- Who is this article for?
- Creating animated Three JS models in the browser
- Creating 3D animated text
- Create 3D models from 2D images
- Animating 3D models
- Adding 3D effects
- Create 3D games and interactive experiences
- Program a 3D virtual reality experience
- Apply colors to 3D geometry
- Control 3D rendering performance
- Interact with a 3D environment
- Modify the lighting of the 3D environment
- 7 Bonus Three JS examples
- Load and animate a 3D mesh
- Load gITF 3D format files
- Interact with color and materials
- Interact with dynamic materials
- Morph 3D shape interactively
- Postprocess a 3D model and environment
- Overlay YouTube video on a3D object
- What’s next?
- Visit Tiiny.host today
What you’re reading now is a hand-curated list of the best Three JS examples I could find on threejs.org’s extensive example page.
If you’re not confused by the title of this post, you’re in the right place. Also, if you want to learn how to create 3D models from scratch in the browser, then you need to know about Three JS.
Who is this article for?
This article is mainly intended for you devs out there who want to see the code that makes the magic work. The rest of you can enjoy the interactive demonstrations. Go ahead and give the coding a try, too!
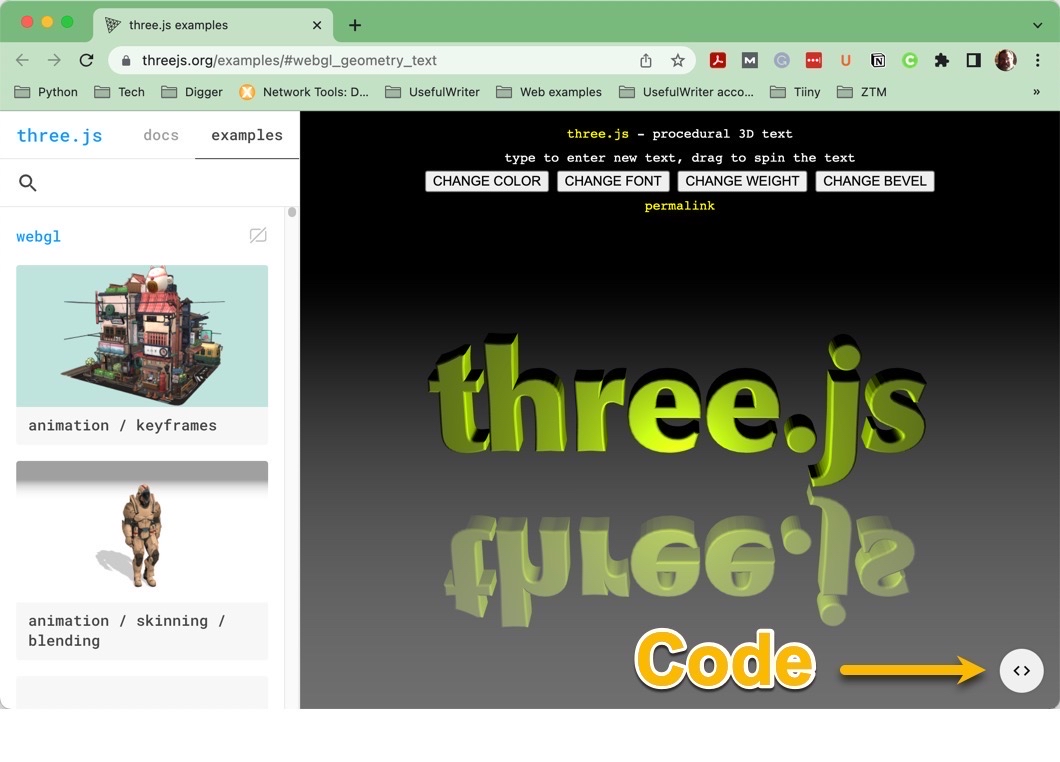
Each example link takes you to the 3D example page, and on each page is a link to a GitHub page with the code. The code is available for your use according to each individual copyright. Most are CC0 or provided by WebGL.
When on the example site, be sure to click on each screen to play with the interactive features!
Please also notice that copyright information and credits are listed at the top of each screen. If no credit is given, just assume that threejs.org has provided the example for your use. Also, check the source code for any copyright restrictions, such as giving credit where credit is due.

