This post is meant for those who want to ensure excellent results and feedback from their site by using the best practices for building static websites.
We’ll take you through an overview comprising several steps to accomplish this goal. Each step is essential to the ultimate success of your static site.
Let’s begin.
Design
Designing your static website takes time and effort. You aim to create an enjoyable user experience while providing all the information your visitor needs.
Always design your site before trying to write content or develop pages. Trying to build a website on the fly without a proper design results in many mistakes and wrong turns, all of which cost time and possibly money.
Provide a clear navigation structure
Make it easy for visitors to navigate your website with intuitive menus and links. A well-organized navigation structure helps visitors find the information they’re looking for quickly and easily.
Use clear, concise menu item labels and logically group related pages together.
Include a search functionality if your website has a large amount of content.
Use web fonts responsibly
It is essential to emphasize using web fonts to optimize website performance. Utilizing custom fonts can significantly impact load times. Selecting the essential font weights and formats specifically designed for web use is important.
Consider implementing system fonts, which are pre-installed on a user’s device, as they can provide faster load times and consistent rendering across different platforms.
When using custom fonts, choose only the necessary font weights and formats to reduce load times. Consider using system fonts for improved performance.
Avoid using multiple variations or unnecessary styles, as these can add to the overall page weight and slow down your site.
Implement a favicon
Favicons contribute to better navigation and organization, allowing visitors to quickly identify your website among multiple open tabs or find it effortlessly in their bookmarks list.
A favicon, short for “favorite icon,” is a small, square image file (usually 16x16, 32x32, or 48x48 pixels) representing your website or brand, displayed in browser tabs, bookmarks, and address bars.
Incorporating a unique and visually appealing favicon can reinforce your brand identity, making it easily recognizable and memorable for visitors.
To add a favicon, create a .ico or .png file of your desired icon, and include a reference to it in the HTML head section of your website using the appropriate “link” tag, ensuring compatibility across various browsers and platforms.
Follow accessibility best practices
To make your website accessible to all visitors, including those with disabilities, adhere to the Web Content Accessibility Guidelines (WCAG).
These guidelines cover various web design and development aspects, such as providing alternative text for images, ensuring proper color contrast, and using descriptive link text.
Accessible websites are ethically responsible, have a broader reach, and improve SEO performance.
Tools like Lighthouse can help audit your website for accessibility compliance.
Design a custom 404 page
Create a user-friendly custom 404 page to help visitors find what they’re looking for if they encounter a broken link on your site.
The 404 page, also known as an error page or “Page Not Found,” is displayed when a user requests a URL that doesn’t exist on your website. This can happen for several reasons, such as mistyping a URL, clicking on an outdated link, or the website owner removing or renaming a page without updating the links.
A custom 404 page is specifically designed to replace the default server-generated error message, providing visitors with a more visually appealing and helpful experience.
Content
You have a good design. Now it’s time to create your content.
Your site’s content attracts your visitors and keeps them on your site. This is important in many ways.
The more your visitors value your content, the likelier it is that they will do what you want them to do on your site, resulting in more sales or higher engagement levels.
Use clear and concise content
Write engaging, informative, and easy-to-understand content that provides value to your visitors.
When crafting content for a static website, it’s essential to be clear and concise. Writing this way ensures that your visitors can quickly grasp the key points and take away meaningful insights from your content.
This writing style uses short sentences, active voice, and straightforward language while avoiding jargon, excessive adjectives, and complex sentence structures. If you’re still not satisfied with the clarity, consider using a paraphrase tool to quickly improve readability without losing the original meaning.
Organize your information logically. Be visually appealing, utilizing headings, bullet points, and white space to guide the reader’s eye and make the content clear and understandable.
Implement SEO best practices
It is essential to incorporate SEO (Search Engine Optimization) best practices to boost your site’s search engine visibility, making it easier for visitors to discover your content.
Use appropriate meta tags that provide search engines with relevant information about your site, such as title, description, and keywords.
