- How do I get Reveal JS?
- How do I use the Reveal JS web app?
- Exporting your presentation for sharing
- How do I use the Reveal JS HTML project?
- Editing the index.html file
- Title goes here
- Exporting my presentation from Reveal JS
- How to share my presentation on Tiiny.host?
- Next steps
Reveal JS is an open-source, HTML-based presentation framework. With it, you can create beautifully animated slide presentations without the need for expensive software.
Anything you can do on a webpage, you can do with Reveal JS. This makes your slides bold, colorful, interactive, and modern.
Since Reveal JS is a complete framework, there’s a lot to it. I’ll give you a high-level tour, talk about how to use it, and point you toward Reveal’s extensive documentation.
Finally, I’ll show you how to upload your presentation live to the web for free in three simple steps.
Tiiny.host lets you post your project for free to share or present your slides entirely without cost.
How do I get Reveal JS?
Reveal JS is freely available as an HTML project or as an online no-code web app.
It is important to know that using the HTML project requires some knowledge of web development skills, specifically HTML and CSS. JavaScript is optional.
If you’re not a coder, you can use the web app without needing to code a thing.
How do I use the Reveal JS web app?
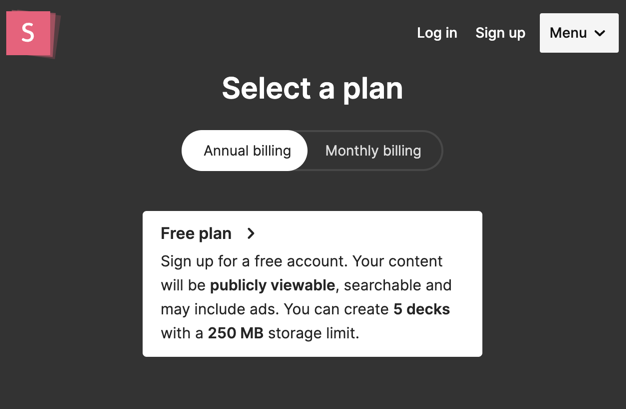
Slides.com hosts the Reveal JS web app. To use it, you must register for an account.
TIP: You can access the app for free after registering if you click the menu button beside the dialog asking for payment. This is a bit tricky for my taste, but you can easily skip the payment option.

Once registered, there is an optional tutorial to familiarize you with the interface and tools.
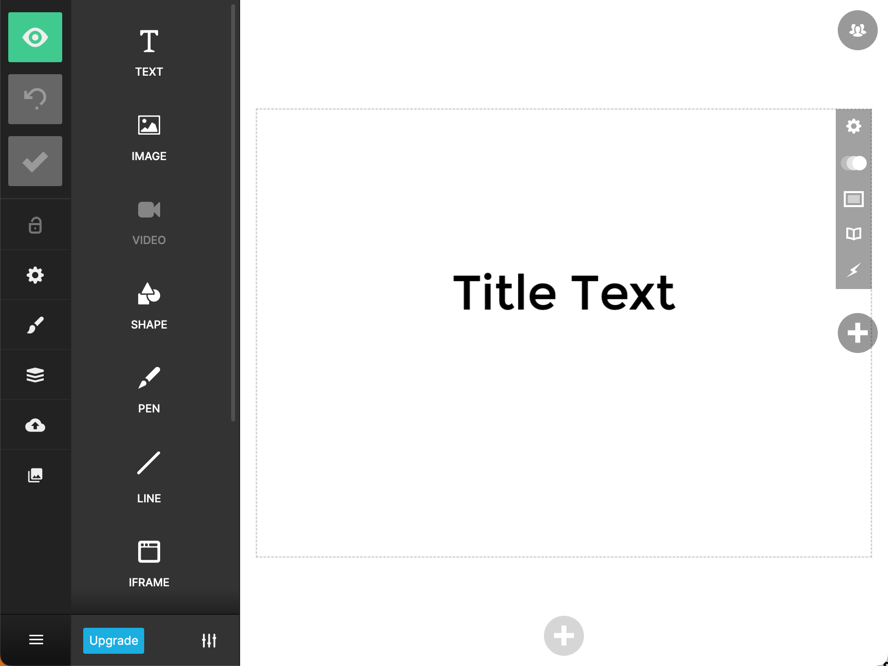
After the tutorial is dismissed, you see the main workspace.