Creating animated Three JS models in the browser
For those with no Three.js coding experience, here is a sample of the code required to render a simple box in a browser window. It’s straightforward and requires you to make three files.
You begin by creating an index.html file in your favorite editor.
<!-- Begin HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Three JS Example</title>
<!-- Remove border -->
<style>
body { margin: 0; }
</style>
<!-- Load three.js -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.147.0/three.min.js">
</script>
</head>
<body>
<!--Your source file -->
<script src="js/animation.js"></script>
</body>
</html>
<!-- End HTML -->
Now create a new JavaScript file:
// Begin script
// Create a scene
const scene = new THREE.Scene();
// Create a camera
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
// Create a geometry
const geometry = new THREE.BoxGeometry(1, 2, 3);
// Create a material
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
// Create a mesh
const mesh = new THREE.Mesh(geometry, material);
// Add the mesh to the scene
scene.add(mesh);
// Create a renderer
const renderer = new THREE.WebGLRenderer();
// Set the size
renderer.setSize(window.innerWidth, window.innerHeight);
// Append to the DOM
document.body.appendChild(renderer.domElement);
// Position the camera
camera.position.z = 5;
// Animate the scene
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
// End script
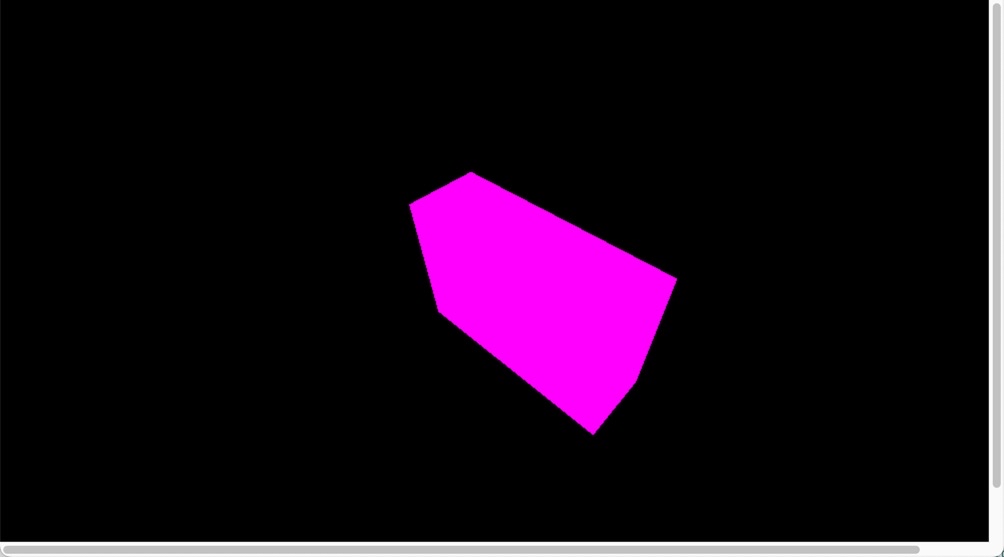
Now, open your index.html file in a browser. What you’ll end up with is the animation pictured below. Note that you have complete control over the box’s dimensions, color, how it’s animated, and all other parameters. How all this works is what the rest of the article is about.

Creating 3D animated text
https://threejs.org/examples/#webgl_geometry_text Here’s a way to create animated logos in a flash without using Flash. It all happens in the browser. Type any text you want on the screen and change the parameters with the whit buttons.
If you want to share your files easily, visit Tiiny.host. (See how easy it is to create a useful logo?)

Create 3D models from 2D images
https://threejs.org/examples/#webgl_geometry_extrude_shapes This shows how to start with a 2D shape and extrude it into 3D along a path.

