save and close the file, retaining the same filename and extension.
- Open the edited HTML file in your device’s browser to see your changes.
What is the difference between HTML and HTML5?
HTML5 is the latest version of the HTML markup standard. HTML5 supports many more media types and multimedia elements. It also supports many technical innovations, including improved and advanced form handling. The use of HTML5 over older HTML versions is recommended.
How can I edit HTML for free?
You can edit HTML for free. Here’s how.
- Use the text editor included with your device.
- Download a free and open-source HTML editor.
- Use a free online text or HTML editor.
What program do you use to edit HTML code?
The only requirement for editing HTML code is using a text editor, which comes with your computer’s operating system.
You may also use a dedicated HTML editing app or a professional IDE (Integrated Development Environment) that supports HTML.
Online HTML editors are also available.