Need to focus more on marketing your product and less on engineering your website? With this tutorial, we will learn how to use Webflow. Apart from being a no-code tool perfect for beginner designers, Webflow also helps to:
- Build a professional-looking website simply by dragging and dropping
- Optimize the page automatically to look good on all screen sizes (responsive website design)
- Edit directly on the page (intuitive CMS editor)
- Export HTML code for your website
For amateur designers, this can be a gold mine of opportunities (and a significant time saver), but for experienced designers who require more freedom and functionality with their designs, Webflow can easily become expensive. With this article, you will learn how to design a website with Webflow, export your HTML code, and then upload to Tiinyhost for cheaper hosting.
Prerequisites
Webflow has a generous Starter plan that you can sign up for free. This is great to start playing around with the interface, and testing out the layout of your content. With a growing free templates section, you can create a professional-looking site right away.
There is, however, a caveat - The Starter plan does not let you export HTML code for your website. You must upgrade to the Lite plan ($16 USD) to be able to use that functionality. You can do so by visiting the Pricing page here.
What you will learn:
- How to structure and plan your content before building
- How to use Webflow’s Designer to start building your website
- How to use Webflow’s Code Export to download your website as a ZIP file (which contains all the images, HTML, CSS required)
- How to upload and publish your exported HTML code on Tiinyhost
Content
Structure content
Webflow’s Designer optimizes simple website building. Its drag and drop interface incorporates pre-built components simply by clicking the + icon in the toolbar on the left side of the screen.