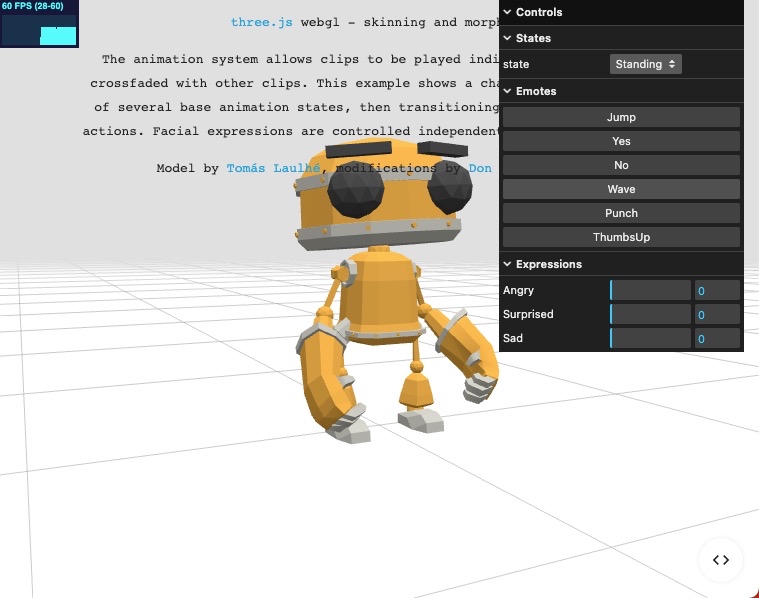
Animating 3D models
https://threejs.org/examples/#webgl_animation_skinning_morph This little robot is animated, and you can choose what he does with the black parameter box. Change his expressions, stand him or sit him, whatever.

Adding 3D effects
https://threejs.org/examples/#webgl_effects_stereo Stereo effects go back a long way, all the way to the handheld stereoscope. Now you can do interactive, animated stereo effects with just a few lines of code.

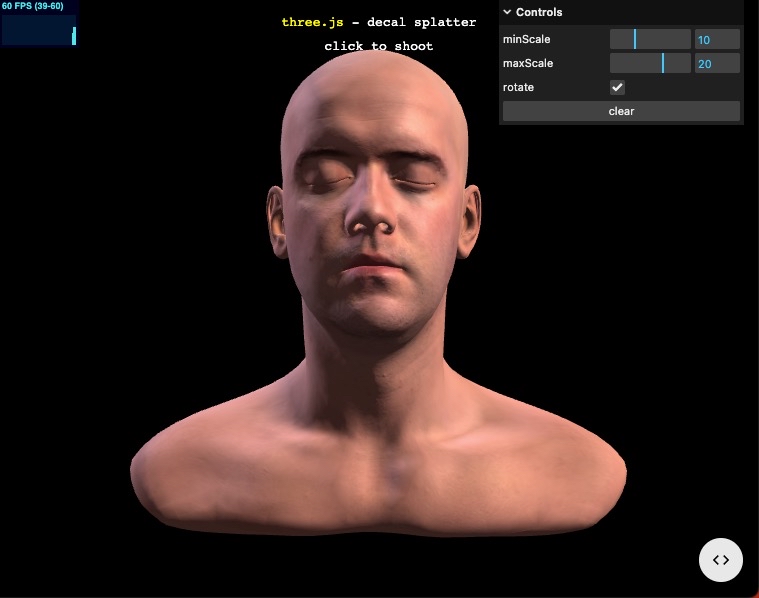
Create 3D games and interactive experiences
https://threejs.org/examples/#webgl_decals Don’t fail to click on this portrait. You’ll see what happens. You can change the visual impact in the parameters box.

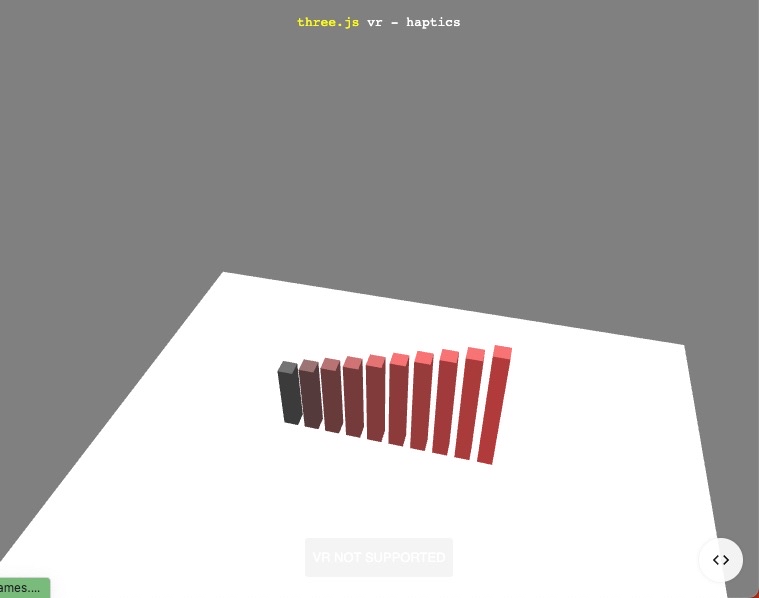
Program a 3D virtual reality experience
https://threejs.org/examples/#webxr_vr_haptics Haptics is a kind of computer feedback you can feel. The vibrations you feel on your smartphone are haptics.
This haptic effect is available in a Virtual Reality setting, not on your desktop or phone. I included this for Web3 aficionados. Put on your gear and enjoy.

