- What is a static form?
- How does a static form work?
- Coding the form
- Third-party static form processors
- BONUS: Hosting your static form simply and securely
- Next steps
- FAQ: How to Add a Form to Your Static Website
Can static websites support forms?
Yes, they can! And they do it well.
Adding a form to your static website is easier than you think.
There are two main parts to consider: the form and the processing.
We’ll discuss the options for both and show you examples.
As a bonus, I’ll show you how to host your form on the web in the simplest way possible.
Let’s go.
What is a static form?
There are several different definitions of static forms. The one we’re interested in is this:
An HTML form where the content is fixed and doesn’t change.
This means that the form on your webpage allows your visitor to enter only the pre-determined information set up when the form was designed. The webpage and form cannot change based on what your visitor inputs. It is not dynamic. The form stays the same.
This description fits most forms you see on the web. It is not a limiting factor for your static website. You still get the information you need. No problem.
How does a static form work?
As I said in the introduction, there are two main parts to how a static form operates.
The first part is the form itself, also known as the frontend. The frontend is the part your visitor sees on the webpage. It is coded in HTML.
The second part is the backend, the mechanism used to accept the information your visitor entered into the form. This requires computer processing not ordinarily available on a static web server. But again, no problem. We have ways to make it work!
It works by entering information into the frontend (the form), a “submit” button is pushed, and the backend processes this information and routes it to its final destination.
Coding the form
Frontend
Here is an example of the HTML code required to show your form to your visitor.
<form action="YOUR_BACKEND_ENDPOINT" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<input type="submit" value="Submit">
</form>
- The `action` attribute should point to the server processing the form data.
- The `method` attribute specifies how to send form data (using POST is common for form data).
Backend
Since static websites don’t have server-side processing capabilities, you’ll use third-party services or serverless functions to handle the form data. Here are a few options:
Third-party services: Platforms like Formspree, Netlify Forms, or Getform allow you to forward form submissions directly to these services. You simply point the form’s `action` attribute (YOUR_BACKEND_ENDPOINT above) to a provided endpoint URL.
Serverless Functions: Use AWS Lambda, Vercel, Netlify Functions, or similar to write a function that handles your form submissions. This allows more flexibility and custom processing but may require developer skills. Serverless functions are beyond the scope of this article.
Third-party static form processors
This list is a good starting point for determining which third-party forms processor best meets your needs.
Formspree.io
Offers a simple form endpoint to handle form submissions, providing email notifications, spam filtering, and integrations with other tools.
Netlify Forms
If you’re hosting your site on Netlify, their built-in forms handling service can automatically process form submissions.
Getform.io
Allows you to set up form endpoints easily and integrates with various third-party services, offering features like file uploads and spam protection.
FormKeep.com
Offers form endpoints with spam filtering, email notifications, and webhook integrations.
Formsubmit.io
Provides a simple form processing solution with features like CAPTCHA, email notifications, and AJAX support.
FormBackend.com
Focuses on easy form setup with features like GDPR compliance, email notifications, and no-cors AJAX support.
UseBasin.com
Offers robust form processing for static sites, providing spam filtering, file uploads, and integrations with popular services like Zapier.
Form.io
Provides form-building and data management capabilities. It can be especially useful for more complex form setups.
Formcarry.com
Another form processing service offering spam protection, email notifications, and integrations with third-party tools.
BONUS: Hosting your static form simply and securely
Here’s the bonus section I promised.
