- Markdown Basics
- Creating a Basic Table in Markdown
- Advanced Table Formatting
- Markdown Table Generators
- Processing Markdown Files
- Next Steps
- FAQ: How to Make a Table in Markdown
- What is Markdown, and why use it for tables?
- Are there limitations to Markdown tables?
- Can I use Markdown to format text inside table cells?
- Can you create tables in Markdown without writing the syntax manually?
- Can I use HTML tags within Markdown tables?
- What should I do if my Markdown table doesn’t render correctly on a specific platform?
Tabular data looks terrible when it’s not formatted correctly.
And it’s hard to read. And harder to understand.
Markdown provides a simple and straightforward way to format tabular data. That’s the good news.
The bad news is that using Markdown to format a complex table is tedious and error-prone. Fortunately, there are online tools that can help.
We’ll look at how to make a Markdown table, then explore the online tools you may prefer to use. Finally, we’ll find you a web host to post your Markdown for free.
Let’s get started.
Markdown Basics
Markdown is a lightweight, plain-text markup language. It’s specifically designed for blog posts and other online content, replacing cumbersome HTML tags for text and image formatting.
The key features include readability and ease of use. Titles, headings, styling, images, and tables are among the supported formats. This is ideal for everyone, from developers to content creators.
What’s handy is that if you find something Markdown doesn’t do, you can still use HTML tags at any point in your Markdown (.md) file.
Creating a Basic Table in Markdown
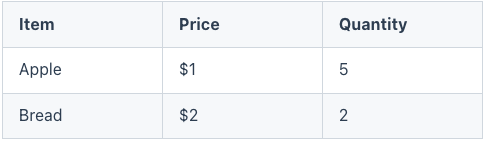
As an example, let’s create a Markdown table that looks like this:

Markdown table syntax
You use pipes ( | ) to separate columns. (Pipes are vertical bars.)
You use hyphens (-) to separate rows.
You’ll surround your data with these characters in your Markdown file to format the table.
The top row contains the column headers.
Here is the Markdown formatting for the table above. This simple syntax quickly structures your data into a readable table format.
| Item | Price | Quantity |
|————–|——-|———-|
| Apple | $1 | 5 |
| Bread | $2 | 2 |
Don’t worry if the data isn’t perfectly aligned in the Markdown file. Every Markdown file must be processed before it is seen in its final state. The processor will make things look right.
Note: The processor is the application that converts Markdown into HTML for online use. You do not have to process your file yourself. You write and format your content. The web server, browser, or other part of the system will process it for you, making it look nice.
Advanced Table Formatting
Markdown offers several advanced formatting options.
Text alignment
The default text alignment for a Markdown table is left-aligned, as in the sample table above.
Using colons ( : ), you can align right or center.
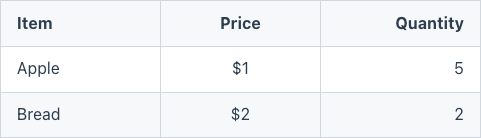
Study this Markdown syntax and compare it to the original above.
| Item | Price | Quantity |
|————–|:——-:|——-:|
| Apple | $1 | 5 |
| Bread | $2 | 2 |
The hyphens separating the column header from the data determine the text alignment.
|:———————| Left-aligned
|:——-:| Center-aligned
|——-:| Right-aligned
This is the result:

Text Formatting Within Tables
You can format the text within the table cells to suit your needs.
Using Markdown syntax, you can add:
- Links
- Emphasis (italics, bolding)
- Inline code
This markup:
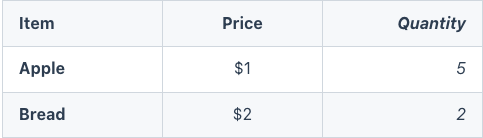
| Item | Price | _Quantity_ |
|————–|:——-:|——-:|
| **Apple** | $1 | _5_ |
| **Bread** | $2 | _2_ |
Produces this result:

Escaping Characters: To include special characters like the pipe ( | ) within your table cells, use backslash ( \| ) or HTML character codes ( | ).
Markdown Table Generators
As your tables become larger and more complicated, it becomes more difficult to format them manually. It’s also quite time-consuming. Mistakes are often made.
Automation is called for.
Here are six FREE online Markdown table generators.
- TableConvert.com: Converts data from various formats (CSV, JSON, Excel) into Markdown tables. Free.
- TablesGenerator.com: A user-friendly interface for creating tables visually and generating Markdown code. Free.
- jakebathman.github.io/Markdown-Table-Generator/: Easily convert CSV or other delimited data into a Markdown table.
- Ascii Table Generator (ozh.github.io/ascii-tables): Creates ASCII-styled tables that can also be used in Markdown.
- Table to Markdown (tabletomarkdown.com): Converts HTML tables to Markdown format.
- Markdown Live Preview (markdownlivepreview.com): Primarily a Markdown preview tool, it can create tables and see their live preview. Great for experimentation.
Markdown best practices
Consider the following Markdown table best practices:
Keep it simple
Avoid overcomplicating tables. Use them for clear, concise data presentation.
Consistency
Ensure your table’s format is consistent throughout the document.
Use headers
Always use headers to describe the data in each column clearly.
Test rendering
Different platforms often render Markdown slightly differently. This is very common, as many implementations of non-standardized Markdown syntax exist.
Note: Always preview your tables to ensure they appear as intended, as we have in this article.
Processing Markdown Files
It’s important to note that Markdown files are not web-hostable files. They are not displayed directly. They are time-saving markup files that must be converted into HTML for hosting on the web.
Here’s how the process works:
- Write Markdown in plain text using simple syntax to format elements like headers, lists, tables, links, and emphasis (bold/italic).
- A Markdown parser (converter) reads the Markdown file and interprets the syntax. This parser can be a standalone tool, part of a text editor, integrated into a content management system (CMS), or embedded in a static site generator.
- The parser converts the Markdown syntax into the corresponding HTML tags. For example, # Header in Markdown would be converted to <h1>Header</h1> in HTML.
- Once converted to HTML, the content can optionally be styled using CSS. This styling is not part of the Markdown file but is typically applied by the webpage or application displaying the HTML content. This requires a separate CSS (.css) file.
- The final HTML is displayed directly in a web browser, incorporated into a larger webpage, or used in an application that supports HTML content, such as a PDF.
Next Steps
Usually, you’ll incorporate your converted Markdown tables into larger HTML files for use in a web-based document. This document is often a web page that is part of a larger website.
Hosting your website can be even easier than using Markdown.
Our service, Tiiny.host, automates the hosting process entirely. You’ve never experienced such simple and professional hosting.
- Name your website.
- Drag & drop your zipped HTML and resource files onto the Tiiny home page.
- Click the “Upload file” button and sign in or register for a free account.
That’s it. In moments, your site is live online.
And yes, you can host one website at a time for free.
Upgrades and advanced options are also available.
We’re here to answer your Markdown, web hosting, and other internet questions. Visit Tiiny.host/help to reach our awesome customer service people. Our customer service is free, too, even if you’re not an account holder.
Give Tiiny.host a free try today.
FAQ: How to Make a Table in Markdown
What is Markdown, and why use it for tables?
Markdown is a lightweight markup language that allows you to create formatted text using a plain-text editor. It is popular for its simplicity and readability, making it an excellent choice for creating tables in documents and web content.
Are there limitations to Markdown tables?
Yes, Markdown tables have limitations. They cannot handle complex structures like merged cells or multi-layered headers that you might find in advanced spreadsheet tools.
Can I use Markdown to format text inside table cells?
Yes, you can use Markdown syntax for text formatting inside table cells, like making text bold or italic or adding hyperlinks.
Can you create tables in Markdown without writing the syntax manually?
Yes, you can use online Markdown table generators to create tables visually and then copy the generated Markdown code.
Can I use HTML tags within Markdown tables?
In most Markdown flavors, you can use HTML tags within tables for additional styling or functionality that Markdown syntax doesn’t support directly.
What should I do if my Markdown table doesn’t render correctly on a specific platform?
Markdown rendering can vary across platforms. If your table doesn’t render correctly, check the platform’s documentation for any specific Markdown variations or restrictions and adjust your table syntax accordingly.