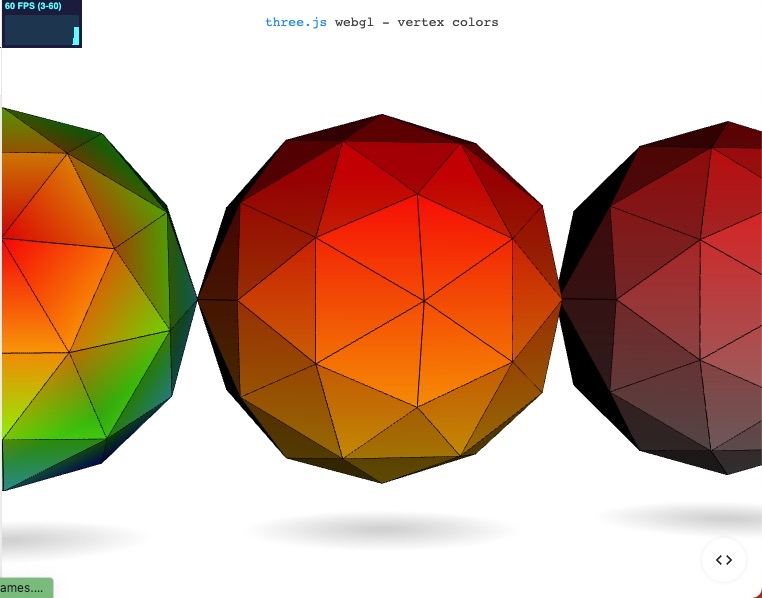
Apply colors to 3D geometry
https://threejs.org/examples/#webgl_geometry_colors The interactive element of this example allows you to change the shapes’ position and see the changing colors based on perspective.

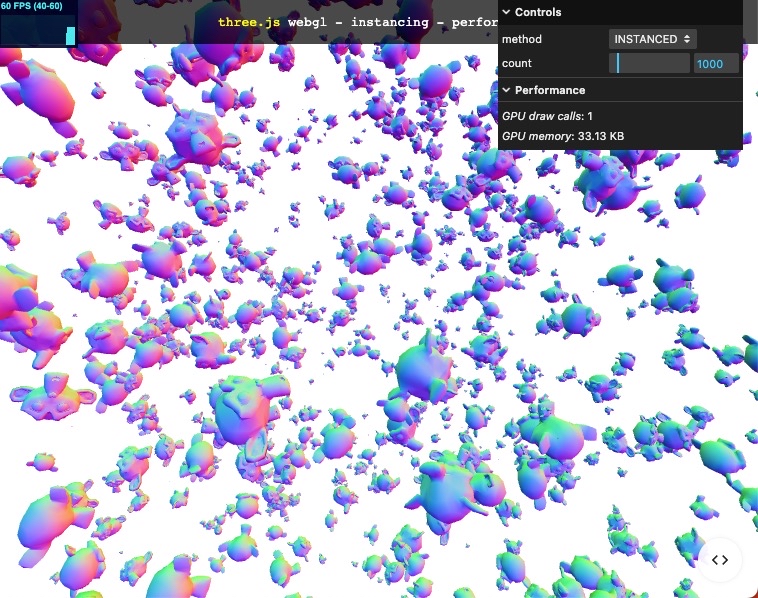
Control 3D rendering performance
https://threejs.org/examples/#webgl_instancing_performance A thousand monkey heads floating in space. What more could you ask for? Change the parameters and monitor the system’s performance. Good for testing your animations.

