- Benefits of a Résumé Website
- Create Your Basic Résumé Website
- HTML Structure
- CSS Styling
- Add Your Résumé
- View Your Website
- Improving Your Résumé Website
- Tips to Consider as You Improve Your Site
- Prepare to Host Your Résumé Website.
- How to Host Your Résume Website
- Contact Tiiny.host
- Promote Your New Résumé Website
- Keep Your Résumé Website Up-to-Date
- Analyze Your Website’s Performance
- Wrapping up
- Next Steps
You may need a job. How do you get one?
In today’s competitive job market, having a unique and eye-catching résumé is more critical than ever. What better way to stand out than by creating your own professional résumé website?
This blog post will walk you through creating a static website as your ultimate résumé solution.
Take these steps. Add your résumé. Seek your dream job.
Good luck!
Here we go.
Benefits of a Résumé Website
A personal yet professional résumé website showcases your skills and accomplishments in an impressive format. It gives potential employers a more convincing view of your professional capabilities.
There are many advantages to having your résumé online.
- An online résumé is convenient for employers
- You can showcase both your portfolio and your résumé
- Your site demonstrates your personal branding
- You can easily update and control your résumé in one place, and all future visitors will see the same thing
Create Your Basic Résumé Website
Let’s create a simple yet effective résumé website.
You can do it.
Using only a single HTML page and one extra file, you can host your website on a simple-to-use static host service like Tiiny.host (my sponsor :).
It’s really that easy.
HTML Structure
Here’s the basic HTML structure to help you build your résumé website.
Open your favorite text editor and enter the following:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Résumé Website</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Your résumé content goes here -->
</body>
</html>
Name this file index.html. This exact name is essential. Your web host understands that the file name means it’s your home page.
That’s what you want.
Save it into a new folder (directory). You’ll be putting another file with it in just a little while.
CSS Styling
Next, create a new file and name it styles.css. CSS stands for Cascading Style Sheets.
CSS lets you control the look of your website. This file adds font formatting and color to your HTML. You don’t want just black and white on your website, do you?
Here’s the basic CSS styling. Copy this into your new blank file.
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: 333;
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}
a {
text-decoration: none;
color: 333;
}
a:hover {
color: 5a5a5a;
}
Save this file into the same directory as your index.html file. Name it styles.css. Having these two files in the same folder is necessary. They must talk to each other while the website is viewed.
Add Your Résumé
After you create these two files, do two things.
- Save your résumé as HTML from a word processor such as Microsoft Word. This will format your résumé properly to display as HTML in the browser.
- Open the HTML file, then copy and paste your HTML résumé into the <body> section of the HTML file where it says “”
Now the technical part is done.
View Your Website
You can see your new website by opening the index.html file in your browser. Be sure the styles.css file is in the same directory.
Improving Your Résumé Website
We’ve created an extremely plain and simple web page here.
You’ll no doubt want to tinker with your files. Correct any typos or mistakes you find. Add more information, such as a welcome message or additional item for your résumé.
In fact, you can turn your one-page website into a full-featured web experience. What you do with your site is up to you.
If you’re new to such things as HTML and CSS, you can learn a lot by visiting the free W3Schools.com online.
Here you’ll see how HTML, CSS, and more combine to make the websites you see everywhere. Every website is made from HTML, CSS, and programming—even Google.
Tips to Consider as You Improve Your Site
Here are some tips and ideas for creating an engaging, effective, and professional résumé website:
- Keep it clean and simple
- Use high-quality images to showcase your work
- Include clear navigation and calls to action
- Add a blog or articles section to showcase your expertise
- Use responsive design to ensure your site looks great on all devices
- Consider adding a contact form for easy communication
This may seem like a lot to learn. It is. But you’ve already taken the first step to understanding it. The rest is up to you. How far you go is your decision to make.
Prepare to Host Your Résumé Website.
Zip the website directory into a compressed archive. Now you’re good to go.
Upload your zipped résumé pages to a static site host, and you’ll be on the web in no time.
How to Host Your Résume Website
Visit Tiiny.host for fast, secure, and easy hosting of your static website.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
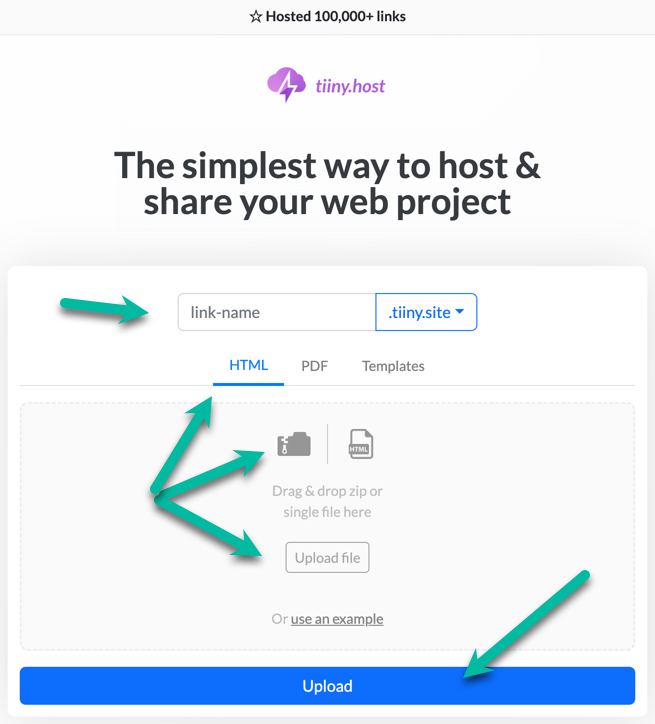
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Contact Tiiny.host
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
Try them out. You’ll be pleased.
Promote Your New Résumé Website
Once you’ve created your website, share it with potential employers and your professional network.
Here are some ways to promote your résumé website:
- Include the URL in your email signature
- Add the link to your LinkedIn profile
- Share your website on social media platforms
- Put your website URL on your business cards
- Join online forums and communities related to your industry, and include your website link in your profile
Keep Your Résumé Website Up-to-Date
An essential aspect of maintaining a professional online presence is keeping your résumé current. Be sure to update your website regularly with:
- New work samples and portfolio projects
- Recent accomplishments and career milestones
- Updated skills and certifications
- Relevant blog posts and articles
Keeping your résumé website up-to-date will ensure potential employers and connections see the most accurate and relevant information about your professional background.
Analyze Your Website’s Performance
Use website analytics tools like Google Analytics to understand your résumé website’s performance and identify improvement areas.
These tools can provide valuable insights into:
- The number of visitors to your website
- Which pages are most popular
- How long your visitors stay on your website
- Where your website traffic is coming from (e.g., search engines, social media, referrals, or directly from your employers).
By analyzing this data, you can make informed decisions about optimizing your website for better visibility and engagement.
Wrapping up
Now you’ve been immersed into the world of website building. You’ve created a useful tool—a personal, professional website that highlights your résumé.
Quite an achievement!
Next Steps
Get stuck? Don’t forget that you can contact Tiiny.host with any questions you have about this article.
Your new dream job awaits.