We built a website and published it—both in less than two minutes. No coding or dragging-and-dropping was required. All we did was tell the AI what we wanted.
This was made possible by Claude AI and Tiiny.host. In this guide, I’ll walk you through how I created a simple calculator app, customized it, and published it live.
Creating a Website Using Artificial Intelligence (AI)
There are many emerging AI tools like ChatGPT, Perplexity, and Claude AI that can help you create websites. You can choose whichever tool you prefer, but I decided to experiment with Claude. While I worked on a calculator app, you can create various applications depending on your needs and creativity.
Step 1: Give the AI a Prompt
The prompt you give the AI can be as simple or as detailed as you want. I started with something straightforward:
“Build me a calculator in HTML.”

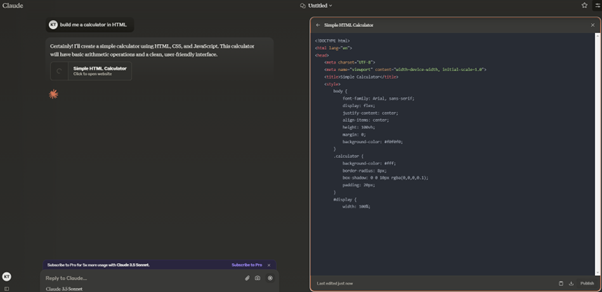
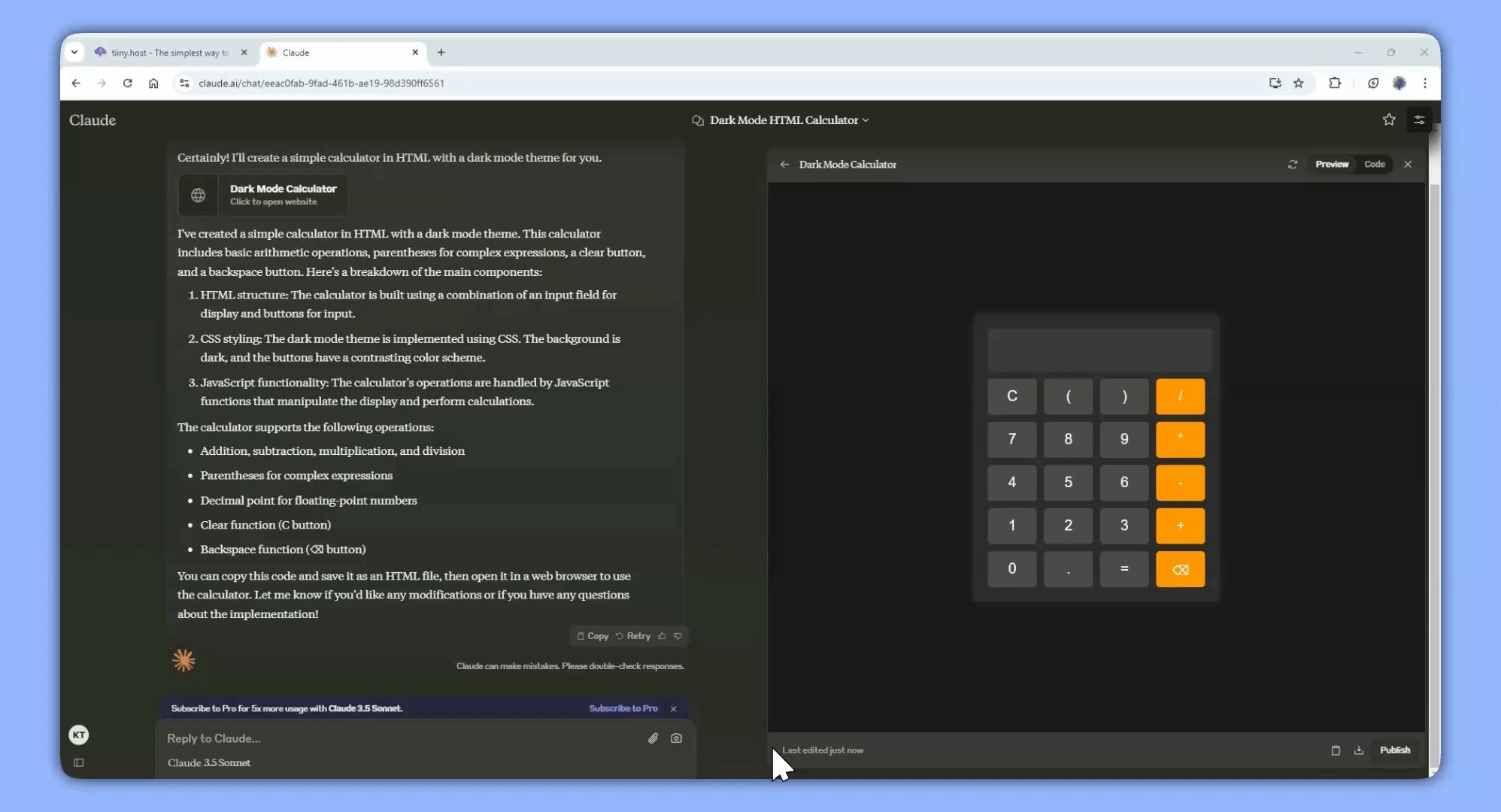
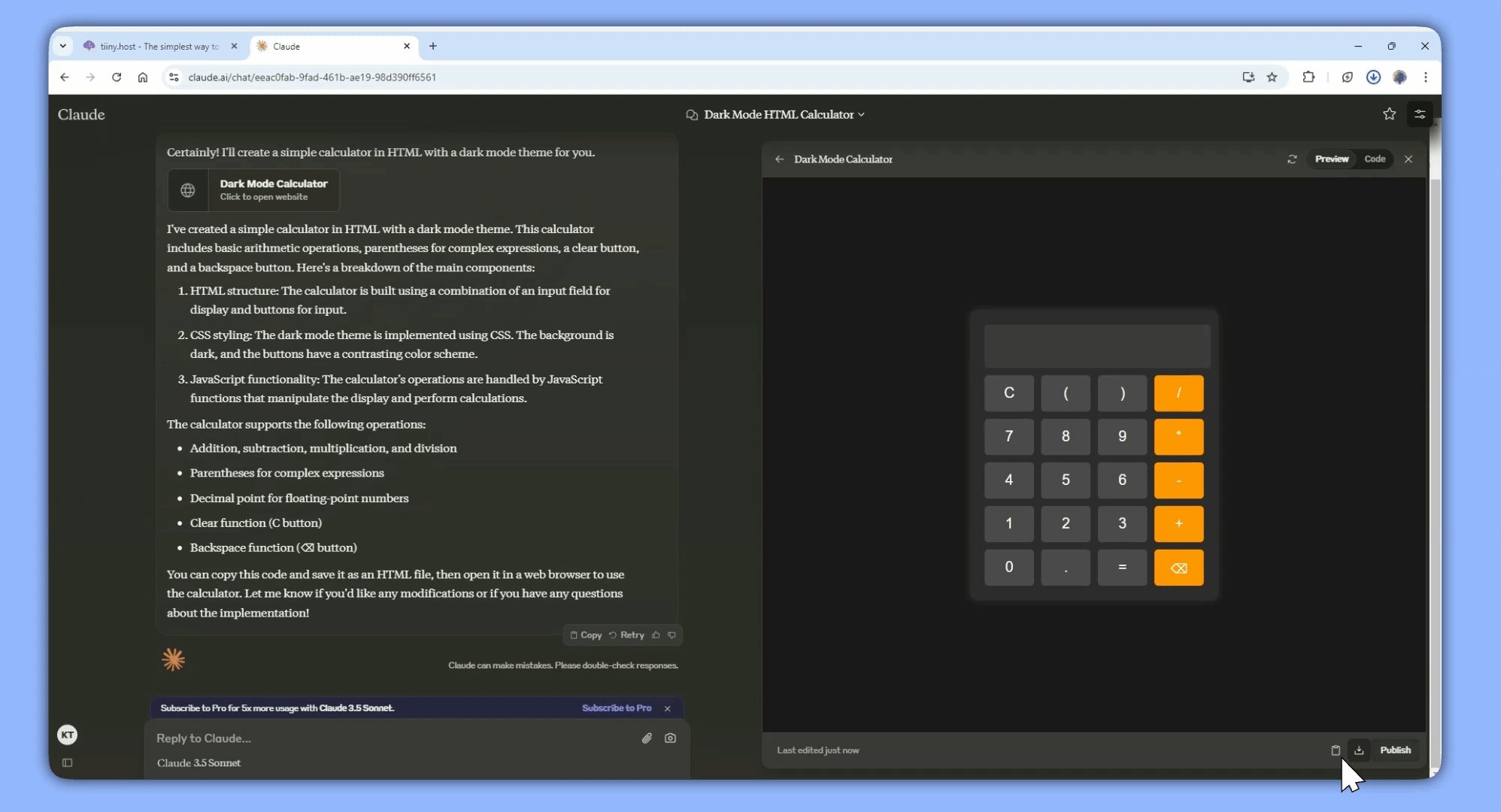
Claude quickly generated a basic calculator using HTML, CSS, and JavaScript (JS). If you’re familiar with these technologies, you can review and modify the code as needed. If not, the AI can still handle simpler apps, though you might need help with more complex ones.

Claude uses Artifacts to manage generated content longer than 15 lines, which makes it easy to modify and reuse. You can see your progress on the left side of the interface, with previews of the code, making debugging a breeze.
