- HTML Validator: How to Publish Your Validated HTML Code
HTML Validator: How to Publish Your Validated HTML Code
If you’re an author, you would undoubtedly proofread your novel before publishing it. Right?
Well, if you’re a web developer, you must validate your HTML code before putting it out for the world to see. The same goes for your CSS and JavaScript.
You must:
- Check your HTML code for errors.
- Meet the W3C standards.
- Assess the design of your User Experience (UX).
- Ensure cross-browser compatibility.
- Determine accessibility for all users.
- Optimize your SEO.
- Enable fast page-loading times.
- Prepare for future updates and maintenance.
- Avoid potential future compatibility problems.
- And more.
The fun part of web development is the development, not the testing.
Plus, validating your HTML takes an extra step. It burns a little extra time.
So, why bother?
After all, what could go wrong?
Hmmm. Let’s see.
Why Validate HTML Code?
Unvalidated HTML can—and usually does—contain unidentified errors.
When your website goes live, these errors come to light.
The pages break. Various browsers aren’t compatible. Accessibility is minimal.
Users complain. Your bounce rate skyrockets.
HTML code is obscure and complex. It’s nearly impossible to detect all the errors a web browser may encounter without validating your HTML code against W3C standards.
Only with validated W3C compatibility can you be assured that your HTML is as functional as it can be.
You can’t validate HTML by sight alone. You need automated help.
Why Use an Automated HTML Validator?
Automated HTML validation is speedy and efficient.
Pouring over your HTML code for small but significant errors can take hours. You might not catch every error through visual inspection.
A solid automated HTML validator can perform comprehensive error detection in seconds. It will catch everything in a flash.
Not only does it identify the errors, but a good validator lists them with explanations that help you proactively fix the problems.
Plus, your HTML is simultaneously checked against the latest W3C standards and best practices. You can’t do that by sight alone without serious research and time spent. It’s too much to ask.
There’s really no other practical way to validate your HTML.
Which HTML Validator Should I Use?
I’ve laid out the reasons for using an excellent automatic validator. Now I’m going to recommend you use our Tiiny.host HTML validator.
Here’s why.
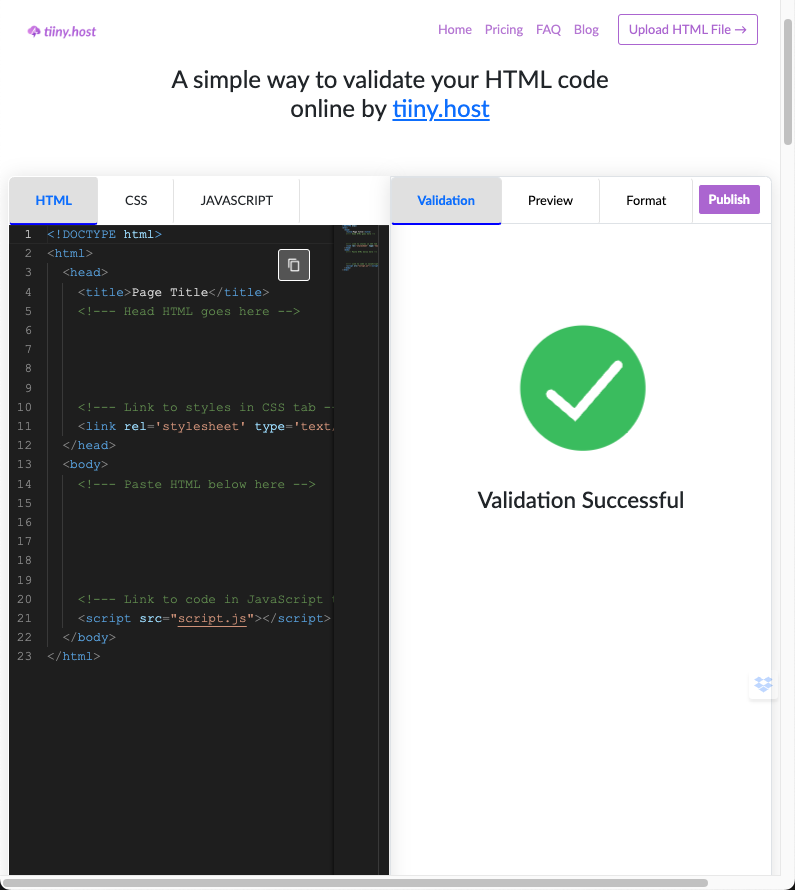
The Tiiny.host HTML validator is designed to be the simplest full-featured validator available.

