- What are HTML tags?
- Adding inline JavaScript
- Adding an external JavaScript file
- The HTML <noscript> tag
- JavaScript to HTML tips
- How do I host my JavaScript-enabled website?
- Next steps
- FAQs How to Add JavaScript to HTML
Is your website boring? Let’s say you want to add more functionality or interactivity to your site. Can you do it? Sure. How do you do it? By adding JavaScript code to your HTML web pages.
JavaScript is the default scripting language in HTML. With JavaScript, you can do just about anything you’ve seen on other websites.
Even if you’ve never coded anything before, this article will show how adding JavaScript to HTML is done. The examples below are simple but powerful.
Let’s do this.
What are HTML tags?
HTML is a markup language. It uses various <tags> to tell the browser how to display your web page’s content.
A generic tag looks like this: <tag>.
Authentic HTML tags include <html>, <head>, <body>, and <script>.
Each tag, with few exceptions, also requires a closing tag. Tags surround the content to identify it to the browser, like this: <head>content</head>.
Tags can contain other tags. ``` html
…..
HTML has many more tags than this, but these will do fine for our examples.
There is no limit on the number of embedded script tags you can place in your HTML file.
RECOMMENDED ARTICLE: [How to Edit an HTML File: Basics for Beginners](https://tiiny.host/blog/how-to-edit-html-file/)
## The \<script\> tag
We’ve seen these tags:
* \<html\>, which defines the entire page.
* \<head\>, which defines the invisible, logistical information of the web page.
* \<body\>, which contains the page’s visible content
Let’s look specifically at the \<script\> tag. This is the tag you use to add JavaScript to your HTML.
JavaScript is a scripting language (similar to a programming language) that controls the actions of your web page. You add JavaScript to HTML to get your pages to do more than just display information.
A generic \<script\> tag looks like this:
\<script *optionalAttribute*\>*JavaScriptCode*\</script\>
Here’s a simple, authentic \<script\> tag:
```html
<script>
alert(“Welcome to My Webpage!”);
</script>
## Add <script> to <head> or <body> sections, or both
Usually, you add the <script> tag to the <head> section. This keeps the script from cluttering up the main <body> content.
Sometimes, your script must run at a certain location within a page. Then you should put the tag at the point where the script should be called, within the <body> section.
Related article: how to edit an HTML file
Adding inline JavaScript
Inline JavaScript puts the JavaScript itself inside the HTML. This is useful for small amounts of code or, in special circumstances, like having the script write something on the page.
We saw an example of inline JavaScript above. html <script>alert("Welcome to My Webpage!");</script> In this case, the script is typed directly inside the <head> or <body> section, whichever is appropriate. It uses the <script> tag to surround the actual JavaScript code.
Adding an external JavaScript file
You’ll want to put extensive JavaScript coding into a separate, external file. This is the best practice for adding JavaScript to HTML.
An additional benefit is using the same JavaScript file for multiple web pages. Simply add a <script> tag to each page for which you want access to the external JavaScript file.
A generic <script> tag which embeds the file reference looks like this: html <script src=“filename.js”></script>
The “src=“ attribute comes in three flavors.
- Without a path: <script src=“filename.js”></script>
- With a file directory path: <script src=“/js/filename.js”></script>
- With a full URL: <script src=“https://mysite.com/app/js/filename.js”></script>
The HTML <noscript> tag
Sometimes your user’s browser either doesn’t support JavaScript, or the user has disabled JavaScript for some reason. To handle this case, you use the <noscript> tag to alert the user that they are missing out on the JavaScript functionality of your site. What appears in the <noscript> tag replaces what would have been the result of the JavaScript.
NOTE: The <noscript> tag can contain any HTML tag except the <script> tag.
Here is an example <noscript> usage: ```html
```
JavaScript to HTML tips
- Make sure that the JavaScript code is well-formatted and easy to read.
- See that the proper close tags are applied.
- Use comments to explain what the JavaScript code does.
- Test the JavaScript code thoroughly to ensure it works as expected.
- Update the JavaScript code regularly to fix any bugs or security vulnerabilities.
How do I host my JavaScript-enabled website?
Visit Tiiny.host for fast, secure, and easy hosting of your JavaScript-enabled website.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
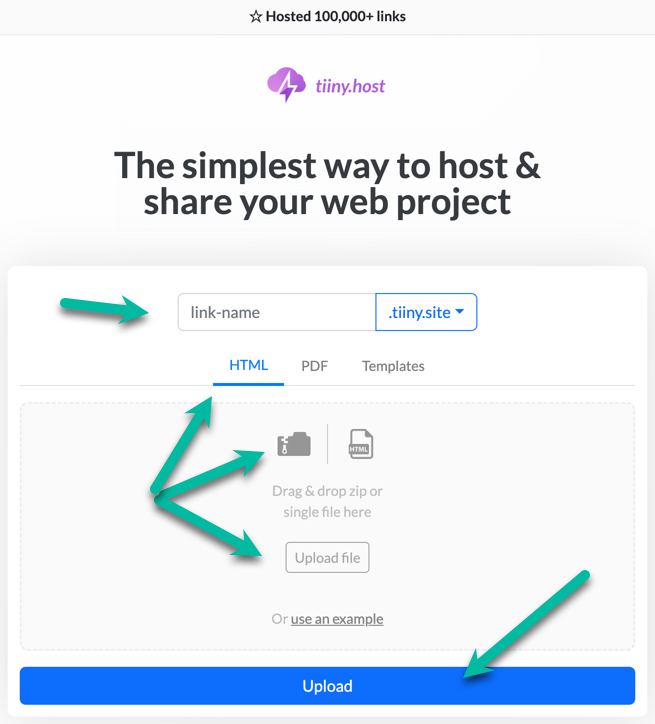
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing professional or personal files on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
FAQs How to Add JavaScript to HTML
What is the HTML script tag?
The HTML script tag (<script attribute></script>) enables you to either embed JavaScript code in line with your HTML or reference an external JavaScript file that contains code. The <script> tag tells the browser what code to execute and when.
Where do you put the HTML <script> tag?
The HTML <script> tag can be added to the <head> section, the <body> section, or both.
Often, inline code is added to the <head> section or an embedded script added to the <body> section, but either or both is appropriate, depending on what you wish to accomplish.
How do you connect JavaScript with the HTML <script> tag?
You can embed inline JavaScript code with the <script> tag. You can also reference an external JavaScript file.
Inline code: <script>JavaScript-code</script>
Embed file: <script src=“myJSfile.js”></script>