- What is a CMS?
- Coupled CMS Architecture
- Headless CMS Architecture
- Benefits of Headless CMS
- CMS integration differences
- Hybrid Headless CMS
- Hybrid CMS
- TL;DR: Coupled vs. Decoupled vs. Headless CMS
- Next Steps
- That’s it!
Yo! As digital web experiences become increasingly complex, traditional coupled content management systems (CMS) no longer cut it for managing content across multiple channels, platforms, and devices.
This has led to the emergence of new CMS architectures, such as headless, and decoupled CMSs.
In this blog post, I’ll define and explore the differences between these architectures.
Let’s begin.
What is a CMS?
Before diving into the differences between headless, coupled, and decoupled CMS, let’s first define a CMS.
Formally defined, a CMS (Content Management System) allows users to create, manage, and publish digital content often, but not exclusively, for websites. This content can include text, images, videos, and other media.
Simply put, a CMS is the software that helps you store, assemble, deliver, and present your content to your visitors.
Coupled CMS Architecture
A traditional CMS is known as coupled CMS. As the most common CMS architecture today, a coupled CMS is represented by popular platforms such as WordPress, Joomla, and Drupal.
In a coupled architecture, the frontend (head) and backend (body) of the CMS together manage both the content and the presentation of that content.
The backend body holds all the content in its database and delivers it to the frontend. The frontend head is used to present this content to your viewers.
If the CMS is coupled, then the head and the body are joined, and you use the same application to do all your CMS tasks.
The coupled CMS handles all the content-related tasks, including creating, editing, and publishing content. It also handles the presentation layer, including your digital experience’s layout, design, and styling.
Headless CMS Architecture
In a headless architecture, the frontend and backend of the CMS are decoupled—separated. That is, the head is decoupled from the body—the content editing and publishing app is separate from the presentation app.
This means that the CMS—the body— only handles content-related tasks, such as creating, editing, and publishing content.
The presentation layer—the head—is handled by a separate frontend application.
Note that this frontend application can be a mobile app or any other digital experience, not just a website. I’m just using a website as an example in this post.
The frontend application communicates with the CMS through an API (Application Programming Interface), which retrieves the content from the CMS and displays it on the frontend.
An API is a way for programmers to get applications to talk to each other. We won’t go into depth about APIs in this article. You can think of an API as an application communications link.
Benefits of Headless CMS
One of the main benefits of a headless CMS architecture is greater flexibility in how content is displayed. The frontend application can be designed and developed independently of the backend CMS, allowing for more creativity and innovation in the design of digital experiences.
Another benefit is that a headless architecture can improve device performance— your website, phone, or whatever.
Since the CMS is only responsible for managing content, it can be optimized specifically for content management tasks, while the frontend head application can be optimized for performance and improved user experience.
CMS integration differences
One difference between coupled and headless CMSs is the way they handle integrations. Integrations are helper apps that do specific tasks for the user.
A coupled CMS often comes with built-in integrations for things like email marketing services, social media, and e-commerce.
In a headless CMS, integrations are typically handled through APIs or API integration platforms, allowing for more flexibility in implementing them. The API communications link connects more applications to the CMS so they can talk back and forth, doing useful things.
With a headless CMS, developers can design and develop the CMS’s head application independently of the CMS’s body, allowing for more creativity and innovation.
Hybrid Headless CMS
A hybrid headless CMS is a combination of coupled and headless CMS architectures. It allows organizations to use the coupled CMS to manage content on their website while using a headless CMS to manage content across other devices.
For example, an organization may use WordPress as its coupled CMS for managing content on its website and a headless CMS, such as Contentful or Prismic, for managing content across other channels. This allows organizations to leverage the benefits of both architectures while minimizing the complexity of managing multiple systems. Another option would be to build a headless WordPress site with Vue.js, enabling you to leverage the benefits of a hybrid headless CMS without the need to integrate multiple platforms.
Hybrid CMS
A hybrid CMS is yet another type of CMS architecture that combines the best of both worlds from coupled and headless CMS.
In a hybrid CMS, the CMS manages both the content body and the presentation head layer, similar to a coupled CMS. However, it also allows for decoupling the frontend and backend, similar to a headless CMS.
This means that developers can create custom frontend applications that consume content from the CMS through APIs, while still allowing marketers and content authors to manage content using the familiar tools of a coupled CMS such as WordPress.
Hybrid CMS architecture is particularly useful for organizations that need to manage content across multiple channels, such as websites, mobile apps, and digital signage, while still maintaining brand consistency and governance.
TL;DR: Coupled vs. Decoupled vs. Headless CMS
So, the main difference between coupled and decoupled CMS is the way they handle the presentation layer.
Coupled CMS manages both content and presentation, while decoupled CMS only manages the content and requires a separate presentation app (head). The result is greater flexibility, scalability, and performance with a decoupled CMS.
However, decoupled CMS may require more development resources and technical expertise, which may not be feasible for all organizations. Coupled CMS, on the other hand, offers greater simplicity and ease of use, which may be more appropriate for smaller organizations or those with limited technical resources.
Next Steps
Visit Tiiny.host for fast, secure, and easy hosting of your static website or any digital file or project.
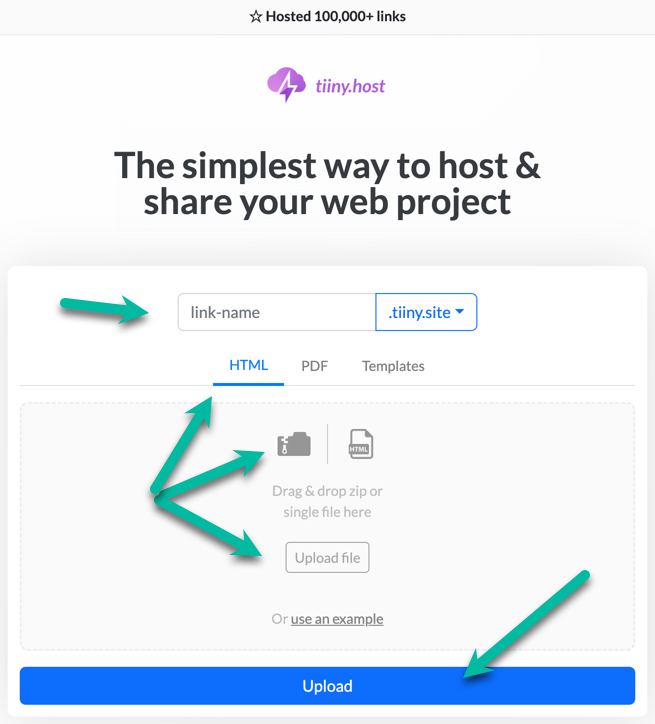
Once you visit the homepage at Tiiny.host, you are three simple steps from your project being live on the web.

- Enter the link-name for your site.
- Choose HTML, then drag and drop or upload your zipped website file.
- Click the big blue “Upload” button.
That’s it!
Next steps
Tiiny.host offers everything you need for sharing a professional or personal website on the internet.
Tiiny.host’s customer service is awesome! Contact them directly at Tiiny.host/help and see. They’ll answer your questions about their services, help you out with any problems, and explain any issues raised by this article.