Here’s what Claude generated for my basic prompt:

You could stop here and download the file to publish it (go to Step 4), but I decided to customize it further.
Step 2: Customizing Your App
Now that you have the basic calculator, it’s time to give it a more personalized touch.
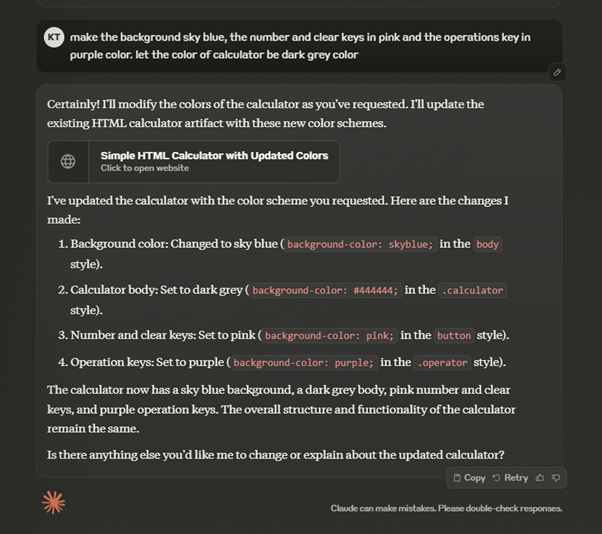
Changing Colors and Styles: You can prompt Claude AI for specific style changes. I wanted a more vibrant look, so I gave this prompt:
“Make the background sky blue, the number and clear keys pink, the operations keys purple. Let the color of calculator be dark grey”

Claude also provides explanations, making it easier to understand the changes. If you’re keen to learn as you go, this can be a great tool.
