Codepen is an online community for developers and designers to experiment, showcase, and collaborate on front-end web development projects. Codepen has become one of the most popular and widely-used web development tools today. Its popularity is largely due to its ease of use and accessibility, allowing developers and designers to quickly test and iterate on their ideas.
One of the most significant benefits of Codepen is its ability to allow you to showcase your projects publicly. However, sharing a public CodePen link also shares your code in a very technical view - but what if you want to just share the output of your web code?
Here’s how:
First things first, make sure you are logged in to your Codepen account, whether it’s a free or pro account. Once you’re logged in, you’re ready to get started.
Step 1: Export your code from Codepen
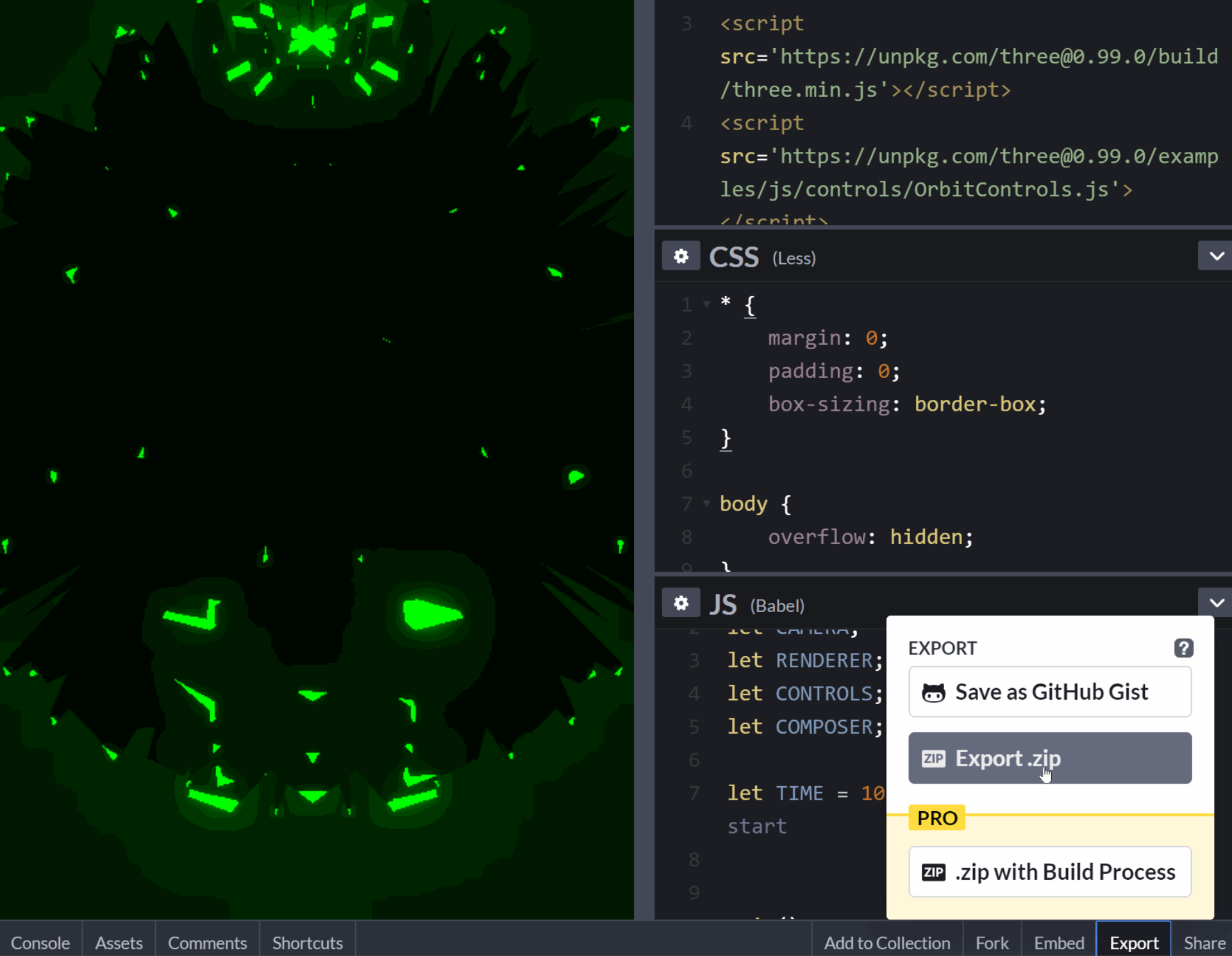
Once you’ve found a Codepen you’d like to host, navigate to the bottom right hand corner your screen and click Export. You’ll end up with a neat zip of all your files.

Note: This feature only appears on desktop
Step 2: Upload it to tiiny.host
The next step is to upload your project to a hosting service. One of the best options for this is tiiny.host. It’s a free hosting service that makes it easy to host your projects online.
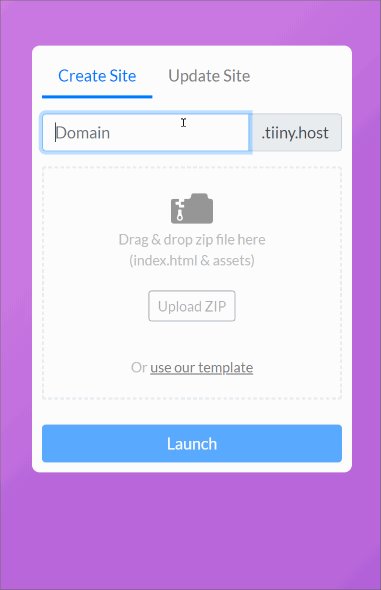
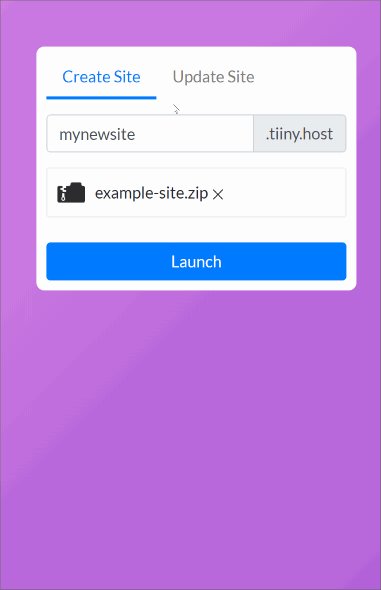
To get started, go to tiiny.host and enter a link-name (optional) for your project. Next, upload the zip file that you just exported from Codepen, and click “Launch”.
And that’s it! Your Codepen project is now live and hosted on the internet. You can share the link with others and show off your work to the world.

Need some more detailed instructions?
Don’t worry. We’ve got you covered. Here’s how to upload your Code:
- Head over toTiiny.Host
- Now drag and drop the zip file you exported from Codepen into the area titled “drag and drop zip or single file here”.
- Type in whatever name you want to appear as your URL for your code and a valid email address.
- Click “Upload”, verify your email address - and your code is now live!
Easily host your Codepen
Hosting your Codepen projects online is a great way to share your work with the world. With tiiny.host, it’s easy to deploy your projects and get them online quickly. Whether you’re a beginner or a seasoned developer, hosting your projects can help you gain exposure and build your portfolio. So why not give it a try today? With just a few simple steps, you can be up and running in no time.




