- Preparing Your Figma Design for Conversion
- Conversion Tools for Figma to HTML
- Manual Conversion of Figma to HTML
- Congratulations!
- How do I host my new Figma-designed website?
- Next steps
- FAQs Figma to HTML
It’s not wise to simply start coding your website into existence. You’re better served to design and prototype your web pages first. Figma is a popular tool professionals use to perform this crucial pre-development step.
But your beautiful design must still be turned into a fully-functioning website. And all websites are ultimately built with HTML, CSS, and JavaScript.
Converting a Figma file to an HTML website is not a trivial task. Doing this manually takes time and technical know-how.
Fortunately, there are tools to help automate the transition from design to development. Then, once you upload your website to a hosting service, you’re live on the web.
Let’s take a look.
Preparing Your Figma Design for Conversion
Your Figma file must be fully prepared before any HTML conversion can occur.
Here’s what to do:
Importance of organized layers
Ensure that your layers are logically grouped and named appropriately. This will make it easier to identify corresponding elements when creating your HTML structure.
Use of design components
Use Figma’s components feature for elements that appear multiple times in your design. This ensures consistency and simplifies updates.
Consistency in fonts and colors
Maintain consistency in fonts and colors. Use Figma’s styles feature to define a set of font styles and colors.
Preparation of exportable assets
Any images, icons, or other design elements used in the final website should be marked for export in Figma.
Conversion Tools for Figma to HTML
Once your design is well-structured and ready, you can proceed with the conversion process.
NOTE: While these automated tools can save time and effort, they might not always be able to achieve pixel-perfect accuracy or produce optimally clean and efficient HTML code. For this reason, manual conversion is often necessary for more complex designs. For manual conversion tips, see below.
Figma to HTML
Figma to HTML allows designers and developers to easily convert their designs into a functional website, saving the time and effort of manually converting your Figma file to HTML.
With Figma to HTML, you can export your designs in various formats, including HTML, CSS, and JavaScript.
Anima
Anima is a plugin for Figma that allows designers to create high-fidelity prototypes directly within the Figma interface. This tool adds interactive elements to Figma designs, such as hover effects and animations, without switching to a separate prototyping tool.
More to the point, designers can generate code for their Figma files, making converting the design into a website easier.
Avocode
Avocode is a design collaboration tool that helps teams turn design files into code.
With Avocode, designers can easily share their work with developers, enabling them to inspect, comment on, and export design assets. Avocode simplifies the design-to-code process, making it easier for teams to work together and produce high-quality digital products.
Manual Conversion of Figma to HTML
It is possible to convert your Figma design manually. In fact, you will probably end up with a better conversion but at the expense of time and complexity. You’ll have to weigh the options and choose the technique that best suits your goals.
Here’s what to do:
Extracting assets from Figma
Begin by exporting any images, icons, or other design elements from Figma. To do this, select the elements, click on the export panel, choose the format and scale, and hit export.
Inspecting element details
Use Figma’s inspect feature to get detailed information about your design elements, including colors, font sizes, spacing, and more.
Creating HTML structure
Start writing your HTML code based on the structure of your Figma design. Use semantic HTML5 elements (like `<header>`, `<nav>`, `<main>`, `<section>`, `<article>`, and `<footer>`) wherever appropriate, as they provide important contextual information to both browser rendering engines and assistive technologies.
Styling with CSS
Once your HTML structure is in place, start adding styles using CSS. The inspect feature in Figma is particularly handy here, as it provides the exact CSS values for colors, fonts, and dimensions. Remember the principles of responsive design to ensure your webpage looks good on all screen sizes. Use media queries to apply different styles for different viewport sizes.
Adding interactivity with JavaScript
Use JavaScript to add interactive features to your webpage. Depending on your design, this might include dropdown menus, image sliders, form validations, and more.
Congratulations!
With these steps, you have a beautifully designed and functioning website.
How do I host my new Figma-designed website?
Visit Tiiny.host for fast, secure, and easy hosting of your Figma website.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
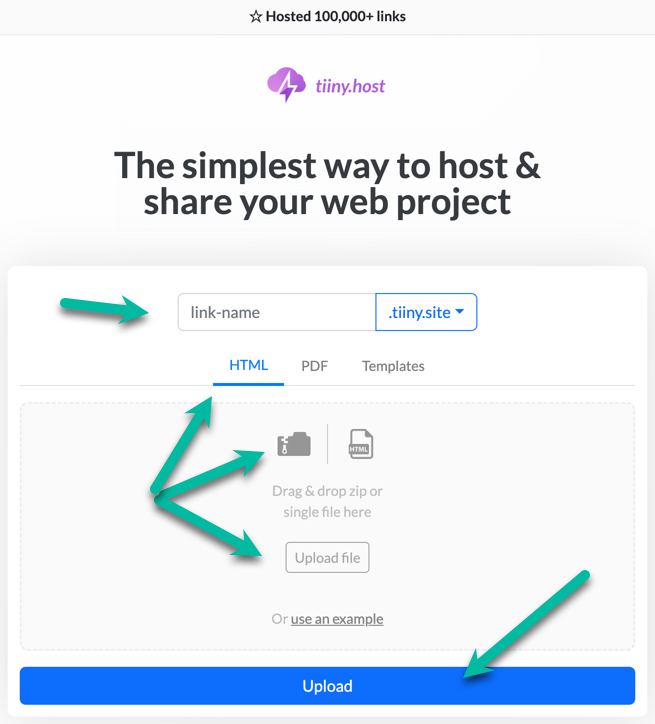
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Password protection
Tiiny.host offers password protection to ensure that—if you need privacy—your website is secured from prying eyes.
Custom domain feature
If you want to control your branding, Tiiny.host provides custom domain name support; i.e, “demo.yourcompanyname.com.”
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
FAQs Figma to HTML
Can I export Figma to HTML?
Yes. Exporting Figma to HTML can be done manually or with the assistance of a Figma plugin or online service.
How to convert Figma to HTML for free?
Manually converting your Figma file to HTML is a free technique. Also available are free Figma to HTML converter plugins like “Figma to HTML.”
How do I turn my Figma design into a website?
Figma files can be exported to HTML through a manual process or with the aid of a plugin like “Figma to HTML.”