- NOTE FOR DEVELOPERS
- What kinds of images can I convert to HTML code?
- Converting images to HTML code
- Using the basic <img> tag
- Optional <img> tag attributes.
- How do you turn an image into a link in HTML?
- What tools convert images to HTML code?
- How do I host my HTML-converted image?
- Next steps
- FAQs Image to HTML
Converting an image to HTML isn’t what it seems. You don’t actually convert the image itself. You embed a link to the image into the HTML using the <img> tag. Knowing this can eliminate confusion when talking about linking, embedding, or converting images to HTML.
Don’t worry. We’ll solve this puzzle together.
There are several ways to accomplish our task.
Let’s get started.
NOTE FOR DEVELOPERS
This article covers using the <img> tag to display images. It does not cover converting the image itself into base64 or other text formats.
What kinds of images can I convert to HTML code?
You can convert any type of image supported by your user’s browser. These include JPEG, PNG, GIF, WebP, SVG, and BMP. Note that these are individual images, not videos. There is a different, although similar, way to embed videos or audio.
Converting images to HTML code
While I’ll discuss automated tools to embed images into HTML later, there are certain principles you must understand to use these tools.
So, I’ll start with the HTML code, the <img> tag.
Using the basic <img> tag
Within your HTML file, you’ll reach a point where you want to present an image. At that point, you’ll add the <img> tag. (Tags are sometimes called “elements.”)
Here’s a barebones but effective example of the <img> tag.
<img src=“coffee and laptop.jpg” alt=“Coffee cup and laptop computer.” />
In this example, you’ll notice three parts to the basic <img> tag.
- The image tag itself. The tag begins with “<img ” and closes at the end with “/>”. The closing tag /> tells the browser that the tag is now closed. Nothing related to the specific image comes after the close of an img tag. Your HTML continues on from there.
- The src=“filePath” attribute. This is the path to the image file. You can use a relative path, an absolute path, or a complete URL (web address).
- The alt=“alternateTextDescription” attribute. The alt attribute is important. In it, you describe the image for anyone who cannot see the picture you displayed. There are any number of reasons that images cannot be seen. If you want these users to understand what the image shows, you must describe it in the alt text.
Optional <img> tag attributes.
Image width and height attributes
Here’s the <img> tag with width and height attributes. The sizes are measured in pixels.
<img src=“coffee and laptop.jpg” alt=“Coffee cup and laptop computer.” width=“650” height=“400” />
If possible, always use the width and height attributes. Telling the browser how wide and tall your image should appear on the page is useful and technically smart.
- It ensures the image fits the space allotted in your page design.
- It tells those using your alt text description the size of the picture.
- It eliminates flickering while the image loads.
- It allows the browser to download the correctly-sized image.
The style attribute
The style attribute in HTML specifies inline CSS styles for a tag. It sets the tag’s properties, such as color, font, size, and position.
RECOMMENDED ARTICLE: How to Quickly Link CSS to HTML: Stylesheet Steps to Success
How do you turn an image into a link in HTML?
Use the anchor tag <a> to turn your image into a link.
<a href=“https://my_desired_destination.com/about”><img src=“coffee and laptop.jpg” alt=“Coffee cup and laptop computer.” width=“650” height=“400” /></a>
The anchor tag links whatever is between the opening and closing tags to the URL specified in the “href=“ attribute. Note here that the <img> tag is between <a href=“…”> and </a>.
What tools convert images to HTML code?
You’ve seen how the <img> tag works. Now you’re eager to increase your workflow speed.
Many desktop, mobile, and web apps are available to automate the image to HTML conversion.
Remember that the <img> tag the tools generate must be inserted properly into your HTML. These apps often attach your image to an arbitrary webpage and display it. It is still up to you to see that the image is uploaded to the proper server directory, and that your <img> tag is correctly linked to that image in the proper spot inside your HTML file.
My experience tells me that often it’s easier just to code the HTML conversion yourself. Your mileage may vary.
Still, these are capable programs and can be helpful once you use and understand them.
3 image to HTML conversion apps
Aspose app Upload an image. Choose the conversion type. Press the button. Download the result.
GIMP Download GIMP. Open an image file. SAVE AS… HTML.
Google Docs Open a new Google Docs document. Paste or import an image. SAVE AS… HTML.
How do I host my HTML-converted image?
Visit Tiiny.host for fast, secure, and easy hosting of your converted image.
As a user of Tiiny.host myself, I can vouch for them. They’re great!
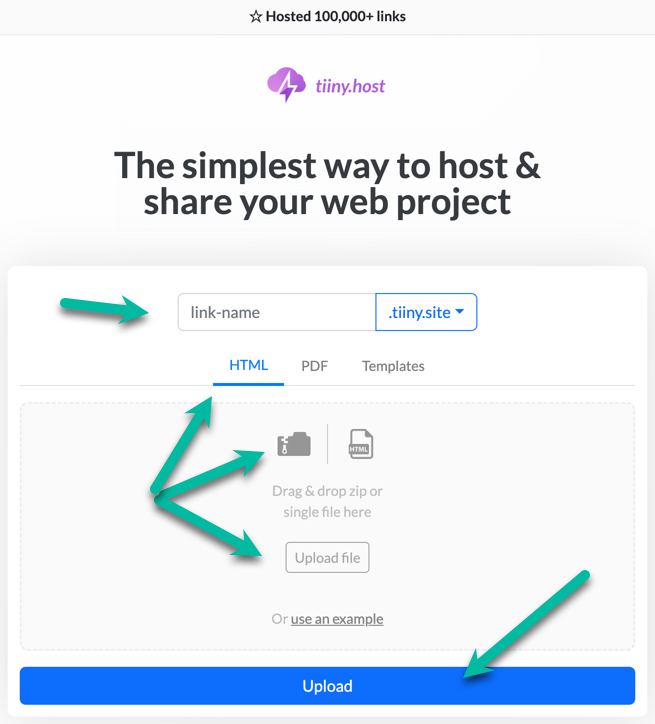
Once you visit the homepage at Tiiny.host, you are three simple steps from your image being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.
FAQs Image to HTML
Can an image be converted to HTML?
Yes, but it depends on what you mean by “convert.” Typical users intend to display an image using the <img> tag. They refer to this process as converting an image to HTML.
Developers and graphic artists often have reason to convert an image into a text-based format such as base64. These usages of “converting” an image to HTML can be confusing, but each is a simple and often automated procedure.
How do I put an image into HTML?
Images files are linked to your HTML file using the <img> HTML tag. Here is a simple example.
<img src=“coffee and laptop.jpg” alt=“Coffee cup and laptop computer.” />
Place this tag in your HTML where you wish to have the image appear.
Can I use a JPEG image in HTML?
Yes. In fact, you can use many image file formats with the <img> tag. JPEG, PNG, GIF, WebP, SVG, and BMP are just some of them.