From here, you enter your presentation information. The app behaves like most any point-and-click graphic interface.
How do you get help on this screen? I couldn’t find a dedicated help button or menu choice. The solution is to visit help.slides.com in a separate tab or window. Then you’ll have access to all the app’s help facilities available at the ready.
Exporting your presentation for sharing
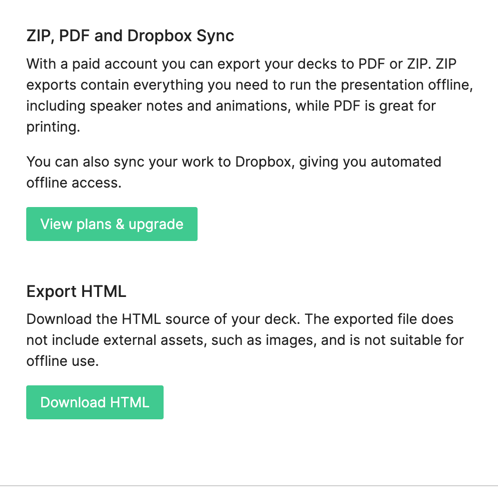
When you are finished building your presentation, you choose the Export icon. You’ll get a screen offering two options:

One way to save and share your presentation is by saving it as a zip file. But this is only available with a paid subscription. We’re looking to do everything for free.
Use the lower button to download the HTML file to a location you can remember. You’ll need this file later.
The HTML file you download contains all the data and code you need to view your presentation in a web browser.
Open the HTML file with the browser of your choice. Your presentation is active!
Stay tuned for how to upload and share your presentation for free on Tiiny.host. You may skip forward to the section named “How to share my presentation on Tiiny.host.”
I’ll now take a very brief look at how to use the HTML project rather than the web app to create your presentation. This requires some skill. But if you have what it takes, the Reveal JS platform is powerful and flexible.
How do I use the Reveal JS HTML project?
Reveal JS works on a simple premise: divide a special index.html file into sections. Each section is a presentation screen. This creates one large index.html file to hold all your content and programming, just like in the above web app description.
You have the choice of using markdown or HTML—not both—in defining your screens. I’ll show you how to do it with simple HTML markup.
Editing the index.html file
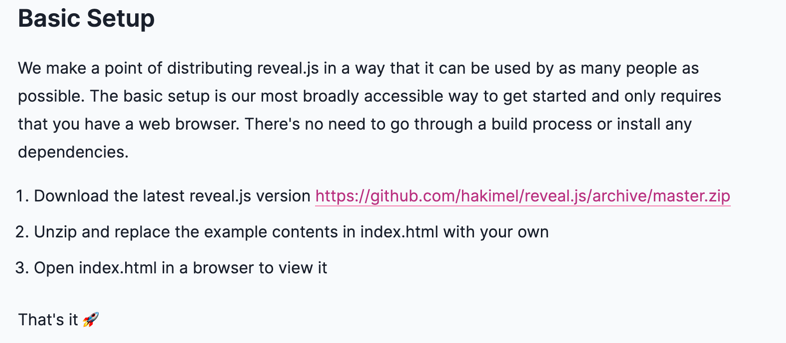
Visit the Basic Setup installation screen at https://revealjs.com/installation/#basic-setup.
You’ll see this:

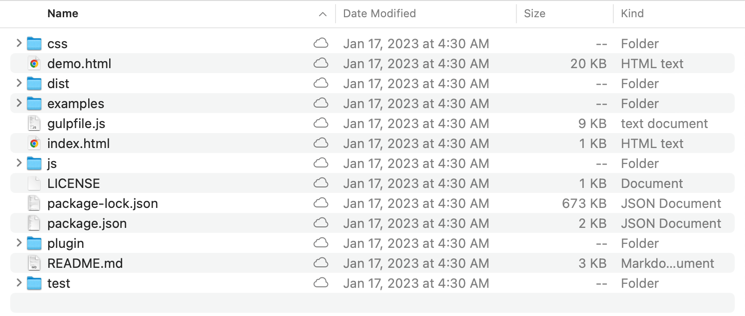
After downloading the master.zip file, decompress it. You’ll see this basic structure:

The demo.html file contains code and HTML examples you can use in your own presentations. Run the demo simply by double-clicking to open it in a browser window.
The index.html file is a bare-bones stub for your own programming. Using the Reveal JS platform’s syntax—combined with HTML and CSS (and optional JavaScript)—you create your presentation slide by slide.
Please know that you can create a full presentation with only a basic knowledge of HTML. Like this:
<body>
Title goes here
Write and markup your text in HTML.
… </body>
There are many, many Reveal JS design options available to you as a developer. A great and recommended place to begin is the documentation available at https://revealjs.com/markup/.
Exporting my presentation from Reveal JS
Exporting your presentation to a PDF is one option available to you.

If you want to share your interactive presentation to the live web on a service such as Tiiny.host, you need only zip the edited master directory and upload that to the server. The zip file, once uploaded, becomes a static HTML site.
How to share my presentation on Tiiny.host?

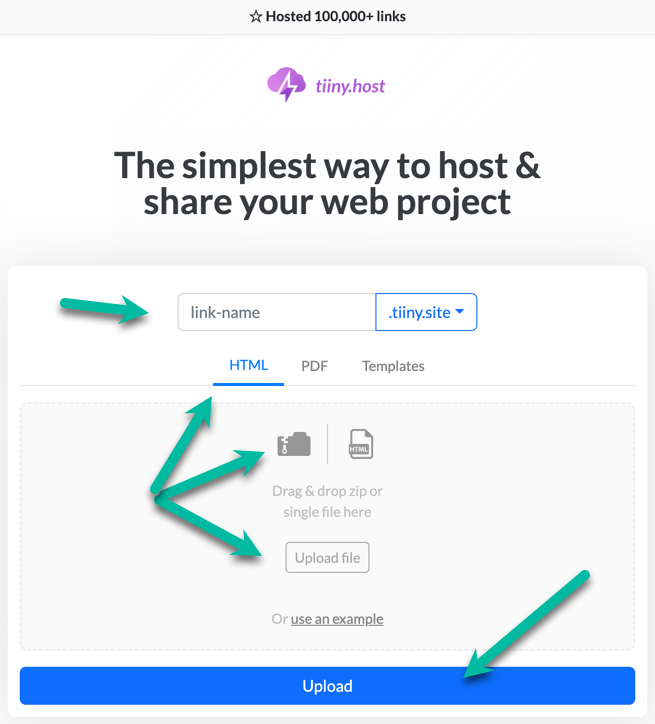
Visit Tiiny.host. Then, in three easy steps, your presentation will be live on the internet.
- Provide a link-name for the presentation’s URL (subdomain name).
- Select the HTML choice, then drag & drop or upload your presentation file to the server.
- Click the big, blue “Upload” button.
That’s it!
This process works whether you upload an index.html file created in the web app or a zipped master directory from the HTML project. Both work just fine.

As I said, your presentation can be shared free of charge.
Upgrading to a paid account—either Solo or Pro—gives you more features than the basic free service.
- Password protection
- Upload more files, projects, or PDFs
- Visitor statistics
- Custom domain
- Longer hosting time
- More
Visit Tiiny.host to learn more.
Next steps
Reveal JS is a powerful presentation platform, freely available and open-source.
The combination of Reveal JS and Tiiny.host is your best bet for sharing a personal or business presentation, project, file, or PDF, especially your new Reveal JS slides.
Tiiny.host’s customer service is awesome! Contact them directly through chat or email at tiiny.host/help.
Ask them about Reveal JS, Tiiny.host’s services, or any questions this article generates.