- Why develop a Gatsby PWA?
- Why choose Gatsby to develop a PWA?
- How to convert a Gatsby app to a PWA
- Hosting your Gatsby PWA with Tiiny.host
- Next steps
- FAQ: Gatsby PWA
If you’re familiar with Gatsby, you’ll know that developing fast, secure, static websites is Gatsby’s strength.
You may or may not know that it’s a simple process to convert a Gatsby site to a PWA (Progressive Web App).
Let me explain why and how you’d do this.
Why develop a Gatsby PWA?
Since the beginning of the World Wide Web, it’s been the goal of web developers to create websites as fast, secure, and feature-rich as native software applications.
Modern web developers strive to overcome many of the limitations imposed by traditional web development. That’s why PWAs were invented.
PWAs offer:
Offline functionality: Traditional websites require constant, active internet connections. PWAs work well offline and on low-quality networks.
Installation and home screen access: PWAs can be installed on the user’s home screen like a native app. The best you can do with a traditional web app is save a bookmark in the browser.
Performance: PWAs are faster and more performant than most traditional web apps.
Push notifications: Traditional web apps can’t send push notifications to users. PWAs can.
App-like user experience: PWAs are designed to mimic the look, feel, and interaction patterns of native apps, providing a more immersive and user-friendly experience.
No dependence on big app stores: Native apps must be hosted and delivered through the big app stores. Traditional websites are only available through the user’s browser. PWAs are downloadable through a simple web link and sent directly to the user’s device.
Why choose Gatsby to develop a PWA?
Gatsby is well known as a static site generator (SSG). Static websites are popular because they offer many improvements over traditional sites.
About static websites
Static sites are built with essential web technologies. HTML, CSS, and JavaScript support a static site’s data, media, and interactivity.
Traditional websites tend to be slower and less secure than static sites. A computer must first render a traditional page before a viewer can see it. This slows the user interface and creates an unappealing user experience (UX).
Static sites pre-render all their web pages, eliminating the computer middleman. This significantly speeds up the viewing process. Security is increased since there is no computer activity for hackers to attack.
RELATED ARTICLE: A Guide to Static Websites

About Gatsby
Gatsby is a popular, open-source web framework based on React.js.
Gatsby offers several advantages for PWA development.
Performance optimization: Gatsby is designed for speed. It optimizes site resources and assets automatically.
Built-in PWA support: Service worker and manifest file support are baked right in.
SEO-friendly: Since the pages are all pre-rendered, your PWA is indexable by search engines.
Plugin ecosystem: Gatsby’s plugin architecture has several plugins specifically for PWA development.
Community support: A large community supports Gatsby’s open-source development and those needing help.
Scalability: Static construction and efficient data handling simplify scaling and managing PWAs.
RELATED ARTICLE: What is Gatsby?
How to convert a Gatsby app to a PWA
Let’s say you or your developer have built a stunning Gatsby web app. Still, you’d like to take it to the next level of performance and usability.
RELATED ARTICLE: How to Build a Static Website
Converting your app to a Gatsby PWA is the next level you seek.
First, you must meet basic criteria to qualify as a PWA.
- Runs under HTTPS.
- Includes a Web App Manifest.
- Implements a service worker.
- Includes an icon file (optional).
Install and configure the necessary plugins
- No plugin is necessary to run under HTTPS. HTTPS is configured on the website’s server.
- The plugin `gatsby-plugin-manifest` allows configuration and use of the Web App Manifest necessary for the PWA to be recognized by the browser.
- The `gatsby-plugin-offline` plugin installs a service worker into your app and adds offline support for installing onto the user’s device.
- The icon file, if used, must be at least 512 x 512 pixels. It requires no plugin. The icon file is typically stored in the `src/images` directory and referenced in the `gatsby-config.js` file when configuring the `gatsby-plugin-manifest.`
After plugin installation, rebuild your app with the `gatsby build` command.
Deploy and test your new PWA on your local machine.
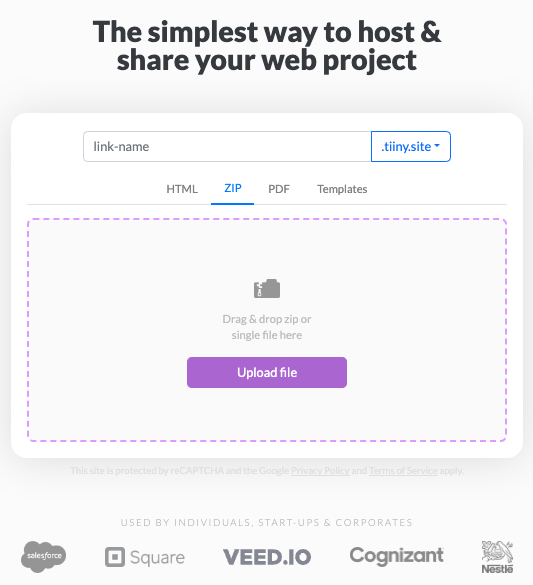
Hosting your Gatsby PWA with Tiiny.host
Tiiny.host automates the hosting of PWAs, static websites, PDFs, and other web projects.