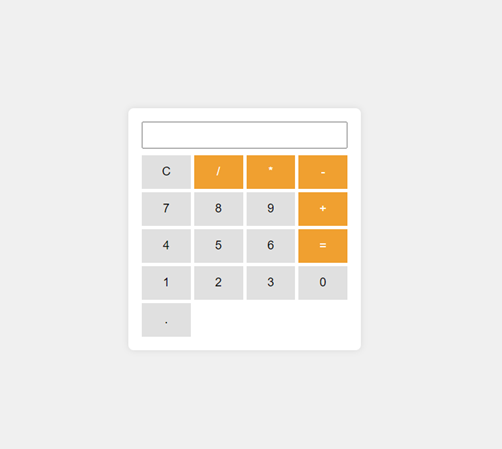
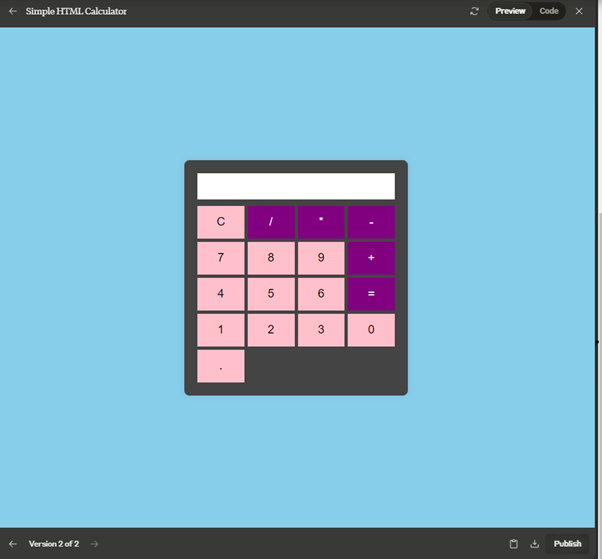
Here’s what the new, vibrant calculator looked like:

Once you’re satisfied with your customizations, you can download the updated code files to your computer.