Interact with a 3D environment
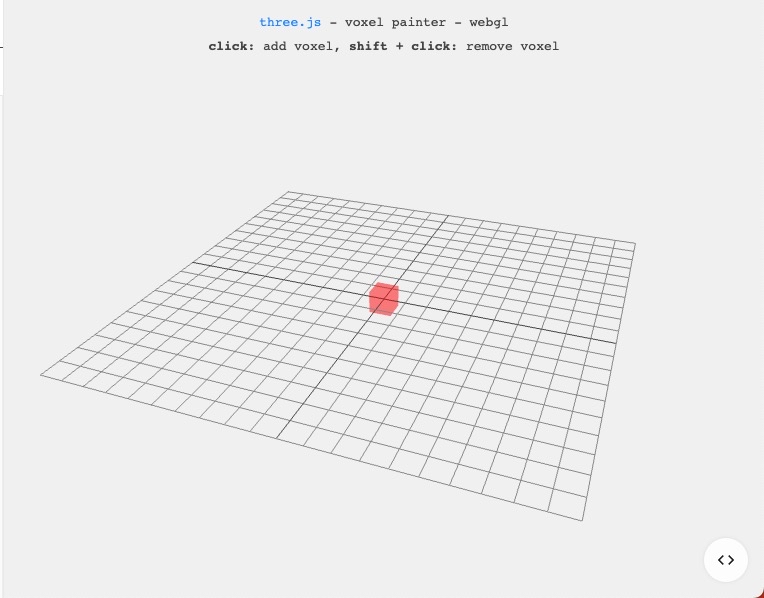
https://threejs.org/examples/#webgl_interactive_voxelpainter
The heading is self-explanatory. Visit the example and click to interact.

Modify the lighting of the 3D environment
https://threejs.org/examples/#webgl_lights_hemisphere Change the scene’s lighting or turn the lights out. Your choice.

7 Bonus Three JS examples
We’ve reached the end of our top 10 list, but I couldn’t stop trying out the dozens of examples provided at threejs.org/examples. On the left of the screen, you’ll find a scrolling list organized by function and category. Here are seven more examples, each having a bit more technical purpose.
Load and animate a 3D mesh
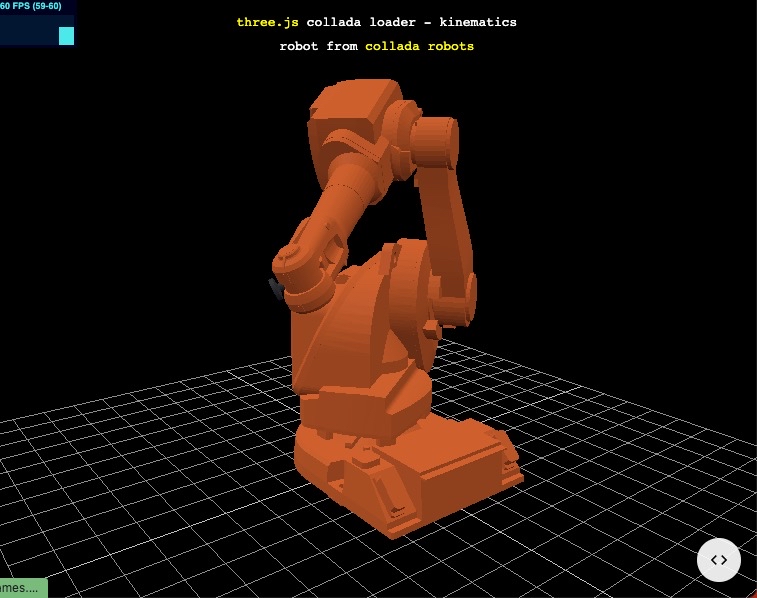
https://threejs.org/examples/#webgl_loader_collada_kinematics The code for this automated robot demonstrates loading a file into the browser and animating it.

Load gITF 3D format files
https://threejs.org/examples/#webgl_loader_gltf Again, loading files is an important part of 3D workflows. This demonstrates the incredible graphic quality of Three JS, based on the quality of the input, of course.