Employ header tags (H1, H2, etc.) hierarchically to highlight the structure and hierarchy of your content, making it more digestible for both search engines and visitors alike.
Also, integrating structured data through schema markup enables search engines to understand your content better, presenting it visually appealing and informative in search results. Last but not least, you should invest in link building and track the acquired links with backlink management tools.
Regularly review and update content
Regularly reviewing and updating your website’s content is critical to maintaining a successful static website.
This process involves periodically examining the information presented on the site, such as text, images, and multimedia elements, to ensure that they accurately reflect the purpose and goals of your website.
By keeping your content relevant, you continue to provide value to your visitors while also maintaining your website’s credibility and authority.
Get into the habit of consistently updating your website content. This allows you to address any outdated or erroneous information, ensuring that your visitors can trust the accuracy of your website.
Development
The development phase is the time to take your content and design to the next level by producing your pages.
Choose the right static site generator
Research the available static site generators (e.g., Jekyll, Hugo, Gatsby, Publii) and choose the one that best suits your project’s needs and your technical skills.
Choosing the right static site generator involves considering factors such as the programming languages you’re familiar with, the available features, and the size of the community behind the generator.
RELATED ARTICLE: 6 best static site generators
Use semantic HTML
Semantic HTML refers to using appropriate HTML tags to describe the content’s meaning, which can improve SEO, accessibility, and maintainability.
Use tags like <header>, <nav>, <article>, and <footer> in your HTML files to provide structure and context to your content, making it more understandable for both visitors and search engines.
Follow a consistent coding style
A consistent coding style is essential for maintaining readability and collaboration within your team. It also helps anyone who must read your code in the future, including you!
Use a style guide or linter, such as ESLint for JavaScript or Stylelint for CSS, to enforce formatting rules and ensure that your code remains clean and consistent. You’ll be glad you did.
Deployment
Now it’s time to prepare the environment in which your static site will be published.
Deployment has many details. Some of the most important are listed in the following sections.
RELATED ARTICLE: Static Website Hosting: A Beginner’s Guide
Implement SSL encryption
Secure Socket Layer (SSL) encryption is vital for protecting your visitors’ data and maintaining the privacy of their interactions with your website.
SSL ensures that data transmitted between the user’s browser and your server is encrypted, preventing unauthorized access or eavesdropping.
SSL encryption also boosts your website’s credibility, as browsers display a padlock icon and add “https” in the address bar, indicating a secure connection.
Acquire an SSL certificate from a trusted Certificate Authority (CA) and configure your server to use HTTPS to implement SSL encryption.
Some excellent static site hosts include SSL security for free.
Optimize your website’s loading speed
Optimizing your website’s loading speed is essential for improving user experience and search engine rankings.
Minimize the use of large images, compress assets, use browser caching, and minimize HTTP requests by combining and minifying CSS and JavaScript files.
Optimize images
Image optimization means improving website speed and performance, as large images can significantly slow down load times.
Tools like ImageOptim or TinyPNG can compress images without compromising quality, reducing file size and improving loading speed.
Implement lazy loading
Lazy loading defers the loading of images and other media assets until they are needed, improving initial load times.
Use JavaScript libraries like Intersection Observer or plugins for your static site generator to implement lazy loading for your website.
Minify HTML, CSS, and JavaScript
Minification is a vital optimization technique in static website development. It aims to minimize the file sizes of HTML, CSS, and JavaScript code by eliminating unnecessary characters and spaces while preserving your code’s functionality.
By utilizing minification tools, such as UglifyJS for JavaScript, cssnano for CSS, and HTMLMinifier for HTML, developers can efficiently compress their code files, leading to faster download speeds and reduced load times for website visitors.
Optimized website performance through minimization enhances user experience and improves search engine ranking, as page load time is a significant factor in search algorithms.
Include a sitemap
Incorporating a sitemap into your static website can significantly improve its search engine discoverability and indexing.
A sitemap is an XML file that lists all the URLs of your site’s pages, along with metadata such as the last modification date and priority level.