With a clean, minimalist user interface, Tiiny.host’s HTML validator readily accepts your HTML code.
You can type code into the left side of the browser or paste it. It accepts large amounts of text, so you needn’t feel constrained when checking big code.
There are panels for entering relevant CSS and JavaScript code as well. This allows you to ensure that any interaction is valid.
It also makes your HTML code instantly publishable.
Editing Your Validated HTML Code
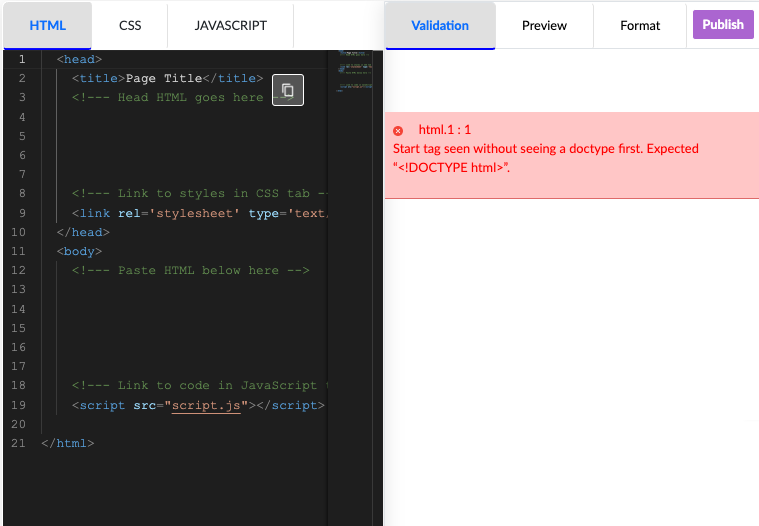
As you enter your code, the validator highlights issues related to:
- syntax
- compatibility
- Compliance

- several features:
- All HTML is fully syntax-highlighted.
- Errors and explanations are displayed in the right-hand column.
- Editing your HTML is done in the same column as your code, like any HTML editor.
- You don’t have to jump back and forth between your local code editor and the validator to fix a typo or close a tag.
- You can easily copy the edited code to the clipboard for export.
- You can publish your validated HTML to the web with one click.
Publishing Your Validated HTML Code
An added feature of Tiiny.host’s validator is the ability to publish your validated HTML online with a single click.
Why would you want to do this?
You may wish to share your validated page with customers, clients, or colleagues for their feedback.
You can publish a one-page website. This feature allows you to do it for free.
One-page websites are popular for:
- Testing and experimentation
- Proof of concept
- Education and training information
- Personal portfolios
- Wedding and party announcements
How to Publish Your HTML on Tiiny.host
A simple three-step process is all it takes to publish your validated HTML online.
1. Edit Your Code
When your code has passed checks, click the “Publish” button to convert it into an HTML file
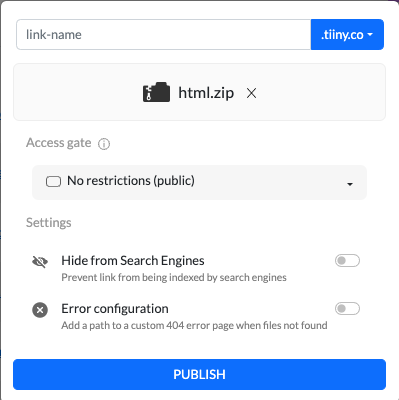
2. Enter a link-name (optional)
Customize the URL to share your validated HTML code online.

3. Launch
Click the “PUBLISH” button & that’s it! Your validated HTML code is now online.
Using this publishing process, you now have a dedicated Tiiny.host web page for your validated HTML.
You can find this site in your account dashboard. From there, you have the ability to:
- Edit the HTML code again.
- Copy a link to the page.
- Generate a QR code to share the page visually.
- Download, archive, or delete the web page.
- View analytics for the page: Visitors, pageviews, sessions, source.
Next Steps
You’ve seen why and how to validate and publish your HTML.
But you may still have questions. We can help.
Visit Tiiny.host/help to reach us by chat or email.
See our advanced hosting features and complete pricing. A free tier is available to host a single website, PDF, validated HTML page, or just about any web project.
Visit Tiiny.host today and see for yourself.
FAQ: HTML Validator
What is an HTML Validator?
An HTML Validator is a tool that checks your HTML code against the World Wide Web Consortium (W3C) standards to ensure it’s free of errors and complies with web standards. This helps in improving the quality, performance, and accessibility of your website.
How do I use an HTML Validator?
You use an online HTML Validator by inputting your HTML code directly into the tool. The validator will then analyze your code and report any errors or warnings that must be addressed.
Can I validate HTML code that is not yet published?
Yes, you can validate HTML code that has not yet been published using an HTML Validator tool that allows you to input or upload your HTML code directly. This is useful for checking your code for errors before it goes live.
Is HTML validation necessary for all web pages?
HTML validation is highly recommended for all web pages to ensure compatibility, accessibility, and optimal performance. It’s a best practice that can significantly improve the quality of your web presence.
After validating and correcting my HTML, how do I publish my code?
Once your HTML code is validated and error-free, you can publish it by uploading it to your web server via FTP (File Transfer Protocol) or through your web hosting provider’s control panel. A simpler answer is to use a dedicated hosting service such as Tiiny.host, which has validated HTML publishing built-in.



