- Why Choose Tiiny.host for Your Three.js Portfolio
- Preparing Your Three.js Portfolio for Hosting
- Step-by-Step Guide: How to Host Your Three.js Portfolio on Tiiny.host
- Customizing Your Domain on Tiiny.host
- Monitoring your portfolio’s performance
- Next steps
- FAQ Three.js
Three.js 3D animations are impressive. If you’re a Three.js developer, you want others to see all your hard work. To do this, you must host your portfolio on a speedy, secure, and cost-effective web host.
Tiiny.host is the simplest way to host your portfolio on the web. They take the hassle out of hosting.
Let’s walk through the process of hosting your Three.js projects on Tiiny.host and get your impressive portfolio live on the web.
Here we go.
Why Choose Tiiny.host for Your Three.js Portfolio
Tiiny.host is a static website hosting service. Static web hosting is perfect for a Three.js portfolio because such a portfolio is essentially a collection of static files, including HTML, CSS, and JavaScript, plus any media files like images or videos that you use in your projects.
The features which make Tiiny.host ideal for your Three.js portfolio are many.
- Fast and reliable state-of-the-art Amazon static servers.
- CDN distribution worldwide.
- Simple, quick, drag-and-drop uploading of your portfolio.
- Password protection if you require privacy.
- Analytics for reviewing your visitors’ activities.
- Use a free domain or a custom domain.
- Low-cost subscription after a free 7-day trial.
- Awesome customer support.
RECOMMENDED ARTICLE: 10 Best Three JS Examples from threejs.org
Preparing Your Three.js Portfolio for Hosting
There are important steps to making sure your portfolio is ready to be uploaded to Tiiny.host.
Review and optimize your portfolio
- Fix any portfolio errors, typos, or other issues.
- Ensure that all images, graphics, animations, and files such as HTML, CSS, and JavaScript are optimized for file size and delivery speed.
Optimize your portfolio’s SEO
- Include meta tags in your HTML files.
- Add alt text to images and media.
- Name your files in an SEO-friendly manner.
- Use Schema.org structured data for your content.
- Use proper internal linking for your HTML pages.
- Ensure your portfolio is responsive on all devices including mobile.
Step-by-Step Guide: How to Host Your Three.js Portfolio on Tiiny.host
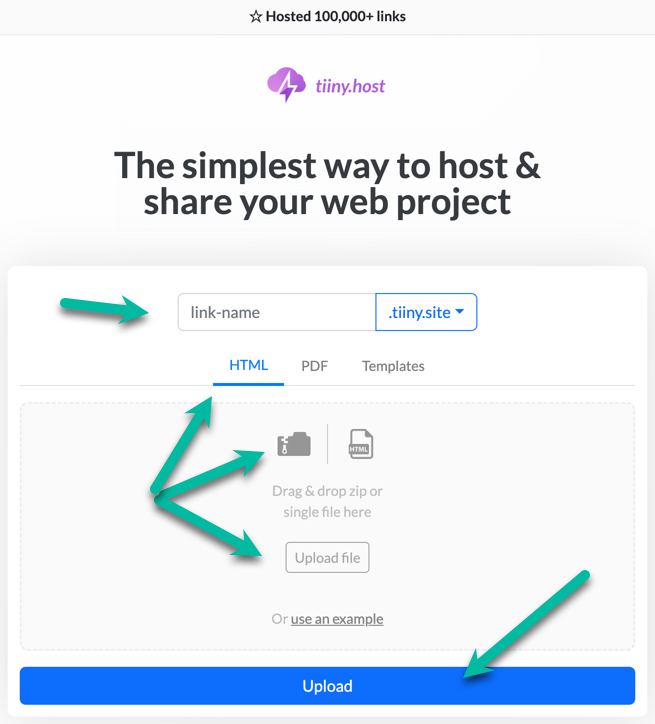
Once you visit the homepage at Tiiny.host, you are three simple steps from your portfolio being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Customizing Your Domain on Tiiny.host
Tiiny.host’s paid plans support the use of a custom domain name of your choice. Custom domains are great for marketing and spreading your brand.
Linking a custom domain to your Tiiny.host portfolio
Tiiny.host connects to your domain using DNS CNAME records & A records. Sounds complicated, but it’s not hard.
Adding a custom domain is a two-step process:
- Adding records to your DNS provider
- Validating your DNS records
Your custom domains are ready to use once you’ve completed both steps.
Once you’ve added a custom domain, you can easily upload sites to your custom domain without needing to add any further CNAME records.
Full instructions are at the link below.
RECOMMENDED LINK: Adding Your Custom Domain
Monitoring your portfolio’s performance
It’s crucial to monitor your portfolio’s performance often. Ensuring that your website is optimized and has a fast loading speed requires a little discipline but is well worth the effort.
Here are three tools for performance monitoring.
PageSpeed Insights
PageSpeed Insights (PSI) is a free tool by Google that measures the loading time of your website. PSI reports both field data from real users and lab data collected on Google servers. PSI provides an overall score out of 100 for the website you’ve tested, based on several performance optimization best practices.
PSI also identifies opportunities for optimization and makes specific recommendations for improvement.
Web.dev
Google Web Development website (web.dev) hosts a suite of tools and resources that help developers build and deploy high-quality web applications. The suite includes several tools, such as the Chrome Developer Tools, the web.dev website, and the Google Developers YouTube channel. These tools provide developers with the information and resources they need to build web applications that are fast, secure, and accessible. They help a lot.
Lighthouse
Google Lighthouse is a free, open-source tool for Chrome that helps you improve the quality of your website’s web pages. It audits your pages for performance, accessibility, SEO, and more. It then generates a report detailing how the page performs. You can use the suggestions from the results to improve your website.
Lighthouse provides a summary of the page tested using scores and visual cues. Scores range from 0 to 100, with 90 to 100 being considered good, 50 to 89 being average, and 0 to 49 being poor.
Next steps
So, we’ve learned how to go about hosting your impressive Three.js portfolio on a fast, secure, and simple-to-use static hosting service—Tiiny.host.
If you have any questions about what you learned in this post, or any questions about Tiiny.host’s services, just ask. Their customer support is excellent.
Contact Tiiny.host/help for a chat or to send an email.
FAQ Three.js
Is Three.js free to use?
Yes. Three.js is licensed under the MIT License. This means you can do anything you like with the software, including using it in commercial products, except claim that you wrote it.
Is Three.js open source?
Yes, Three.js is free to use. It is an open-source, lightweight, cross-browser, general-purpose JavaScript library. It is compatible with most modern web browsers.
How do I host a Three.js project?
Three.js projects are best hosted on static website hosting services. There are several choices, including GitHub Pages, Netlify, and Tiiny.host.



