- Why are many websites slow and insecure?
- Why is a static website fast and secure?
- What is Gatsby JS?
- What are the benefits of using Gatsby?
- Performance
- Security
- Development experience
- Plugins & themes
- Community
- Scalability
- What technologies does Gatsby support?
- What are Gatsby’s disadvantages?
- What happens after I build my Gatsby site?
- What are the advantages of Tiiny.host?
- Next steps
Today, too many websites have two major problems: the web pages are slow to load, and the site itself is vulnerable to hackers and malware. Above all else, your site must be fast and secure. Building your website with Gatsby JS can help eliminate both problems.
Let’s talk about all this.
Why are many websites slow and insecure?
Traditionally, developers create server-rendered, dynamic websites. A dynamic website, such as those made by WordPress, waits until a visitor arrives before assembling the files which visitors see in their browser window.
Your visitors must wait while the server does its work. Only then will the server send the webpage to the visitor.
This whole process of waiting, making the web pages, then sending them to your visitor takes time and slows down your website.
While the server is busy making and serving pages, it is vulnerable to hacker attacks and malware insertion.
This combination of slowness and vulnerability can be remedied by building a different kind of website: a static website.
Why is a static website fast and secure?
A static website, like the sites built with Gatsby JS, have all its webpages pre-made in advance.
When visitors arrive at your site, the webpages are delivered immediately to their browser without waiting for the server to render them. This makes your website blazingly fast.
Since the server doesn’t have to work to make the pages, it is not open to attack. Hackers and malware don’t have a chance to get in. This makes your site secure from the outset.
Fast and secure websites. That’s what Gatsby JS builds.
What is Gatsby JS?
Open-source software Gatsby JS is a modern static site generator. It takes your content and turns it into static web pages, which load immediately on your visitor’s arrival.
Gatsby is built on top of Node.js and uses React and GraphQL. Developer skills in HTML, CSS, JavaScript, JSX, React, and GraphQL is necessary to build with it.
But don’t worry! Those with minimal developer skills can still use Gatsby. There is a large and useful developer community surrounding it that provides tutorials, support, and a wealth of themes, plugins, and other Gatsby resources.
What are the benefits of using Gatsby?
Gatsby has a lot going for it. The benefits of using it fall into several categories.
Performance
As I said, static websites load faster than server-rendered sites. The performance of Gatsby’s static sites is excellent.
Security
Security, too, is improved. There are fewer open vectors of attack with the static sites that Gatsby creates. Traditional server-side rendering is susceptible to common web attacks, such as SQL injection. Static sites are not exposed to this.
Development experience
Gatsby allows developers to use advanced, developer-friendly web technologies, such as React and GraphQL, to build modern, interactive websites. It has a powerful Command Line Interface (CLI).
Plugins & themes
Gatsby supports plugins and themes. Both of these resources make it much simpler to get started and save development time. You can easily add features such as SEO, analytics, forms, e-commerce, and image optimization to your site.
Community
There is a large and active Gatsby development community supporting beginners, advanced users, and developers. The community provides documentation, tutorials, themes, plugins, and ongoing support.
Scalability
Gatsby’s framework can handle large amounts of data, allowing you to build large-scale websites without worrying about performance or scalability issues.
What technologies does Gatsby support?
The technology in Gatsby is popular, powerful, and advanced.
GraphQL allows for more efficient data querying and management.
React.js supports designing and implementing modern graphic user interfaces for your website. Existing React components can be used and reused for efficient and quick development.
Code splitting, asset optimization, and other performance optimization techniques improve load time and responsiveness. Gatsby also has built-in image optimization and lazy-loading features.
The development environment allows hot-reloading. Changes made to the code are reflected in real-time, without the need to refresh the browser, which makes development faster and more efficient.
Gatsby is highly customizable, and you can use any CSS-in-JS library of your choice, such as Styled Components or Emotion.
You can handle authentication, authorization, and access control to your pages which are important for sites that require user-specific data, and User Experience (UX) is much improved.
Additionally, Gatsby’s plugin ecosystem is growing rapidly, and many popular plugins and integrations are available.
Finally, Gatsby supports building Progressive Web Apps (PWAs).
Related Post: Gatsby Hosting for Static Progressive Web Apps
What are Gatsby’s disadvantages?
There are certain costs to Gatsby’s power and flexibility.
Initially, your sites may take a while to build and update. This is especially true of large sites with thousands of pages.
It has a specific file structure requiring the use of GraphQL to query data. While powerful, this dependency can have a steep learning curve.
Since Gatsby’s approach to handling and displaying dynamic content differs from traditional server-rendered sites, it may require additional work for developers to implement certain types of interactions or functionality.
It’s worth noting that these disadvantages may not be significant for all projects, and the benefits of using Gatsby, such as improved performance and security, may outweigh these potential drawbacks for certain use cases.
What happens after I build my Gatsby site?
It stands to reason that you want your website hosted as quickly and securely as your Gatsby site affords.
Tiiny.host is the simplest way to host your modern Gatsby static site on the web.
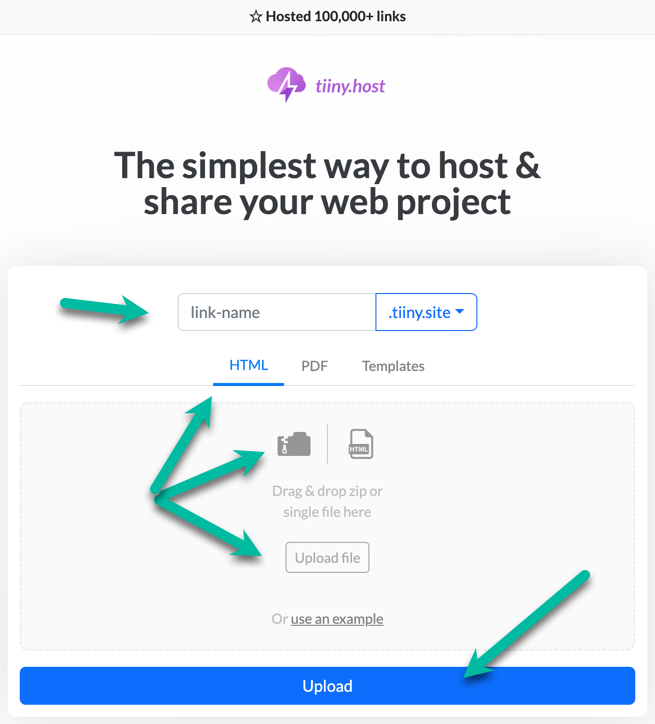
From here, it takes three simple steps to make your site available to visitors. It runs securely on state-of-the-art hardware and software.

Here are the steps:
- Enter a link-name to use for your URL subdomain.
- Using the HTML option, drag and drop or click to upload your zipped Gatsby site directory.
- Click the big, blue “Upload” button.
That’s it!
After a few moments, your Gatsby site is live on the web.
What are the advantages of Tiiny.host?
Tiiny.host lets you host your site for free.
Hosting longer than that requires a low-cost monthly fee.
In addition to simple, secure hosting, your paid monthly account offers:
- More sites can be hosted
- Use of a custom domain for each project, PDF, or file hosted on Tiiny.host.
- Password protection
- Visitor analytics
- Global CDN distribution
- More
Next steps
Visit Tiiny.host to learn more.
Or visit Tiiny.host/help to experience their awesome customer service. You can reach them directly through chat or email.
They will be happy to answer your questions about Gatsby, secure hosting, or this article. Actually, they will answer any question that might help you achieve your Gatsby and hosting goals. Try them!