Before starting, sketch a simple UX design on a piece of paper (or use Paint!) to experiment with the look and feel of your content. This is your chance to be creative. If you’re looking to be inspired, One Page Love is a great place to start.
SEO
The planning stage is the best time to perfect your SEO (Search Engine Optimization) strategy. By adding useful SEO, Google and other search engines will be able to understand your website and put you in front of your target customers. This is where knowing your customers and the types of pain points they are facing comes in handy. We recommend brainstorming:
-
Who are my target customers? What do they like? Be sure to be as detailed as possible. Here’s an example of a target customer if I was building a personal finance website:
Females ages 22-28 that are working for their first full time job in the US. They are tech savvy - have an Apple Music/Spotify subscription, use Amazon. Their priorities are to save up to buy a house in the near term. They don’t know where to start with Personal Finance and Investing.
-
What are phrases they are searching for in Google? Potential customers always try to fix their own problems by Googling it first. If you want to be seen, you have to target these keywords so your content shows up when you type in a certain phrase. Here’s an example:
- How to save money
- Apps to use for personal finance
- How to start with investing
Once you go through this exercise, the content that you need to write on the website becomes immediately clear. Use these insights to inform your content.
For our website we will keep things simple by designing:
- A Heading - A heading should be used to introduce your business vision, i.e what the visitor can expect from your website
- A Paragraph - Further explanation of how the visitor will be able to benefit from your content
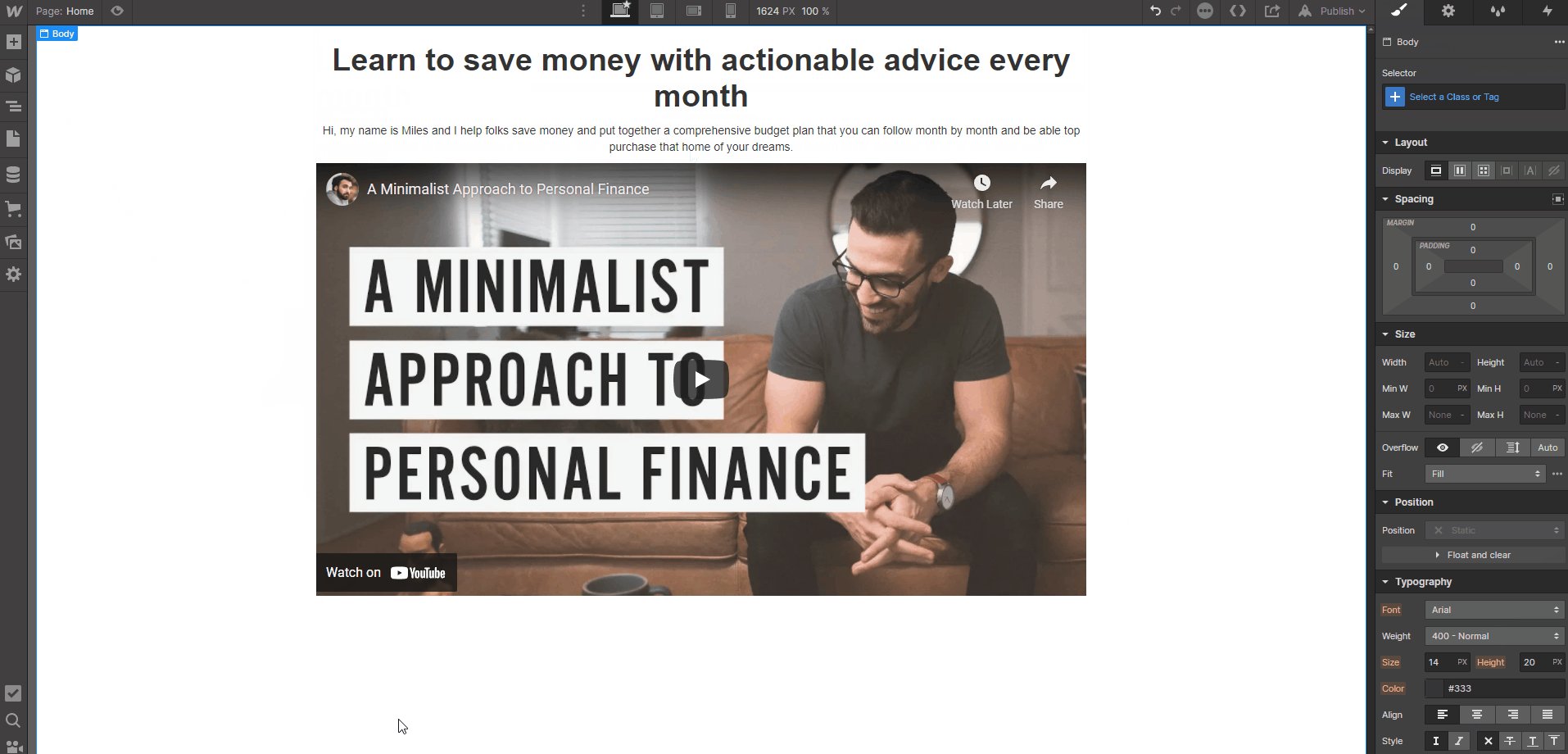
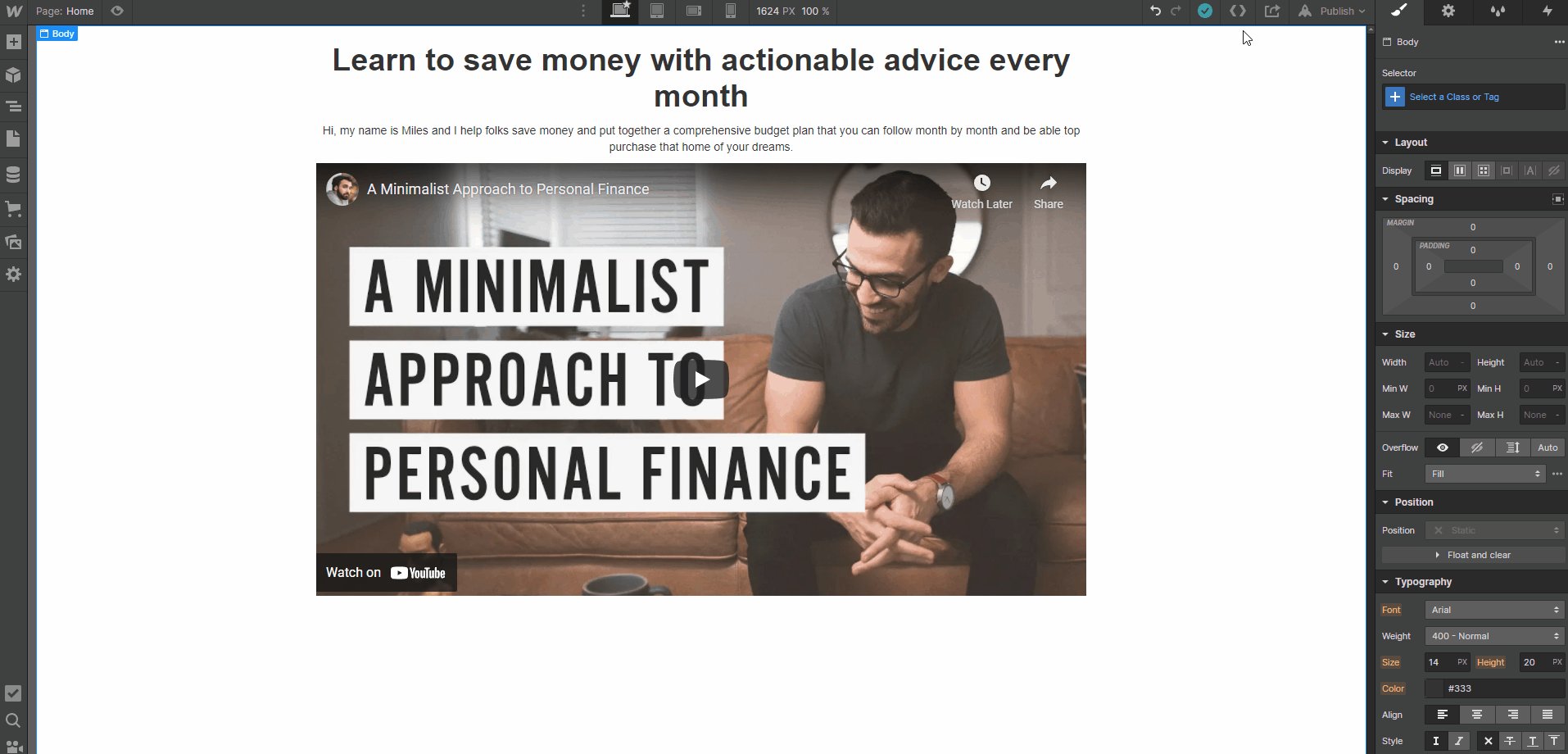
- A Youtube video - Actionable content that they can get started with right now, for free. By providing value upfront, you build trust with your audience.