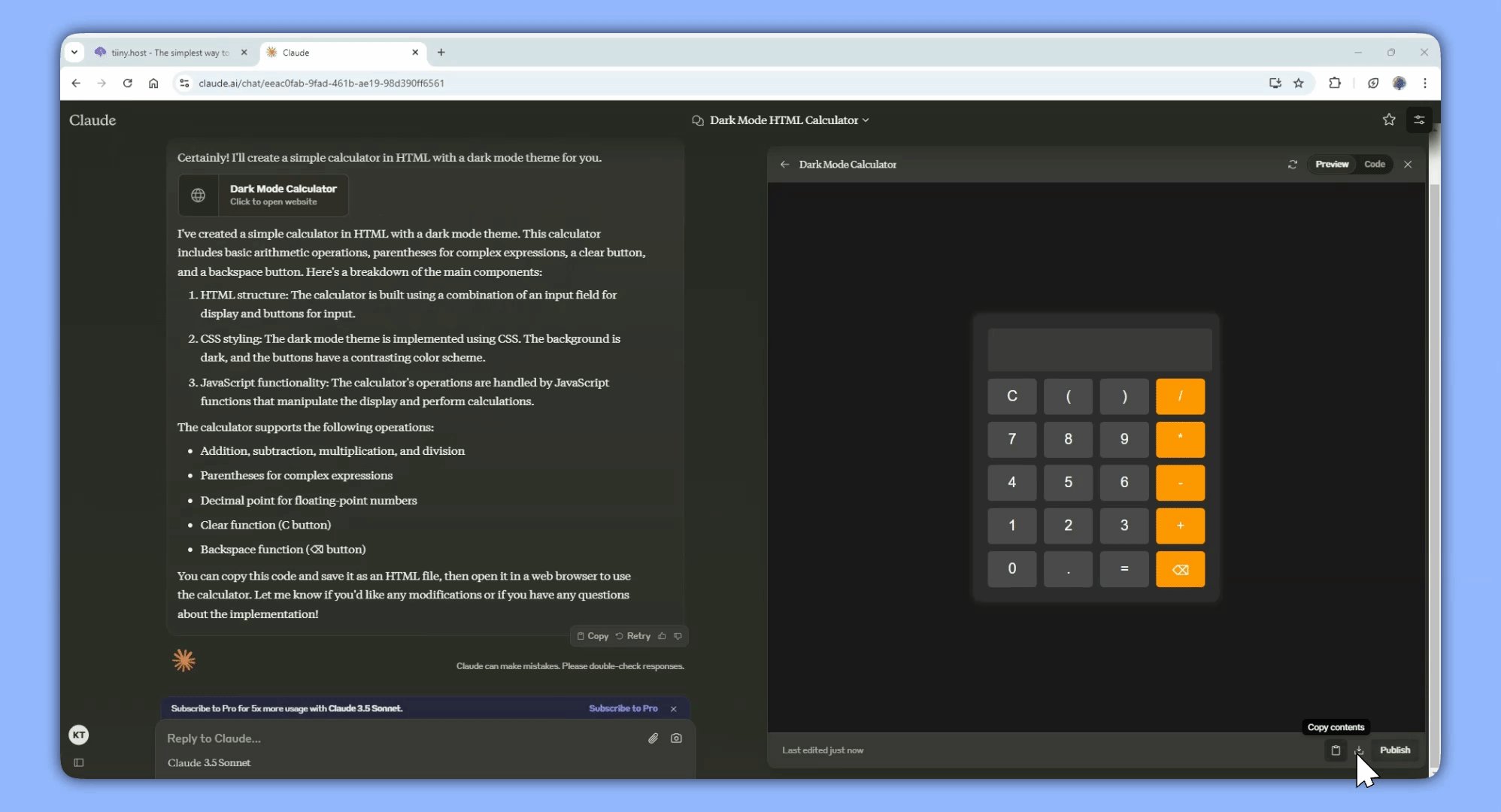
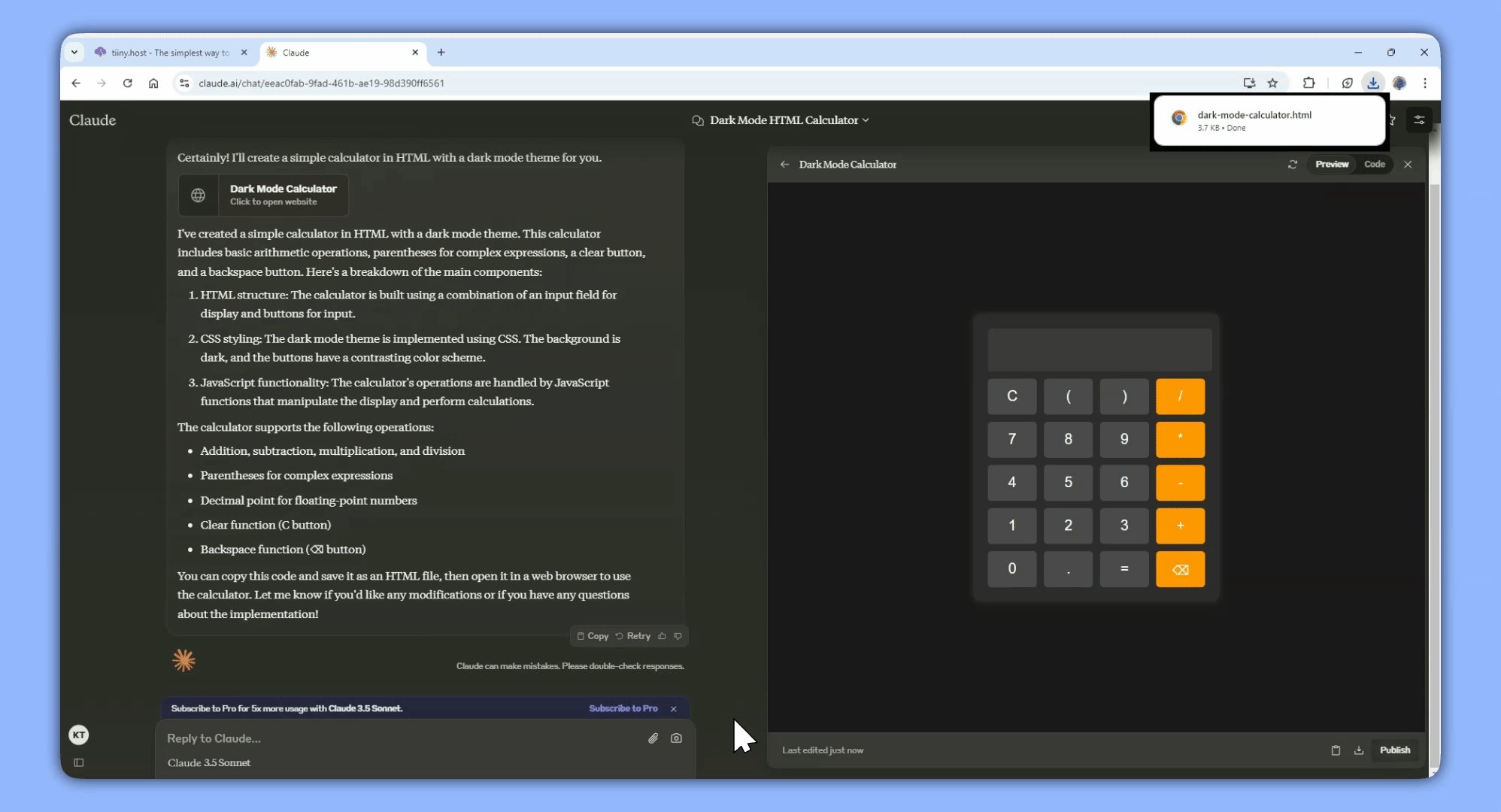
Step 3: Downloading the Code
Look for the download option on the bottom right of the screen. You’ll receive an .html file that contains your app.