Interact with color and materials
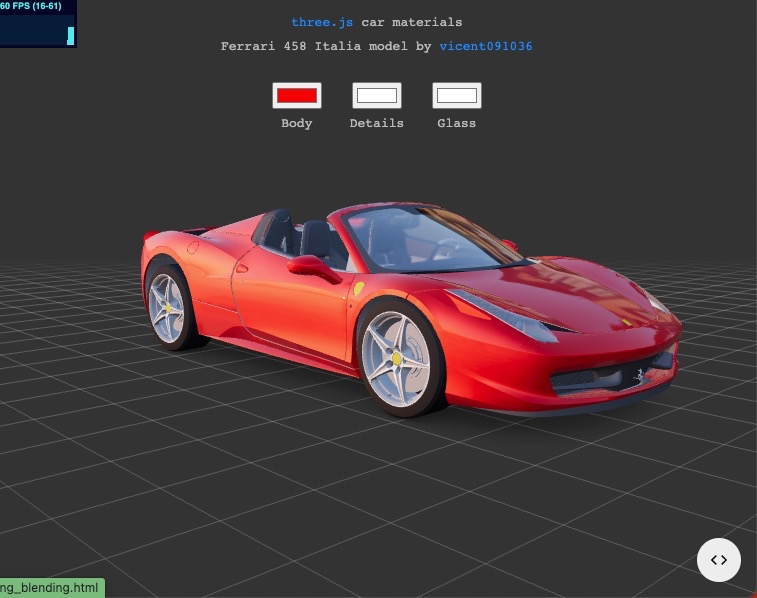
https://threejs.org/examples/#webgl_materials_car Change the colors incorporated into this 3D car as it animates. On-the-fly changes such as this are great for personalization and other interactive choices.

Interact with dynamic materials
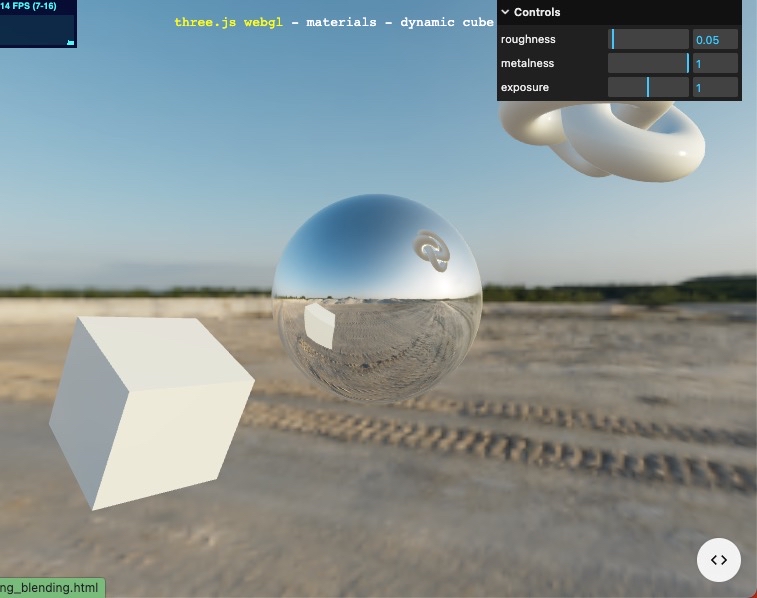
https://threejs.org/examples/#webgl_materials_cubemap_dynamic Notice the high-quality, real-time refractions as you move the three objects around in space.

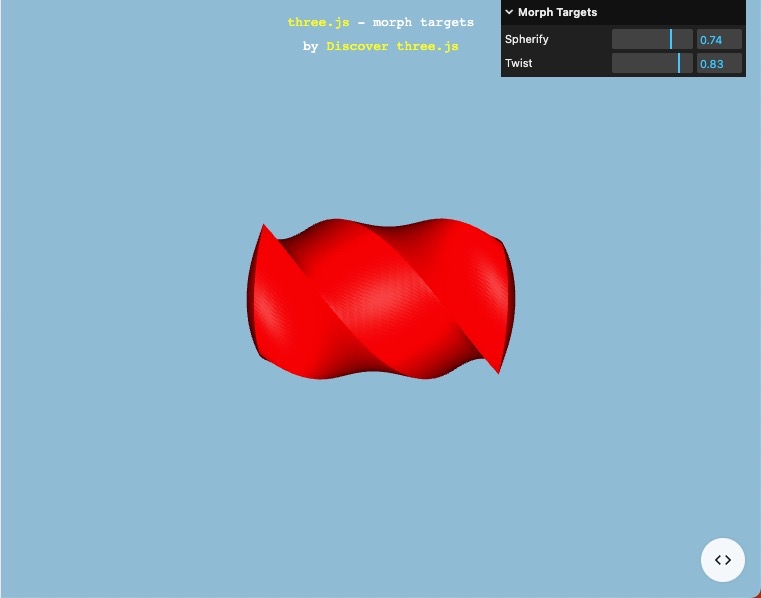
Morph 3D shape interactively
https://threejs.org/examples/#webgl_morphtargets Start with a simple 3D square (box), and see how much you can make it rounder or twist it into various shapes.