Build a simple website on Webflow
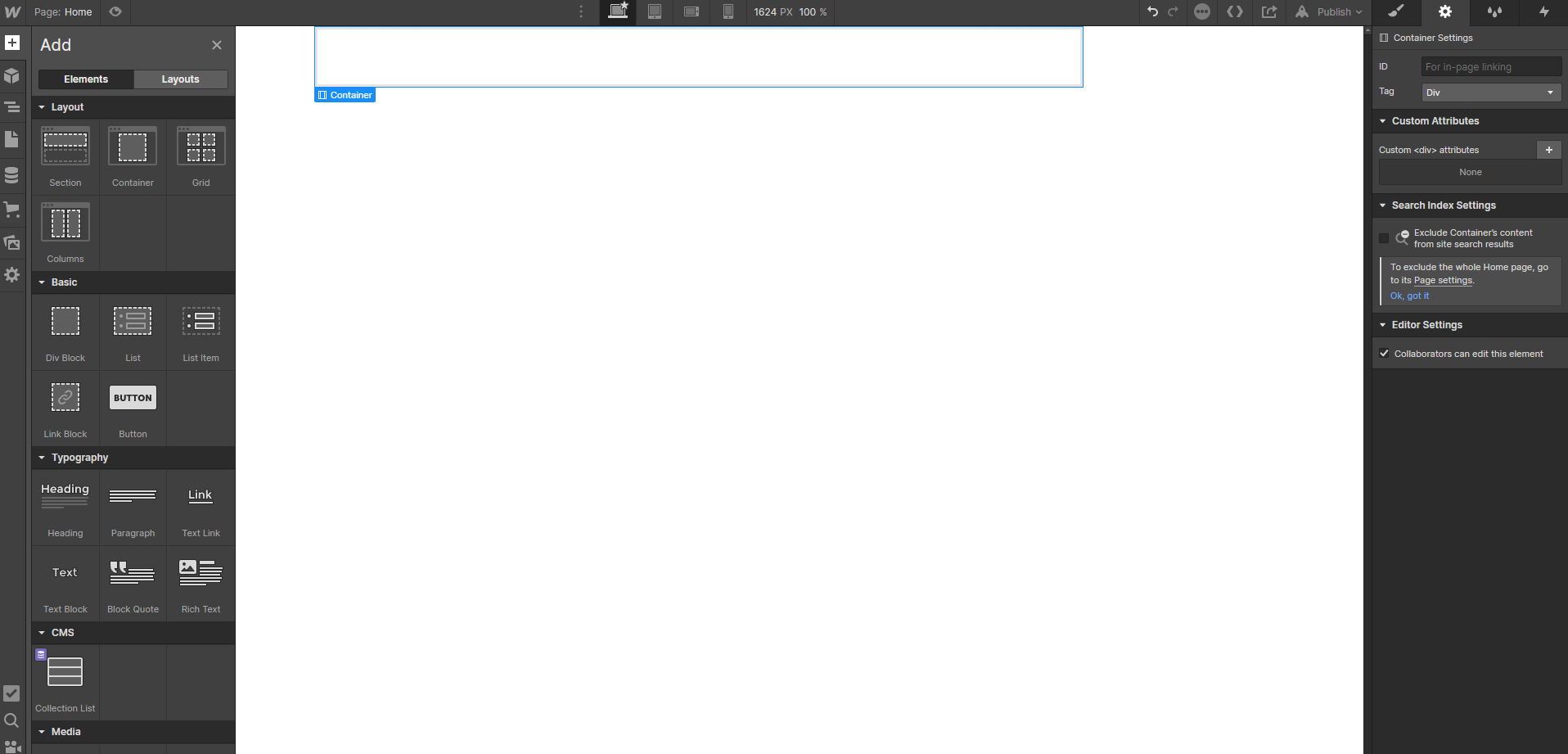
- Start by dragging in a new Container from the left sidebar onto the page. This will make sure that the content we add in our page stays centered. Webflow’s automatic responsive design optimizes for all screen sizes.

