- The Importance of Being Speed Optimized
- Minimize HTTP Requests
- To minimize HTTP requests:
- Optimize your site’s images
- To optimize your site’s images:
- Use a Content Delivery Network (CDN)
- To implement a CDN:
- Minify HTML, CSS, and JavaScript
- To minify your code:
- Enable Browser Caching
- To enable browser caching:
- Optimize Website Fonts
- To optimize your website fonts:
- Are you ready for your debut?
- Hosting your optimized static website
- That’s it!
Today, we’re going to discuss speed optimization for static websites.
Sound boring? Well, it’s not a blockbuster movie, but it’s a big deal for you and your visitors. Plus, it has some entertaining aspects.
You’ll see.
So, buckle up, and let’s dive into some fantastic tips to help you make your static website lightning-fast.
Action!
The Importance of Being Speed Optimized
Before we dive into the tips, let’s briefly discuss the importance of speed optimization:
- Improved User Experience: A fast website keeps visitors engaged and reduces bounce rates.
- Higher Search Engine Rankings: Google considers site speed as a ranking factor, which means faster websites have an advantage in search results.
- Increased Conversions: Faster websites often lead to higher conversion rates, as visitors are more likely to take desired actions.
Minimize HTTP Requests
HTTP requests are made each time a browser fetches a file, such as images, stylesheets, or scripts, from a server.
This can happen a lot. You can’t tell because it happens behind the scenes.
Reducing the number of HTTP requests can significantly improve your website’s performance.
To minimize HTTP requests:
- Combine CSS and JavaScript files into a single file each.
- Use CSS sprites to consolidate multiple images into one.
- Remove unnecessary plugins and widgets.
Optimize your site’s images
Images can often have large file sizes and slow down your website. Making the file size smaller speeds up loading time.
The impact is dramatic.
To optimize your site’s images:
- Compress images using tools like ImageOptim or TinyPNG.
- Choose the right image format (e.g., JPEG for photographs, PNG for graphics with transparency, and SVG for vector images).
- Use responsive images with the srcset attribute to deliver the correct image size based on the user’s device.
Use a Content Delivery Network (CDN)
A CDN is a network of servers located around the world that cache your website’s content.
We all need cache, especially all-star websites.
When a user visits your site, the CDN serves a copy of your content from the server closest to the user, reducing latency.
To implement a CDN:
- Sign up for a CDN service like Cloudflare, Amazon CloudFront, or use Tiiny.host’s included CDN.
- Configure your website to use the CDN by updating your DNS settings and linking your assets to the CDN.
Minify HTML, CSS, and JavaScript
It’s always good to eliminate unnecessary characters.
Minification removes unnecessary characters (like whitespace, comments, and line breaks) from your code files without affecting your website’s functionality.
Minifying your HTML, CSS, and JavaScript files reduces file size and speeds up your website.
To minify your code:
- Use online tools like HTML Minifier, CSS Minify, or a JavaScript minifier.
- Developers: Integrate minification into your build process using task runners like Gulp or Webpack.
Enable Browser Caching
Again with the caching…
Browser caching allows a user’s browser to store copies of your website’s files so they don’t have to be re-downloaded on subsequent visits.
That’s a good thing.
To enable browser caching:
- Set appropriate cache control headers in your web server configuration (e.g., Expires, Cache-Control, and ETag).
- Use a plugin or build tool to generate unique file names for updated assets, ensuring that visitors always get the latest version of your files while still benefiting from caching.
If your CDN is included in your hosting service (as it is at Tiiny.host), you needn’t bother with these server settings. It’s all done for you.
Optimize Website Fonts
We all like a good performance.
Web fonts can significantly impact your website’s performance by allowing your pages to render faster.
To optimize your website fonts:
- Limit the number of font families, weights, and styles used on your website.
- Use a font hosting service like Google Fonts or Adobe Fonts for better caching and faster delivery.
- Subset your fonts to include only the characters needed for your content (e.g., using Font Squirrel’s Webfont Generator).
- Use modern font formats like WOFF2 for better compression and faster loading.
Are you ready for your debut?
Enough with the jokes.
Optimizing and hosting your static website is not just for show. It’s vital for an excellent visitor experience on your site. And it’s crucial to the functioning of your site overall.
Without a lightning-fast website experience, your visitors will leave the auditorium before the final act. The search engines will also give you bad reviews or ignore you completely. (Sorry, but it’s true.)
We’ve covered optimization.
Let’s talk hosting.
Hosting your optimized static website
Visit Tiiny.host for fast, secure, and easy hosting of your optimized static website.
I use Tiiny.host myself so I can vouch for them. Good stuff.
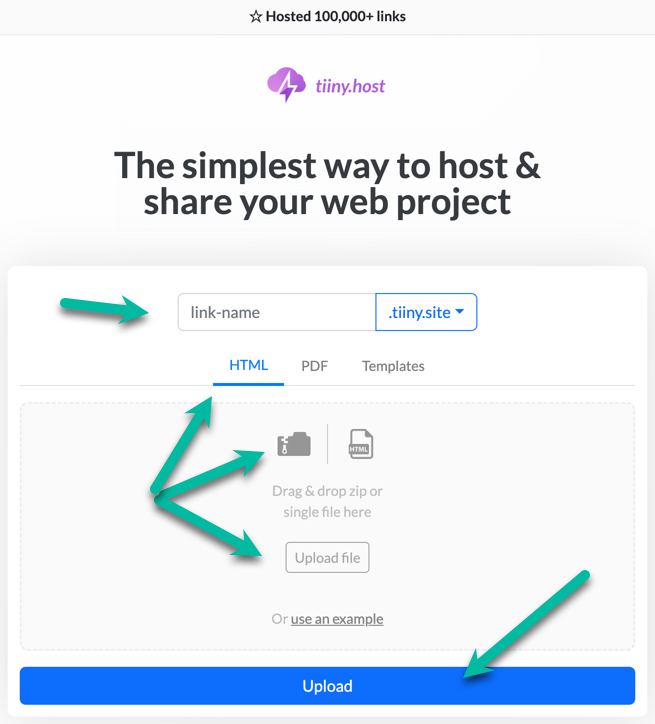
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
Ba-dum-bump.