- What is Solid.js?
- 1. Build Your Solid.js Application
- 2. Prepare Your Files for Deployment
- 3. Deploy on Tiiny.host
- 4. Share Your New Website
- Update Your Site
- Next Steps
- FAQ: How to deploy Solid.js
Developers need fast, efficient, and reliable ways to test and host their apps.
Free hosting makes it even better—particularly speedy, secure, and professional hosting.
If you’re not currently interested in all the baggage associated with GitHub or continuous deployment systems, we’ve got a solution for you.
- Build your Solid.js App.
- Zip your public (build) folder.
- Upload your zip to Tiiny.host.
- Share your new Solid.js app anywhere.
That’s all it takes. You can host your Solid.js app in 60 seconds.
For free.
Here’s how it all works.
What is Solid.js?
Solid.js is a modern JavaScript library for building user interfaces. It’s designed to be simple, efficient, and reactive.
With Solid, you use your existing HTML and JavaScript knowledge to build reusable components for your app.
These components are reactive—they don’t rely on a virtual DOM (Document Object Model). Instead, they update the real DOM directly. This increases update speed and performs better than virtual DOM-based libraries like React.js.
Solid.js features:
- Reactive framework
- Declarative UI
- Component-based architecture
- No virtual DOM
- Efficient rendering
- JSX support
Solid.js is a shift towards a more efficient and direct way of building web interfaces. It focuses on simplicity and performance without sacrificing the powerful features developers expect from modern UI libraries.
1. Build Your Solid.js Application
To begin, we’ll assume you have written a Solid.js app or have access to source code from your developer.
Now, you need to compile your Solid.js application into static files (HTML, CSS, JavaScript).
This is easily done. Here’s how.
Navigate to Your Project Directory
On your development platform, open a terminal and navigate to your Solid.js project directory.
Run the Build Command
Type the following command into the terminal.
npm run build
This process will create a public folder containing the static files in your project.
2. Prepare Your Files for Deployment
Locate the Public Folder
Find the public folder generated by the build process. This folder contains the files you need to deploy.
NOTE: Make sure your build folder has an `index.html` file, as it serves as the entry point for your application.
Zip the Public Folder
On most OSes, you can right-click and zip the public file.
This zip file will be uploaded to Tiiny.host. Keep it handy.
Now comes the simple part.
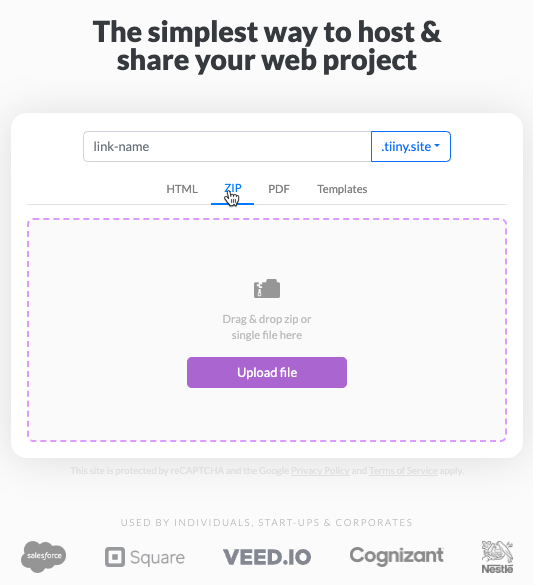
3. Deploy on Tiiny.host

Seconds from now, your Solid.js app will be live online.
- Give your website a name.
- Drag and drop your public folder zip file onto the form.
- Click the “Upload file” button. Sign in or register for a free account.
That’s it.
In moments, your app is hosted on the web.
There is no site configuration. No waiting for long updates. No hassle.
It’s like magic. It just works. I promise.
4. Share Your New Website
Tiiny.host assigns you a unique URL for your website based on the name you gave it.
Share your custom URL
Share your unique URL through email, social media, Slack, other apps, or any way you wish.
Generate a QR code to scan
Generate a QR code with just one click. Navigate to your account dashboard and click the QR code icon for the website you wish to share. You can download it or copy it.
Advanced features
You can assign a custom domain to your site if you have a paid account like Solo or Pro.
Advanced features like password protection are available, as is site analytics. And there’s more. You can even edit a PDF or your app’s code online without leaving the platform.
You can’t go wrong.

Update Your Site
If you need to make changes to your application:
- Rebuild your application and zip the new public folder.
- Navigate to your Tiiny account’s dashboard.
- Upload the new zip file. You’re done.
Simple.
Next Steps
Even though Tiiny.host is the simplest way to host your Solid.js web app, you may still have questions about Solid, Tiiny, or hosting in general.
Our awesome customer service staff is available to you by chat or email. Our customer service is free, even if you don’t yet have an account with us.
Visit Tiiny.host/help. We’re eager to assist you.
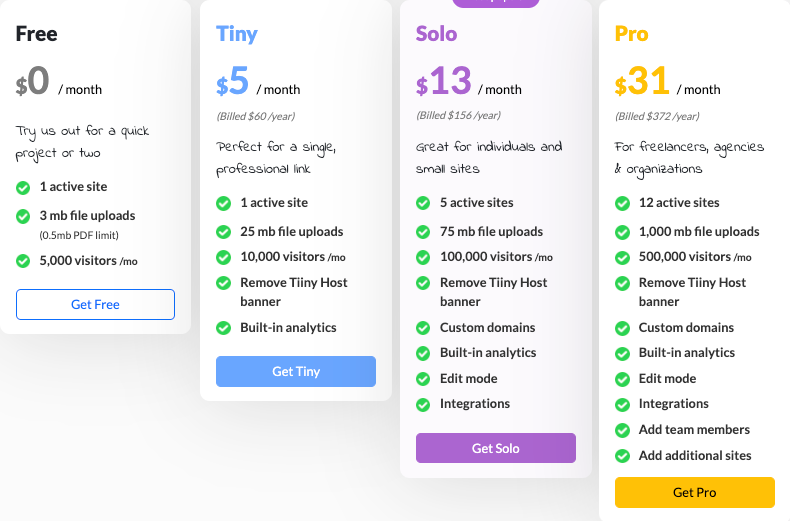
Remember, we have a free plan allowing you to host and update your Solid.js app for as long as your account is kept current. This is perfect for independents and small to medium-sized businesses.
Visit Tiiny.host today to try us out for free, or choose a paid subscription with advanced features and a 7-day money-back guarantee.
FAQ: How to deploy Solid.js
What is Tiiny.host?
Tiiny.host is a simple and effective hosting service, ideal for deploying small, static websites, including Solid.js applications, PDFs, presentations, and most single files. It allows users to upload and host web pages quickly without complex configurations.
Do I need to modify my Solid.js build for Tiiny.host?
No, you don’t typically need to make any special modifications. Just ensure that your build or public directory contains all the necessary files (HTML, CSS, JS).
How do I update my Solid.js application on Tiiny.host?
To update your app, make changes in your project, rebuild it, compress the new build folder, and upload the updated ZIP file through the Tiiny.host dashboard.
Can I host multiple Solid.js apps on Tiiny.host?
Yes, you can host multiple apps. Each app needs to be uploaded as a separate ZIP file, and if you’re using custom domains, each must have a unique domain or subdomain.
Is SSL included with Tiiny.host deployments?
Yes, Tiiny.host provides SSL certificates for all hosted sites, including free plans, ensuring your Solid.js application is served over HTTPS.