Step 4: Hosting Your Website
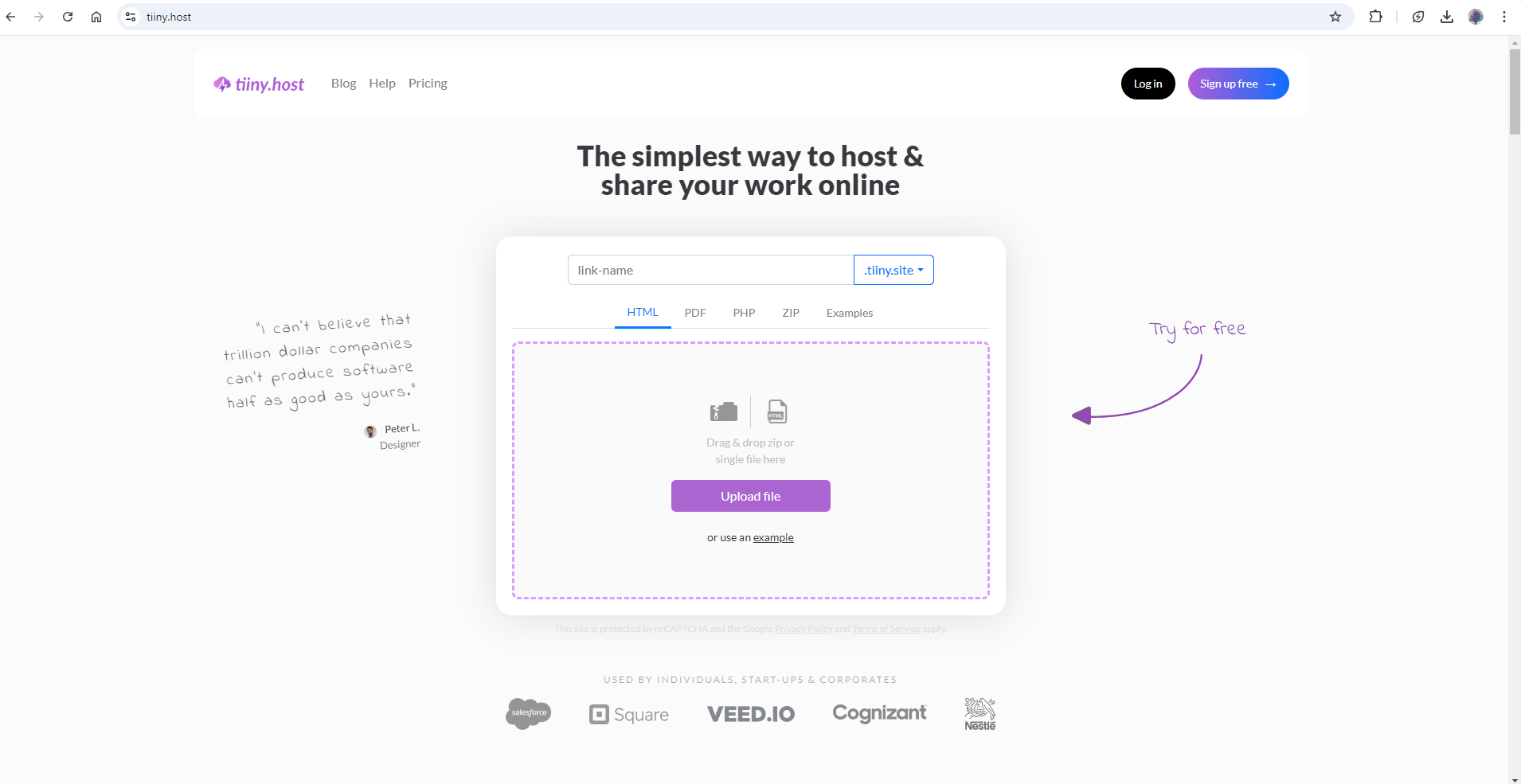
Now it’s time to take your website live! Tiiny.host is perfect for quickly hosting static sites. Here’s how I uploaded my calculator app in seconds:
- Head over to Tiiny.host in your browser.