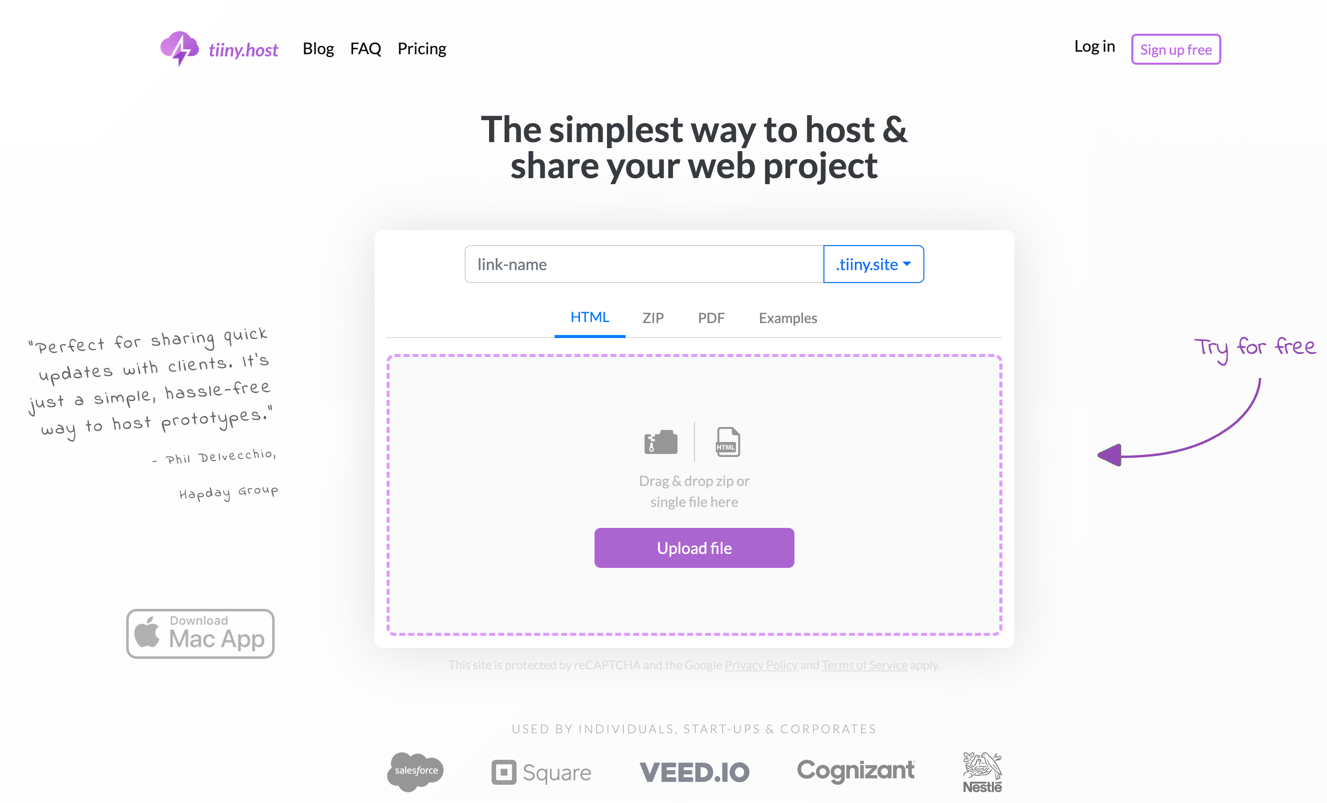
Tiiny.host, our service, is the simplest way to host a static website, web form, PDF, or other web projects.
Try this for free:
- Create your static web form. Be sure to include your action URL.
- Save a copy of the file as “index.html” in a location you can remember. You’ll need it.
- Visit Tiiny.host’s home page

Your static form is now just three steps away from being live on the web.
- Drag and drop your form’s “index.html” file into the purple box.
- Click the big “Upload file” button.
- Sign in or create an account for free.
That’s it!
Your form is securely hosted and active online in a few moments.
Try it out. You’ll be pleased.
Next steps
If this article raised any unanswered questions, or you need assistance with web hosting or internet topics, contact us at Tiiny.host/help. Our awesome customer service people are glad to be of assistance.
FAQ: How to Add a Form to Your Static Website
What is a static website, and how is it different from a dynamic website?
A static website comprises fixed content; each page is coded in HTML and displays the same information to every visitor. Unlike dynamic websites, which generate content on the fly through server-side scripting (like PHP or Node.js), static sites serve the same pre-built file to every visitor.
Can I add a form to my static website without using third-party services?
While a static website can display a form, processing the form data (like storing it or sending an email) requires server-side functionality. To avoid third-party services, you must set up your own server or use serverless functions (like AWS Lambda) to process the form submissions.
How can I test if the form on my static site is working correctly?
After setting up your form, conducting multiple test submissions is crucial to ensure the data is processed and stored as intended. Check for confirmation messages, test with different input data, and verify that any integrations (like email notifications) work correctly. If using third-party services, monitor their dashboards for submission logs.