This information helps search engines like Google understand your site’s structure, allowing web crawlers to navigate and index your content more efficiently.
Ensuring that your sitemap is always up-to-date. Submit it regularly to major search engines through their respective webmaster tools. Doing this effectively streamlines the indexing process, helping your site gain better visibility and higher rankings in search results.
Hosting
It’s now time for your website to appear on the web!
Choose a specialized static website hosting service carefully.
We recommend Tiiny.host. Tiiny.host supports and follows all these static sites’ best practices.
Use a content delivery network (CDN)
A Content Delivery Network (CDN) is a system of distributed servers located worldwide that work together to automatically deliver your website’s content to visitors from a server that’s geographically closer to them.
Using a CDN can significantly reduce latency, improve site loading speed, and enhance overall user experience. In simple terms, it makes your website really fast.
CDNs also offer additional benefits, such as DDoS anti-hacker protection. Increased redundancy, which can help maintain your website’s uptime in case of server failures, is inherent in the structure of a CDN.
Popular CDNs include Cloudflare, Amazon CloudFront, and Akamai.
Use performance monitoring tools
It is essential to consistently track and optimize your website’s performance to ensure fast load times and a smooth user experience.
Performance monitoring tools such as Google PageSpeed Insights and Lighthouse are crucial in this process. These tools analyze your website, identifying areas for improvement and offering actionable recommendations to enhance your site’s overall performance.
Key metrics evaluated include load times, render-blocking resources, and server response times.
By regularly monitoring and implementing suggested changes, you can significantly improve user satisfaction, search engine rankings, and the overall efficiency of your static website.
These tools also provide insights into accessibility, best practices, and search engine optimization, ensuring your site remains current with current web development standards and trends.
Analytics are really worth the time invested.
Use a static site hosting service
Choose a reliable hosting service like Tiiny.host that serves static websites.
Services like Tiiny.host are popular because they focus specifically on static site hosting. They offer features such as global content delivery and automatic SSL certificate generation.
For example, Tiiny.host ensures optimal loading speeds and availability for your static content by utilizing a Content Delivery Network (CDN) and state-of-the-art infrastructure.
By choosing a specialized hosting service, you can leverage its expertise and infrastructure to deliver a fast, secure, and reliable browsing experience for your website visitors.
How to host your new static website
Visit Tiiny.host for fast, secure, and easy hosting of your static website.
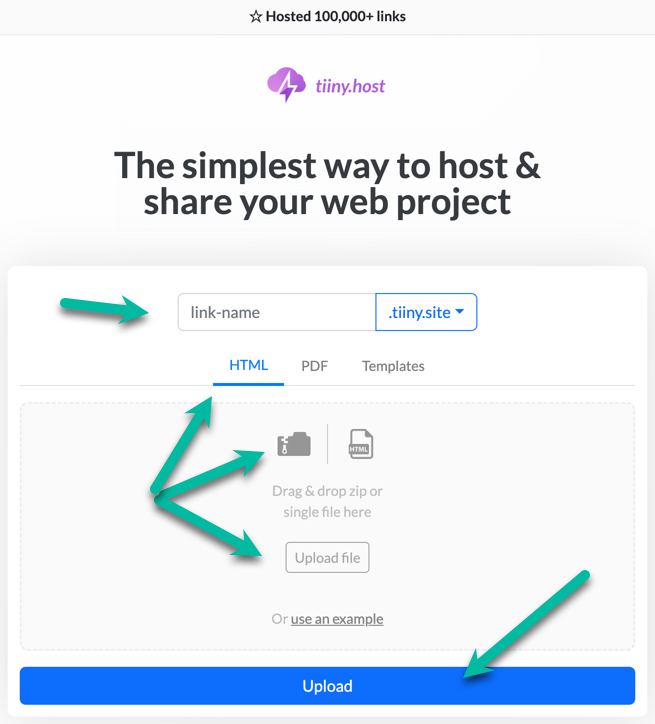
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and clarify any issues raised by this article.