A three-step process gets the job done quickly.
- Give your PWA a name.
- Drag and drop your zipped PWA file onto the purple-dotted form.
- Click “Upload file,” sign in, or register for a free account.
That’s it.
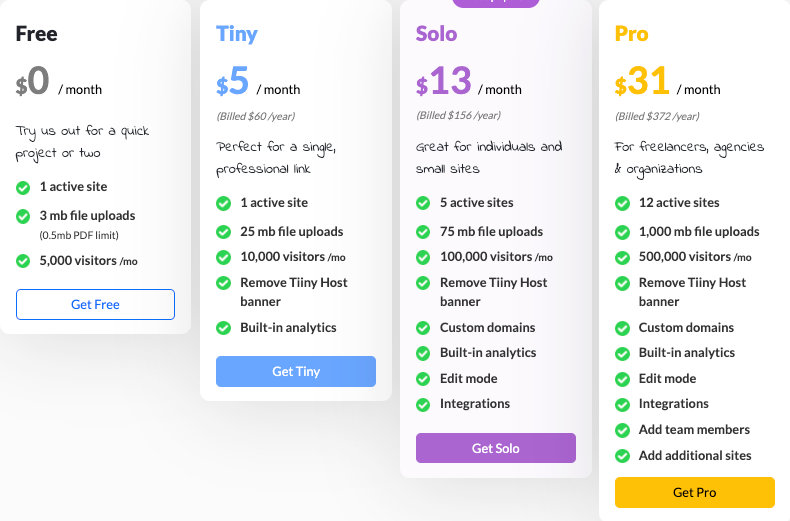
Yes, you can host your PWA for free.
Advanced Tiiny.host features
There are many professional benefits to a Tiiny.host subscription.

Starting with the free tier, level up to more features and benefits.
- Custom branding
- Built-in analytics
- Custom domains
- On-site source and PDF editing
- Integrations
- Team collaboration
Next steps
Now, you’ve converted your Gatsby app to a PWA and hosted it on Tiiny.host to share it with the world. Congratulations!
Or, you may be seriously considering it, but you still have questions.
Visit Tiiny.host/help to reach us by chat or email. Ask about anything you wish, from Gatsby to PWAs, hosting, or anything this article suggests.
Our excellent customer service is free of charge, even if you don’t have an account with us. We’re here to help.
Try Tiiny’s free hosting today.
FAQ: Gatsby PWA
Why should I convert my Gatsby site into a PWA?
Converting your Gatsby site into a PWA can enhance user engagement and provide a better user experience. PWAs load quickly, work offline, are responsive, and feel like native apps, which can lead to increased time spent on the app and improved conversion rates.
What is the gatsby-plugin-manifest?
gatsby-plugin-manifest is a Gatsby plugin that configures and generates the web app manifest. This JSON file tells the browser about your web application and how it should behave when ‘installed’ on the user’s mobile device or desktop.
What should be included in the web app manifest?
Your web app manifest should include the name of your app, the start URL, icons, theme colors, and display type. This information dictates how your app appears on the home screen and how it launches.
What is the role of the gatsby-plugin-offline?
gatsby-plugin-offline adds a service worker to your Gatsby site, which allows your site to run without an internet connection and improves loading performance. This is crucial for the ‘offline-first’ feature of a PWA.