Postprocess a 3D model and environment
https://threejs.org/examples/#webgl_postprocessing_advanced Post-processing is heavily used in video production. Here you can do it digitally.

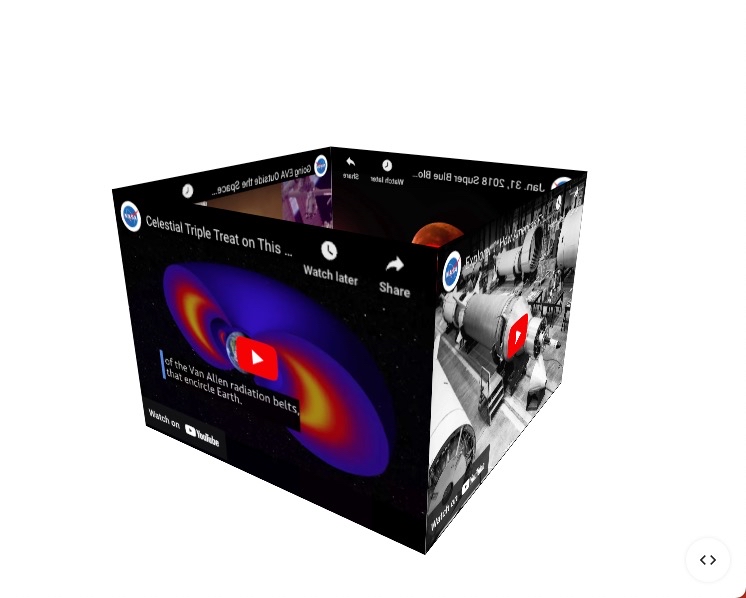
Overlay YouTube video on a3D object
https://threejs.org/examples/#css3d_youtube Overlaying four YouTube videos on an eight-sided (inside and out) empty box. Cool. You control the video playback with clicks. 
What’s next?
Well, if you’re game, get to coding. Even if you’re not a coder, you will understand what goes on behind the scenes much better now.
Sharing your own Three JS example
The format of using an index.html file with a JavaScript script is, as it happens, a small website in itself.
The easiest way to share a website like the one we created in the first step is by uploading your zipped files to Tiiny.host. You can do this for free.
Sharing your Three JS examples is a simple, three-step process.
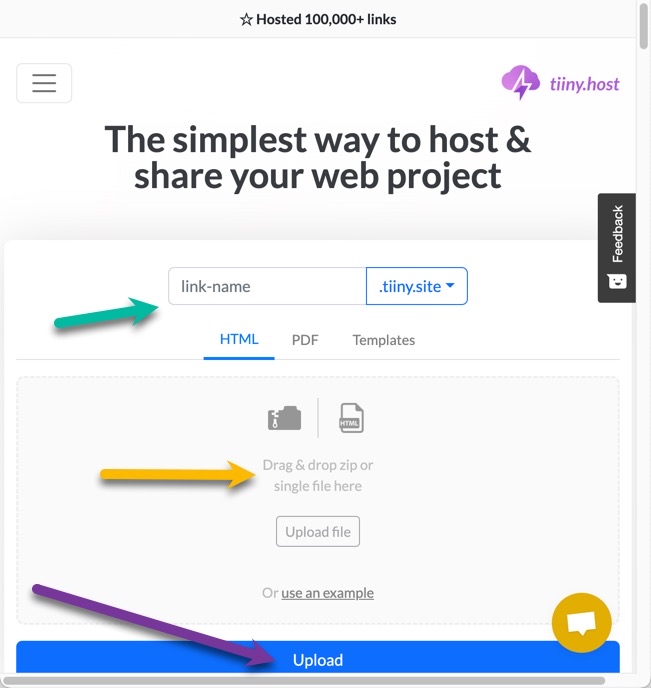
Once you visit Tiiny.host, you’ll see the upload form. Just follow the three instructions and BOOM! You’re done.

Here’s how it works:
- Provide a link-name to use as your website’s URL.
- Choose “HTML” from the options and upload your zipped file.
- Click the big, blue “Upload” button. That’s it. Your website is live on the web.!

Visit Tiiny.host today
If you need to password protect your website, post a PDF, see the statistics on your visitors, or more, Tiiny.host has you covered.
Tiiny.host’s customer service is awesome! Check out tiiny.host/help for chat or email contact information.