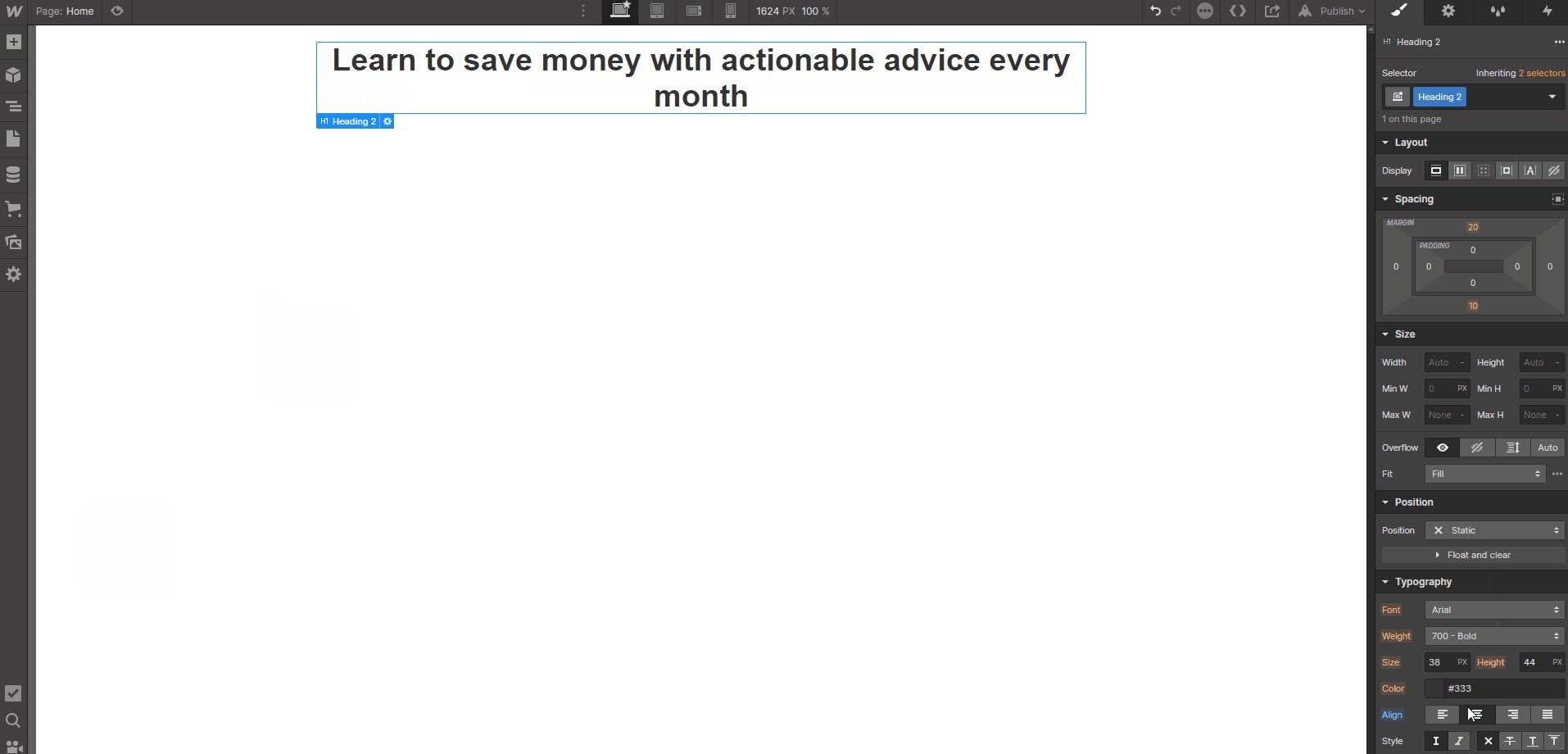
- Now you can add in a new Heading, Paragraph, and even a Youtube video, all from the Components panel. Make sure to explore other Components that you can drag and drop to make your website look even better.