- Drag and drop the .html file onto the Tiiny.host interface, or click to browse and upload manually.
- Give a custom name for your link.
- After uploading and setting your URL, click “Publish.”

You now have your website live, which you can share with anyone you like.
Unleash Your Creativity
Don’t stop at a simple calculator—AI tools open endless possibilities! Here are a few other things I created using Claude AI:
-
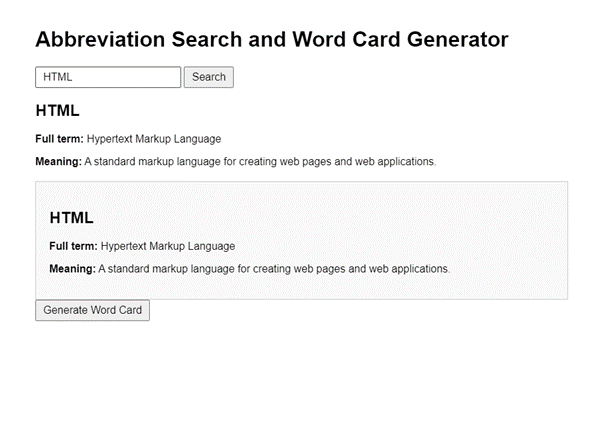
Abbreviation Search with Word Card Generator: This app finds the full form of an abbreviation and creates a downloadable word card to share. While it needs a few iterations to be perfect, the basic version was already pretty cool.

-
Water Intake Tracker: A fun in-browser tracker that reminds you to drink water. It adds a glass of water to the display every time you click the button—an engaging way to track hydration.

-
Scientific Calculator: I expanded on the original calculator and created a fully functional scientific calculator.

By using AI to generate code, you can create anything from a basic app to more complex ones with minimal effort. And with Tiiny.host, you can publish your creation online in seconds.
Whether you’re just experimenting or building something more advanced, this process shows how easy it is to create and share apps today.
Don’t forget to show off what you’ve built! Tag us on X (Twitter) and share your creation with the world!
FAQ:
Does it need to be HTML/CSS for the app to work smoothly?
No, it doesn’t strictly need to be HTML/CSS. Inline JavaScript works smoothly as well! You can build a variety of apps with different technologies.
Can I use custom domains for my app?
Yes, Tiiny.host allows custom domains, but this feature is available with pro plans. It’s a great way to give your app a personalized URL.
Can I customize the app even if I don’t know HTML/CSS or JavaScript?
Yes, you can easily customize your app by giving the AI specific prompts, such as changing colors or functionality, without needing to directly interact with the code.
Can I use Tiiny.host to host apps with multiple files (HTML, CSS, JS)?
Yes, Tiiny.host supports static websites that include multiple files like HTML, CSS, and JavaScript. You can host them by uploading all three in one as a .zip file.
Can I use this process to build a portfolio or business website?
Absolutely! AI tools like Claude AI and platforms like Tiiny.host can help you quickly create and publish not just apps but also full-fledged websites, making it a convenient solution for personal or business needs.