Export your HTML code
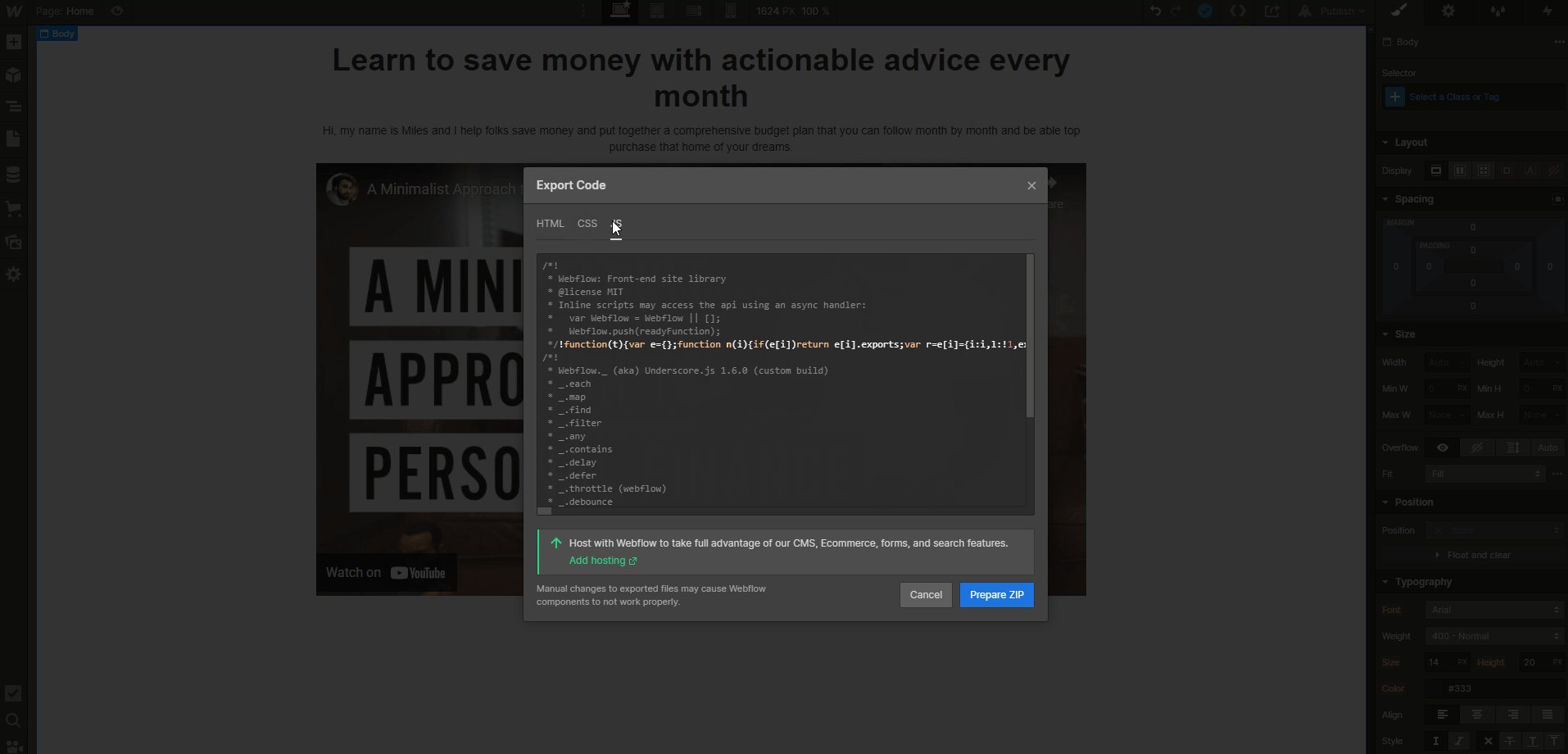
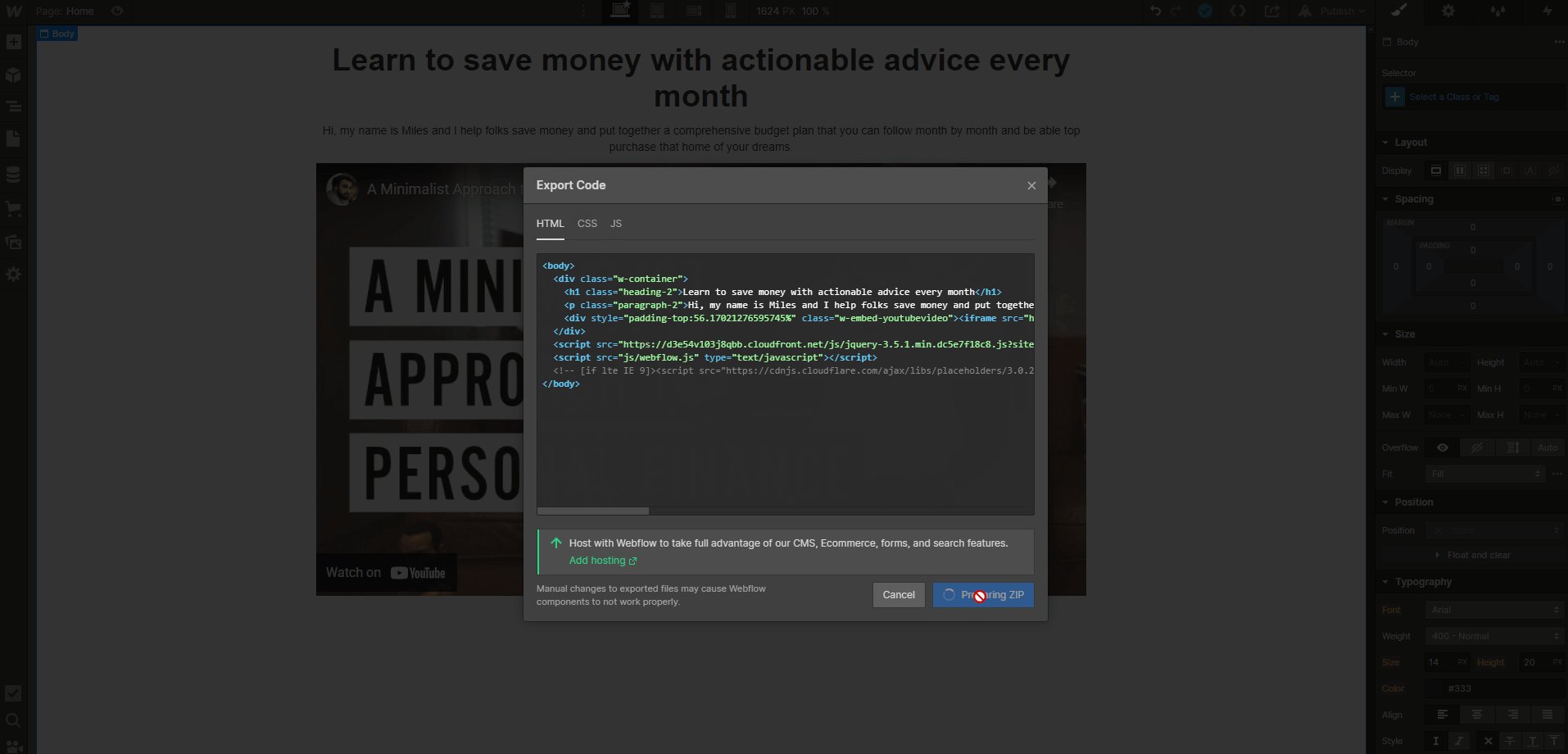
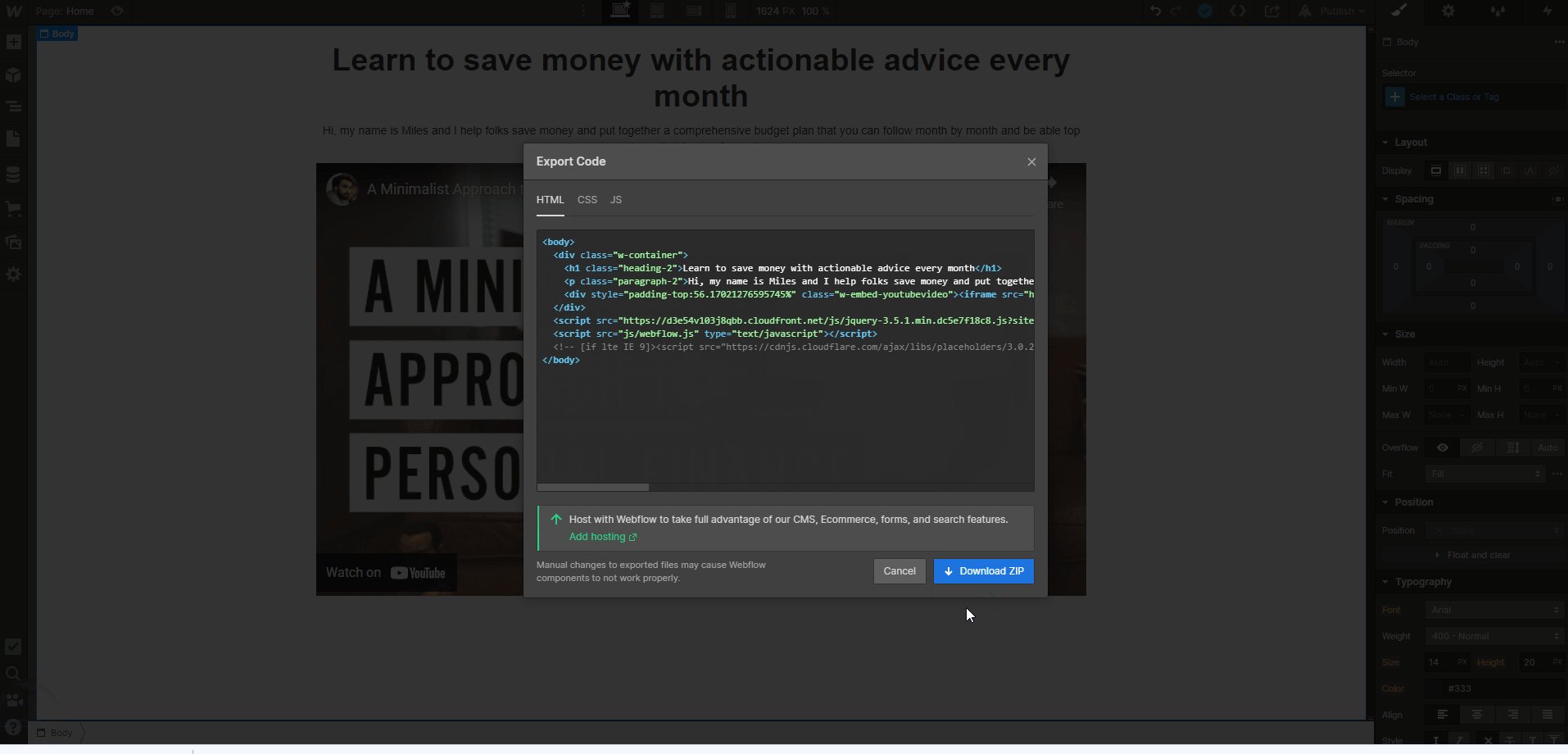
Once you are satisfied with the work, export HTML code for your Webflow website by clicking the Export button on the top right corner of the dashboard. Download the file as .zip format.

Host on Tiinyhost
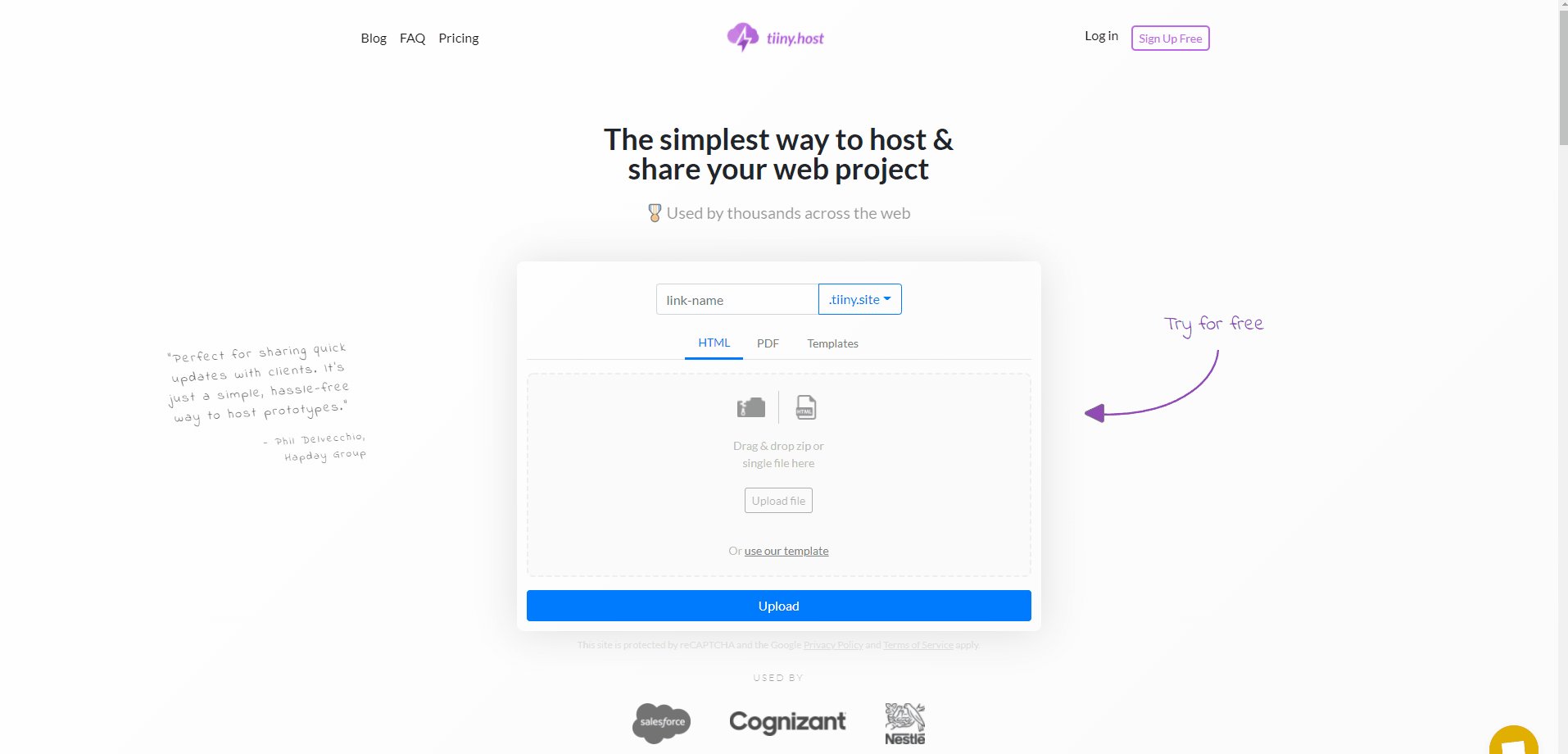
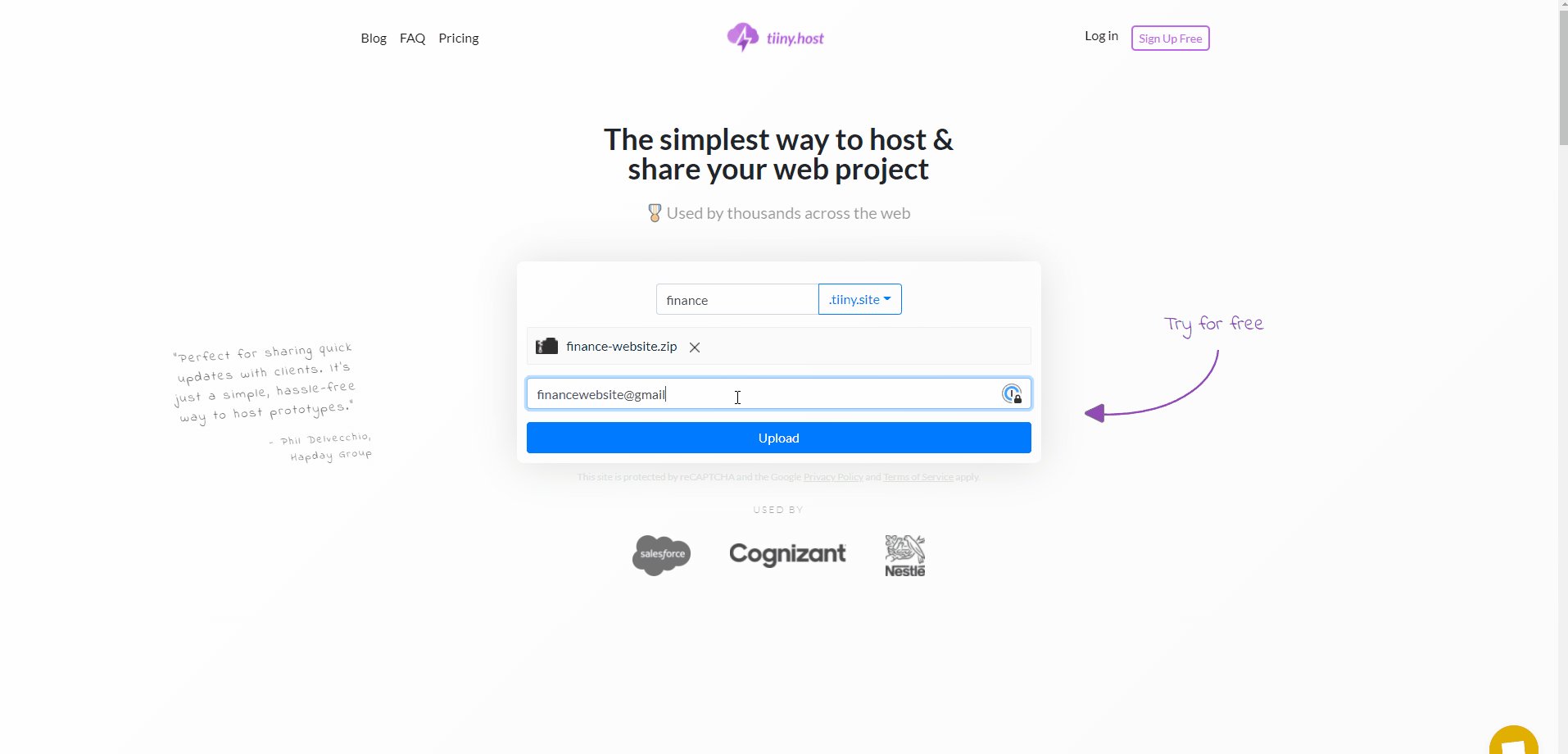
The last part is the easiest. To host on tiinyhost, just drag and drop your downloaded .zip file onto the main screen, and enter the name of the website you want to deploy it to. After a few seconds, your website should be live on <name>.tiiny.site.

That’s all! Happy Webflow-ing!